
Web Static dengan Firebase Hosting

Pada masa yang lampau ketika internet masih baru untuk umum, mahal dan lambat, ada Geocities yang memberikan kesempatan bagi amatir membuat Static Web Page dengan Web hosting service gratis. Dan sekarang yang terjadi adalah kebalikkannya, banyak pilihan yang menawarkan jasanya. Salah satunya adalah Firebase.
Firebase Hosting menawarkan hosting untuk Static Web Page dalam platformnya. Service ini ada karena Firebase memerlukannya bagi dukungan service lainnya. Jadi mari kita gunakan ini untuk membuat Static Web Page dan bisa menggunakan domain kita sendiri.

Firebase CLI
Memulainya kita ada bantuan yang Firebase sediakan untuk ini. Kita perlu Node.js dengan NPM. Dan kita pasang menggunakan perintah npm install -g firebase-tools.

Saat ini versinya seperti pada gambar dibawah.

Firebase Login
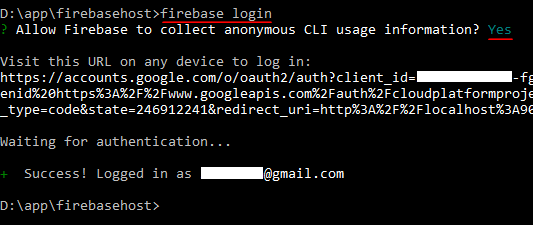
Kita perlu login ke Google lewat perintah firebase Login. Ia menggunakan login kita yang ada di-browser chrome, jadi sebaiknya login juga disana. Ini dilakukan sekali saja, karena token auth biasanya disimpan.

Firebase Init
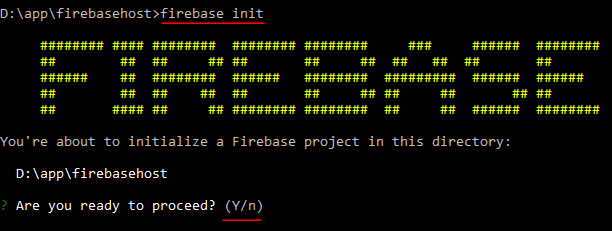
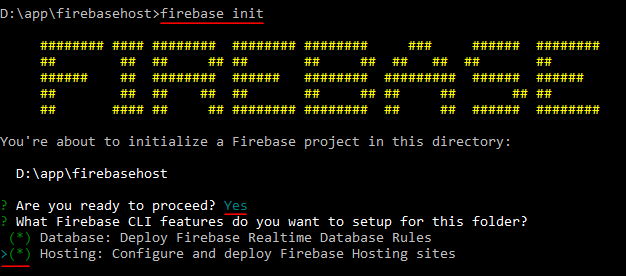
Untuk memulainya kita buat dan masuk ke folder tempat kita akan menaruh file website-nya. Dari situ kita jalankan perintah firebase init.

