
Tips Debugging di Browser Pelengkap console.log()

Untuk melakukan debugging kode-kode JavaScript, sudah sering kita menggunakan console.log(). Tapi, pernahkah pembaca benar-benar memanfaatkan fitur console lain untuk membantu melakukan debugging kode JavaScript? Artikel kali ini akan membahas 10 tips melakukan debugging JavaScritp menggunakan console di browser.
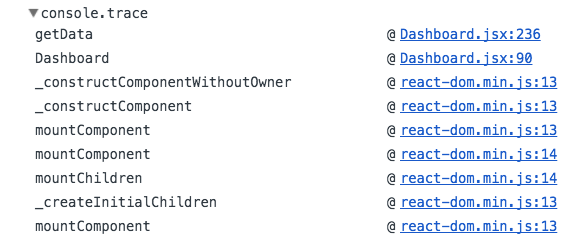
Tip #1 console.trace()
Jika pembaca ingin tahu dimana pesan log dipanggil, maka gunakan console.trace() untuk melihat stack trace dengan data yang ter-log.

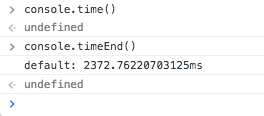
Tip #2 console.time() && console.timeEnd()
Jika pembaca ingin mencari tahu berapa lama suatu kode dieksekusi gunakan console.time() dan console.timeEnd(). Caranya, panggil console.time() lalu lakukan proses yang ingin dilakukan. Setelah selesai panggil console.timeEnd(), maka console akan mencetak berapa lama waktu yang dilalui setelah pemanggilan cosole.time().

Tip #3 console.memory
Kita juga bisa mencari tahu kode kita memakan berapa banyak memori dengan console.memory. Perintah ini akan memberikan ukuran heap saat ini.
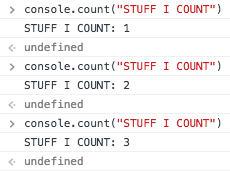
Tip #4 console.count(“?”)
Untuk mencatat berapa kali kode atau pemanggilan fungsi dilakukan, kita bisa memakai console.count('?'). Perintah tersebut akan menghitung berapa kali kode dibaca.

Tip #5 console.assert(false, “Log me!”)
Kita juga bisa melakukan logging tanpa membungkus log dengan if-else, yaitu dengan memanfaatkan console.assert(kondisi, pesan). Tapi perlu dicatat bahwa di Node.js pesan ini akan memberikan Assertion Error!
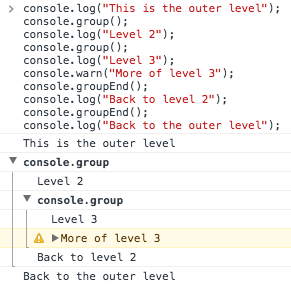
Tip #6 console.group(‘group’) & console.groupEnd(‘group’)
Setelah menecetak banyak log, pembaca tentu ingin mengelompokkannya. Ada sebuah tool kecil yang sangat bermanfaat untuk kebutuhan ini yaitu console.group() & console.groupEnd(). Menggunakan console group, kita mengelompokkan beberapa console log dimana setiap group akan masuk satu level baru di hirarki (berbentuk tree). Memanggil groupEnd akan naik satu level.

Tip #7 String substitutions
Saat mencetak log, kita bisa mengirimkan variabel menggunakan string substitution. Berikut beberapa jenis yang bisa dipakai (%s = string, %i = integer, %o = object, %f = float).
Tip #8 console.clear()
Setelah banyak log, perlu rasanya untuk sedikit membersihkan pesan-pesan yang sudah muncul.
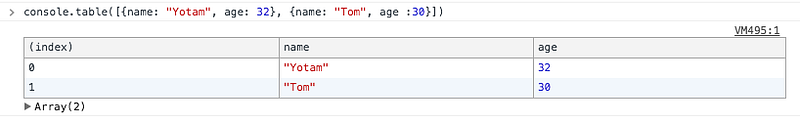
Tip #9 console.table()
Perintah ini bisa mencetak array of object dalam bentuk tabel yang sangat enak dibaca dibandingkan melihat hasil yang dicetak oleh pesan console biasa.

Semoga tips-tips ini bisa membantu pembaca dalam melakukan debugging dengan lebih produktif, selamat bekerja!
Diterjemahkan dari appsflyer karya Yotam Kadisha
Gambar sampul dari keycdn.com
What do you think?
Reactions




