Membuat Website Crowd Funding dengan Tailwind - Slicing
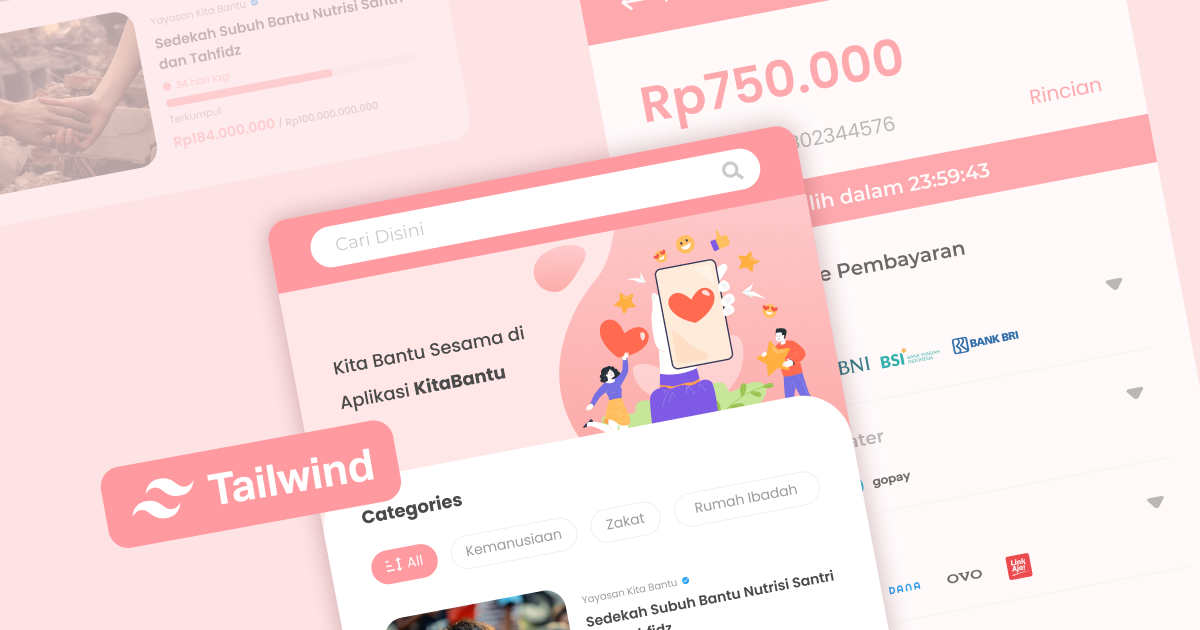
Kelas ini dirancang untuk membantu kamu memahami proses pembuatan antarmuka pengguna (UI) untuk website crowd funding menggunakan Tailwind CSS. Kamu akan mempelajari mulai dari persiapan environment, instalasi Tailwind CSS, hingga membuat halaman fungsional seperti halaman donasi, profil, login, dan lainnya. Dengan pendekatan slicing, kamu akan belajar menciptakan desain responsif dan modern sesuai dengan standar UI/UX.
Tentang Kelas
Kelas "Membuat Website Crowd Funding dengan Tailwind - Slicing" memberikan panduan langkah demi langkah dalam membangun antarmuka pengguna (UI) untuk website crowd funding. Kamu akan memanfaatkan Tailwind CSS, framework utility-first yang populer, untuk membuat desain yang responsif, modern, dan mudah dikelola.
Dalam kelas ini, kamu akan diajarkan teknik slicing dari desain ke kode, mencakup elemen-elemen inti seperti header, banner, kategori, daftar artikel, hingga fitur kompleks seperti halaman donasi, konfirmasi pembayaran, dan riwayat transaksi. Materi dirancang agar kamu dapat memahami proses pengembangan UI secara menyeluruh, mulai dari persiapan hingga koreksi akhir.
Materi yang Akan Dipelajari:
-
Persiapan Awal:
- Environment Preparation: Menyiapkan lingkungan kerja untuk proyek.
- Assets Preparation: Mengelola aset seperti gambar, font, dan warna yang dibutuhkan untuk desain.
-
Konfigurasi Tailwind CSS:
- Instalasi Tailwind CSS.
- Import custom font dan palet warna untuk mencocokkan desain.
-
Slicing Halaman Utama (Home):
- Header: Membuat navigasi utama dengan desain responsif.
- Banner & Background: Menampilkan banner dinamis dengan latar belakang menarik.
- Categories: Menyusun kategori donasi yang informatif.
- List Article: Menampilkan daftar artikel yang relevan.
- Bottom Navigation: Menambahkan navigasi bawah untuk kemudahan akses pengguna.
- Review & Koreksi: Meninjau dan menyempurnakan halaman utama.
-
Halaman Kategori:
- Membuat halaman kategori umum dan kategori khusus, seperti Kemanusiaan.
-
Detail Post & Cerita Donasi:
- Membuat halaman detail postingan donasi dalam dua bagian.