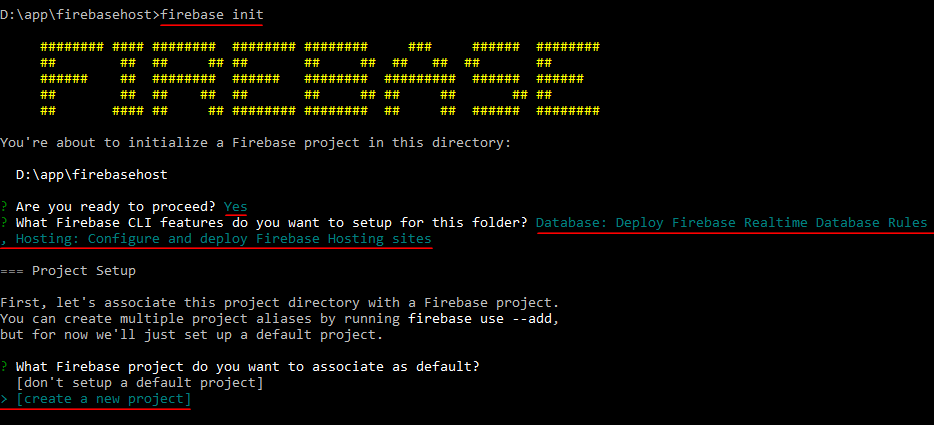
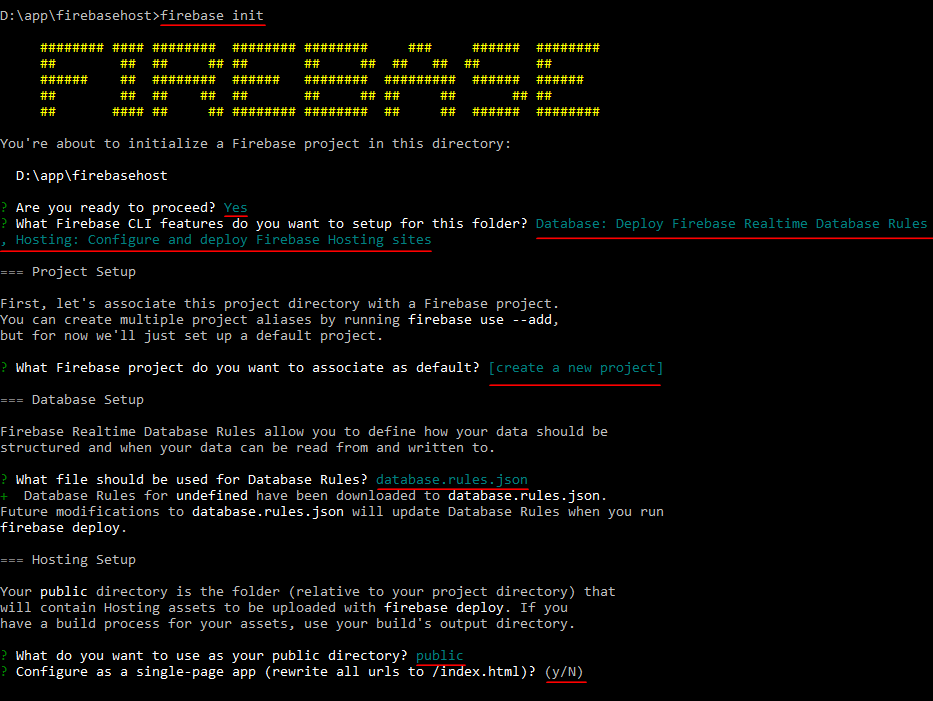
Setelah pilihan untuk melanjutkan, kita akan memilih Hosting: Configure and deploy Firebase Hosting sites. Karena kita memang menggunakan ini untuk hosting.

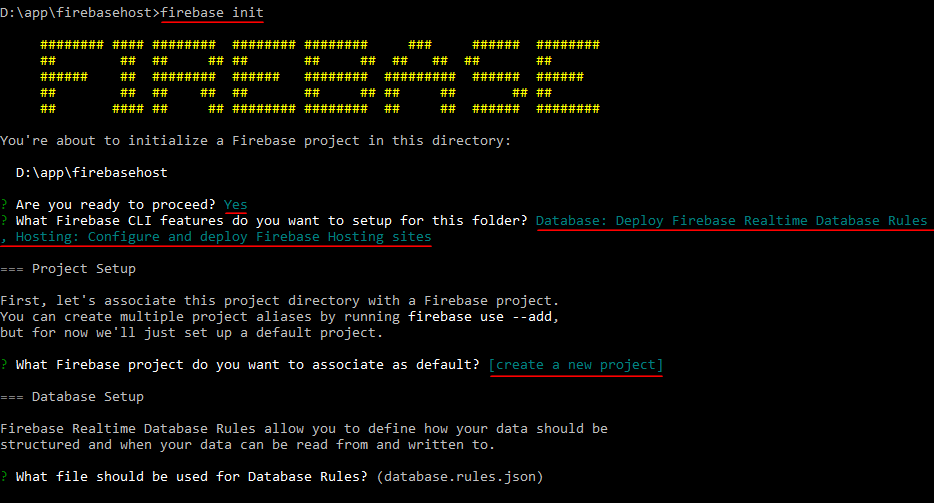
Karena kita memulai tanpa membuat projek dahulu di-Firebase Console maka kita pilih Create a new project. Kalau kita sudah membuat project di-Firebase Console maka projek itu akan muncul disini.