- Menambahkan elemen narasi cerita untuk menarik perhatian donatur.
-
Proses Donasi:
- Halaman Donasi: Formulir untuk memasukkan jumlah dan informasi donasi.
- Konfirmasi Donasi: Menyusun halaman konfirmasi sebelum pembayaran.
- Pembayaran: Membuat halaman pembayaran dan notifikasi keberhasilan.
- Riwayat Donasi: Menampilkan daftar riwayat donasi pengguna.
-
Halaman Pengguna Sebelum Login:
- Akun & Profil: Membuat halaman akun, profil, dan edit profil.
- Autentikasi: Membuat fitur login, daftar, lupa kata sandi, dan ubah kata sandi.
-
Halaman Tambahan:
- FAQ: Menambahkan halaman Frequently Asked Questions.
- SK & Tentang: Membuat halaman syarat & ketentuan serta informasi tentang website.
Target Peserta:
Kelas ini cocok untuk pemula hingga menengah yang ingin mempelajari cara membuat website responsif dengan Tailwind CSS dan memahami proses slicing desain ke kode secara sistematis.
Hasil yang Diharapkan:
Setelah menyelesaikan kelas ini, kamu akan mampu:
- Membuat website crowd funding dengan desain profesional menggunakan Tailwind CSS.
- Mengimplementasikan berbagai elemen UI seperti header, banner, kategori, hingga proses donasi.
- Mengembangkan halaman responsif yang sesuai dengan standar UI/UX modern.
Bergabunglah di kelas ini dan tingkatkan keterampilan kamu dalam membangun website dengan Tailwind CSS yang efisien dan responsif!
Daftar Materi
| Environment Preparation | 04:47 | |
| Assets Preparation | 05:40 | |
| Install Tailwindcss, import custom Font & Color | 15:18 | |
| Home (Header) | 14:0 | |
| Home (Banner & Background) | 14:17 | |
| Home (Categories) | 11:28 | |
| Home (List Article) | 19:0 | |
| Home (Bottom Navigation) | 16:08 | |
| Home (Review & Koreksi) | 07:42 | |
| Kategori | 21:27 | |
| Kategori Kemanusiaan | 06:20 | |
| Detail Post (Part 1) | 20:41 | |
| Detail Post (Part 2) | 30:12 | |
| Cerita Donasi | 09:08 | |
| Donasi | 28:08 | |
| Konfirmasi Donasi | 15:12 | |
| Pembayaran | 22:24 | |
| Pembayaran Berhasil | 08:38 | |
| Riwayat | 14:04 | |
| Before Login | 20:29 | |
| Akun | 06:45 | |
| Profile | 14:59 | |
| Edit Profile | 14:56 | |
| Login | 12:23 | |
| Ubah Kata Sandi | 04:42 | |
| Lupa Kata Sandi | 02:58 | |
| Daftar | 03:11 | |
| faq | 08:18 | |
| sk-tentang | 04:25 |
Penyusun Materi
Testimoni Oleh Siswa
(9 reviews)

Muqadir, ST
dapat cara baru dan pengalaman tentang inplemtasi ui/ux, terima kasih semoga ilmu bermanfaat dalam kehidupan saya kedepannnya
Muqadir, ST
dapat cara baru dan pengalaman tentang inplemtasi ui/ux, terima kasih semoga ilmu bermanfaat dalam kehidupan saya kedepannnyaGaluh Pratama
Materi yang disampaikan oleh Mentor sangat mudah dan ramah untuk pemula, terimakasih dan sehat selalu untuk para mentor dan sukses selalu untuk codepolitan
Jajang Sudirman
Materi yang disampaikan relatif mudah dipahami, saya siap melanjutkan ke materi berikutnya untukmelengkapi perjalanan menjadi fullstack web developer!
Harmaniar
Materinya menarik dan cocok dipelajari beginner ditambah lagi mentornya memberikan penjelasan dan tutorial yang terstruktur sehingga mudah dipahami.Muhammad Fakhmi
pemaparan materi dan contohnya sangat bagus dan mudah dipahami, kalo bisa untuk video" pembelajaran yang lain seperti ini.Saepul Hidayat
Mantapppppppppppp, mentornya keren materinya mudah dipahami dan mudah dimengerti oleh saya. Keren dan sukses selalu
Gyon Lawu
Kereeen Materinya, untuk pertama belajar tailwind css sangat mudah di ikuti setiap materinya, terima kasih kakak Mentor, tambah semangat saya untuk belajar lebih lagi, terima kasih
Lailatul arofah
penyampaian materi bagus, jelas teliti dan detail. semua script code ter-record dengan jelas. kalau ikut dari awal sampe akhir ga perlu nyari atau nanya script-code. cakepp dah pokonya mah
Yang Akan Kamu Dapatkan
29 Modul
2 Jam Materi
Forum Tanya Jawab
Sertifikat