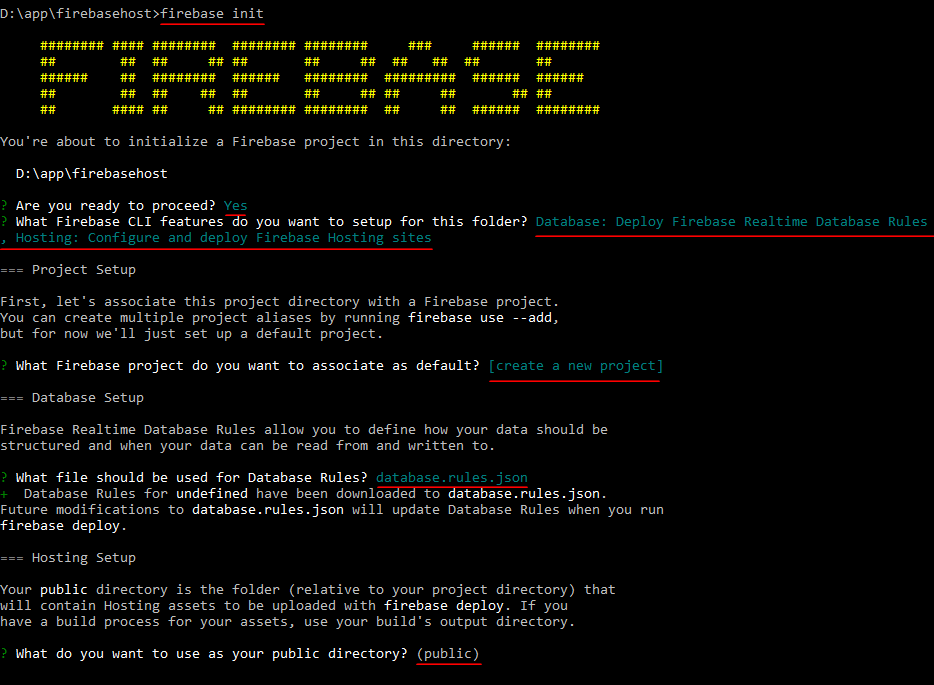
Pilihan ini kita cukup melewatkan saja dengan menekan tombol enter. Yang terjadi Firebase akan membuatkan kita file database.rules.json, ini bisa dikonfigurasi kemudian hari.

Selanjutnya kita akan ditanyakan folder mana yang akan digunakan untuk file kita. Secara default nama folder-nya public.

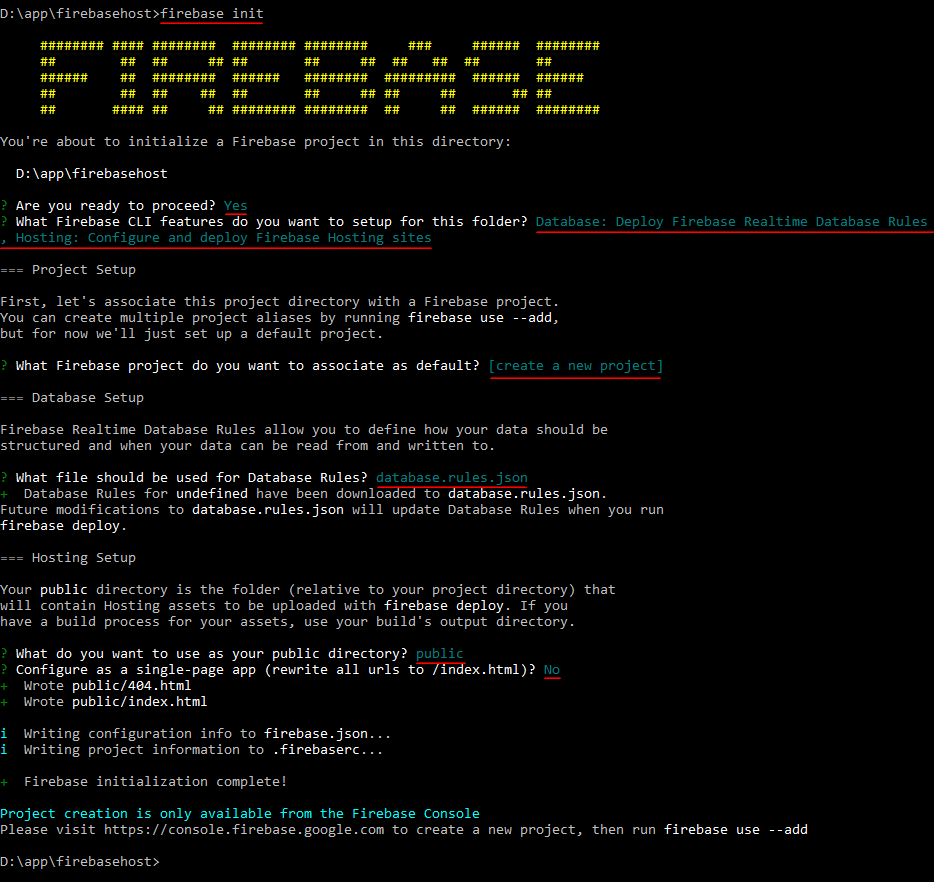
Karena di tulisan ini kita tidak membuat web dengan javascript framework maka kita pilih N. Konfigurasi ini bisa di atur secara manual, seperti halnya konfigurasi untuk web-server rewrite.

Selesai sudah proses ini. Langkah selanjutnya kita perlu ke Firebase Console-nya.

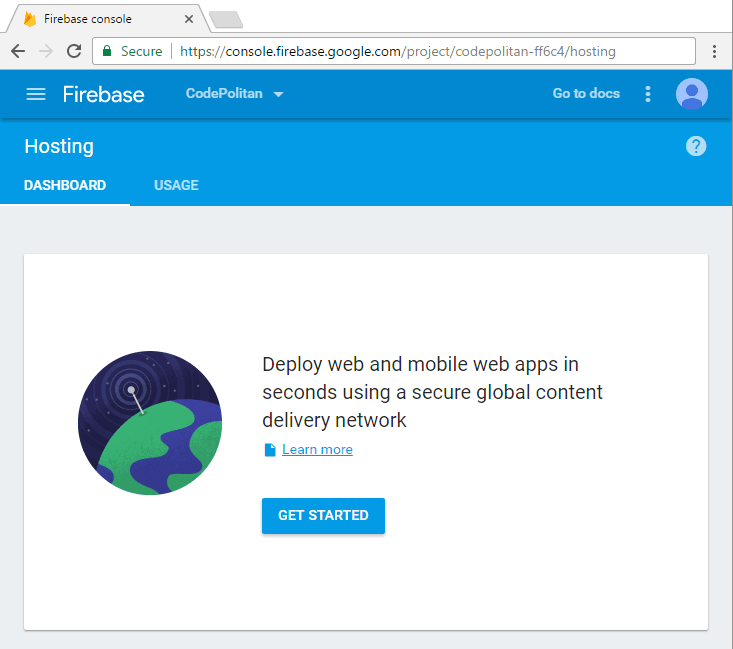
Console Firebase
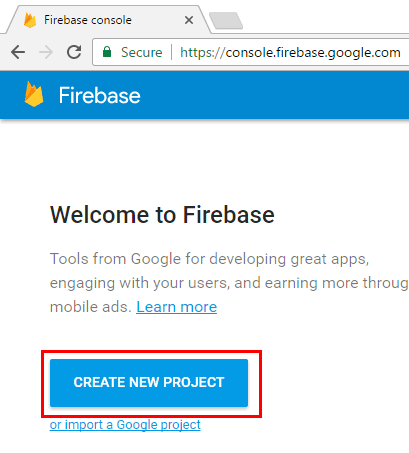
Tampaknya firebase-tools belum bisa membuatkan project di-Firebase Console. Jadi kita perlu ke sana. Dan membuat project baru.

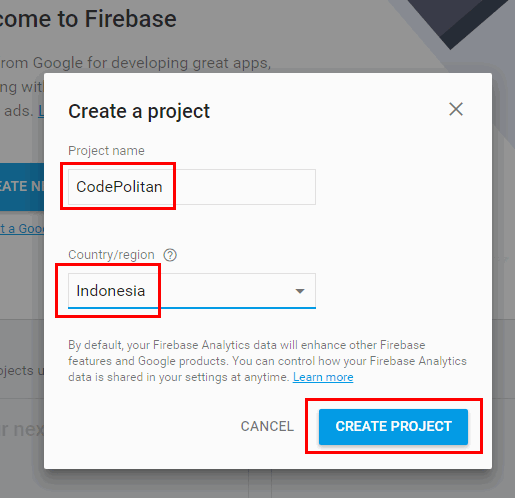
Untuk tulisan ini kita buat projek dengan nama CodePolitan dinegara Indonesia.

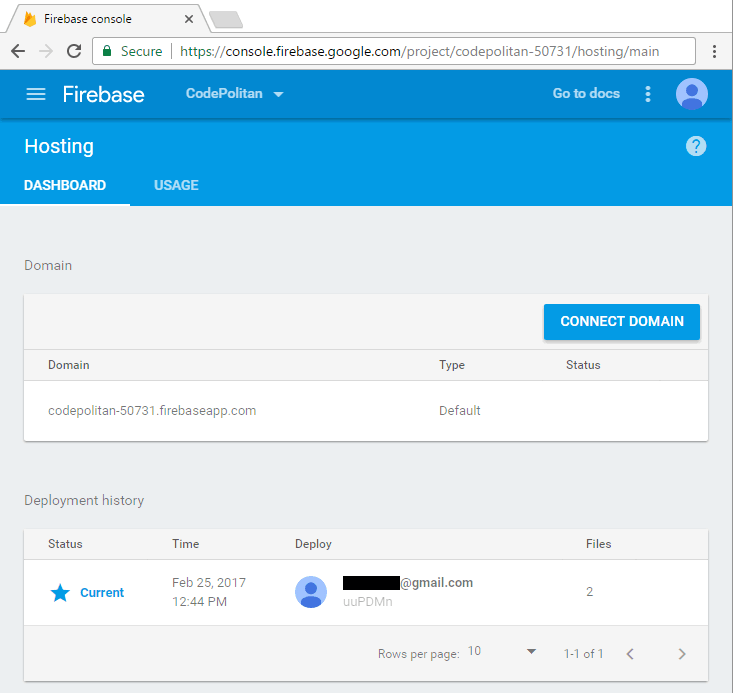
Kalau kita pilih menu hosting maka kita akan masuk ke dashboard, terlihat seperti dibawah. Dari sini kita tidak perlu melakukan apa-apa lagi disini.

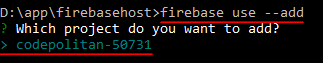
Firebase Use
Projeknya sudah siap. Sekarang saatnya kita akan menyambungkan dengan yang kita sudah init tadi. Gunakan perintah firebase use --add, maka akan muncul projek yang kita buat tadi di-Firebase Console dalam hal ini codepolitan-50731.

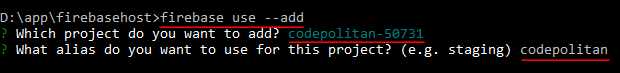
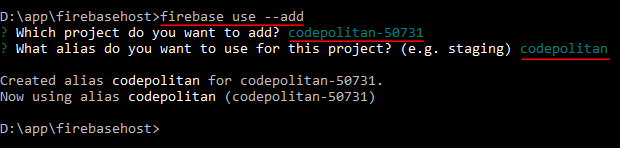
Ada pertanyaan soal alias, cukup kita masukkan codepolitan biar sederhana.

Setelah itu projek kita diselaraskan dan kita konfigurasi selesai.

Firebase Deploy
Pada saat kita menginisiasi folder tadi. Proses tersebut akan membuat beberapa file. Ini termasuk file HTML dalam folder public dan beberapa JSON file (ini tempat konfigurasinya).

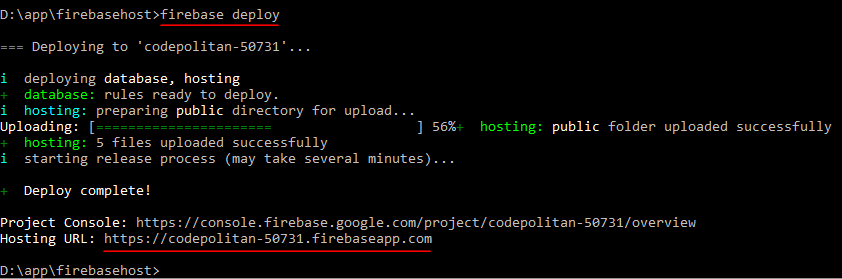
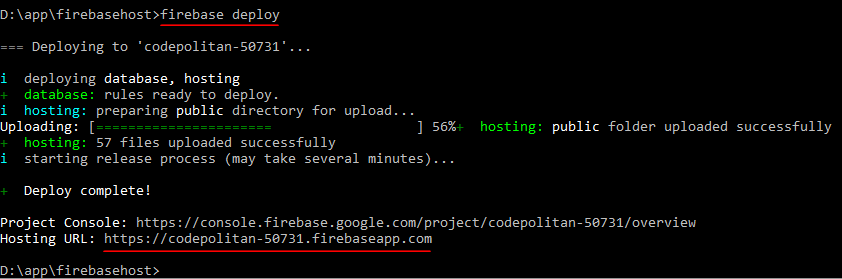
Sekarang bukan jaman pakai FTP lagi, jadi kita akan gunakan perintah firebase deploy untuk me-copy file di komputer kita ke server. Selesai itu kita akan melihat nama sub-domain dari website kita itu.

Dan bila kita kembali ke-Firebase Console, kita akan melihat Deployment history yang berisi catatan pen-deploy-an kita.

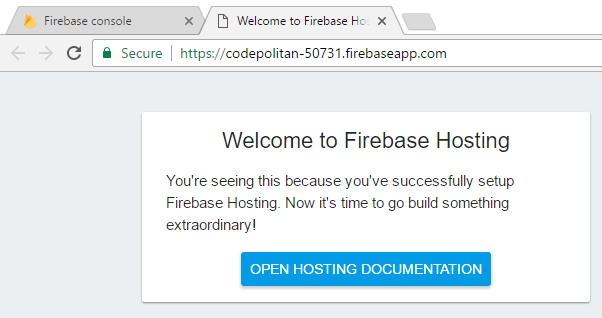
Kalau kita ke alamat codepolitan-50731.firebaseapp.com kita melihat seperti pada gambar. Dan tandanya kita sudah berhasil.

Lalu bagaimana kita me-update-nya. Pastinya kita lakukan itu dahulu di komputer kita. Seperti contoh kita sekarang masukkan file tambahan seperti file javascript, CSS, image dan lainnya kedalam folder public.

Dari situ kita cukup gunakan perintah firebase deploy lagi. Maka maka kita ia akan mengsinkronisasikan dengan yang ada di-server. Mudah bukan?

Kembali ke alamat codepolitan-50731.firebaseapp.com kita lagi untuk mengecek apakah deploy-nya sudah berhasil atau tidak.

Penutup
Firebase Hosting menyediakan fasilitas ini sebagai bagian dari ekosistim platform cloud mereka. Service ini akan memudahkan developer untuk menggunakan service lainnya, walaupun harus mengikuti tata cara yang sudah ditentukan. Membuat website amatiran saja bisalah gunakan ini sebagai alternatif.
Referensi
Perhatian! Code yang ditampilkan dalam tulisan ini merupakan ilustrasi dari yang ingin dipaparkan dan bukan production ready code. Sudah banyak kejadian karena asal meng-copy-and-paste tanpa mengerti code yang diambil itu ke dalam production. Selain itu perlu ada tambahan code dan test sebelum siap untuk digunakan secara utuh.
What do you think?
Reactions



