
Mudahnya Membuat Antarmuka Login Cantik dengan Flutter

Membuat user interface mobile yang menarik dengan code terkadang sulit dilakukan, namun tidak demikian jika menggunakan Flutter SDK Framework. Meskipun masih beta, framework yang digadang untuk membuat aplikasi mobile multi platform ini bisa sangat membantu dalam membuat user interface yang menarik serta menjanjikan performa yang baik.
Sedikit informasi bagi yang masih ragu-ragu untuk mengadopsi Flutter
- Framework satu ini menjamin performa yang sangat mulus yaitu 60fps.
- Satu-satunya multi platform reactive SDK yang tidak menggunakan Javascript.
- Memiliki fitur Hot Reload yang sangat membantu dalam proses development.
- Tools hebat dengan Android Studio, Intellij Idea, ataupun VS Code.
- Kode di-compile ke native binary saat build untuk release.
- Dan masih banyak lagi fitur menarik lainnya.
Baiklah untuk memulai pengembangan aplikasi dengan Flutter, install perlengkapannya dengan mengikuti panduan pada halaman ini, install juga editor VS Code dan ekstensi Dart disini. Selanjutnya jika kamu lebih suka mengikuti tutorial ini dalam bentuk video dapat melihat pada video Youtube berikut ini.
Persiapan
Pertama-tama siapkan beberapa asset untuk gambar foto profil, logo, dan font khusus jika diinginkan.
- Foto profile (Alucard.jpg)
- Logo aplikasi (Logo.png)
- Nunito font family (Nunito.ttf)
Membuat Projek
Jalankan editor VS Code kemudian aktifkan fitur dart preview 2 dari menu File > Preferences > User Settings kemudian cari dart.previewDart2 dan atur nilainya menjadi true.
Selanjutnya buat projek baru dengan menekan kombinasi tombol CTRL+SHIFT+P dan tulis nama projeknya misalnya login_app. Untuk nama aplikasi harus huruf kecil semua dan tidak boleh mengandung spasi.
Selanjutnya buat assets folder pada direktori projek dan salin semua file persiapan (alucard.jpg, logo.png, nunito.ttf) ke dalam folder assets tersebut. File-file ini harus dijelaskan terlebih dahulu pada file pubspec.yaml agar dapat digunakan , tambahkan baris berikut ini tepat di bawah konfigurasi flutter seperti ini.
flutter: uses-material-design: true assets: - assets/logo.png - assets/alucard.jpg fonts: - family: Nunito fonts: - asset: assets/Nunito.ttf
Kemudian pada file main.dart hapus semua code hingga yang tersisa hanya class MyApp seperti ini:
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Kodeversitas', debugShowCheckedModeBanner: false, theme: ThemeData( primarySwatch: Colors.lightBlue, fontFamily: 'Nunito', ), home: null, ); } }
Halaman Login
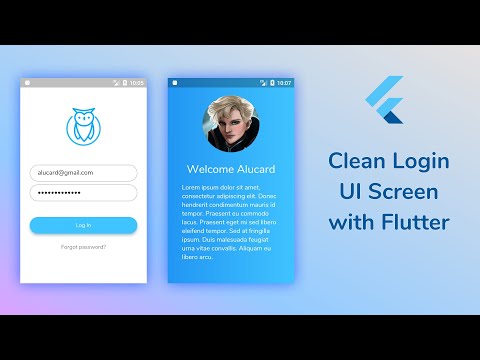
Buat file baru dengan klik kanan pada folder lib selanjutnya beri nama login_page.dart. Pada halaman login ini kita membutuhkan beberapa widget yaitu widget gambar untuk logo, field untuk email, field untuk password, tombol login, dan terakhir adalah tombol flat untuk lupa password. Selengkapnya code untuk login_page.dart seperti ini:
import 'package:flutter/material.dart'; import 'package:login/home_page.dart'; class LoginPage extends StatefulWidget { static String tag = 'login-page'; @override _LoginPageState createState() => new _LoginPageState(); } class _LoginPageState extends State<LoginPage> { @override Widget build(BuildContext context) { final logo = Hero( tag: 'hero', child: CircleAvatar( backgroundColor: Colors.transparent, radius: 48.0, child: Image.asset('assets/logo.png'), ), ); final email = TextFormField( keyboardType: TextInputType.emailAddress, autofocus: false, initialValue: 'alucard@gmail.com', decoration: InputDecoration( hintText: 'Email', contentPadding: EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 10.0), border: OutlineInputBorder(borderRadius: BorderRadius.circular(32.0)), ), ); final password = TextFormField( autofocus: false, initialValue: 'some password', obscureText: true, decoration: InputDecoration( hintText: 'Password', contentPadding: EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 10.0), border: OutlineInputBorder(borderRadius: BorderRadius.circular(32.0)), ), ); final loginButton = Padding( padding: EdgeInsets.symmetric(vertical: 16.0), child: Material( borderRadius: BorderRadius.circular(30.0), shadowColor: Colors.lightBlueAccent.shade100, elevation: 5.0, child: MaterialButton( minWidth: 200.0, height: 42.0, onPressed: () { Navigator.of(context).pushNamed(HomePage.tag); }, color: Colors.lightBlueAccent, child: Text('Log In', style: TextStyle(color: Colors.white)), ), ), ); final forgotLabel = FlatButton( child: Text( 'Forgot password?', style: TextStyle(color: Colors.black54), ), onPressed: () {}, ); return Scaffold( backgroundColor: Colors.white, body: Center( child: ListView( shrinkWrap: true, padding: EdgeInsets.only(left: 24.0, right: 24.0), children: <Widget>[ logo, SizedBox(height: 48.0), email, SizedBox(height: 8.0), password, SizedBox(height: 24.0), loginButton, forgotLabel ], ), ), ); } }
Halaman Utama
Berikutnya buat file baru untuk halaman utama dengan nama home_page.dart. Pada halaman ini kita hanya akan menampikan widget foto profil dari aset alucard.jpg dan sebuah widget text untuk informasi tambahan. Widget foto profil tersebut akan dibungkus oleh widget Hero, dengan nama tag yang sama seperti tag hero logo pada login_page.dart. Tuliskan kodenya seperti ini:
import 'package:flutter/material.dart'; class HomePage extends StatelessWidget { static String tag = 'home-page'; @override Widget build(BuildContext context) { final alucard = Hero( tag: 'hero', child: Padding( padding: EdgeInsets.all(16.0), child: CircleAvatar( radius: 72.0, backgroundColor: Colors.transparent, backgroundImage: AssetImage('assets/alucard.jpg'), ), ), ); final welcome = Padding( padding: EdgeInsets.all(8.0), child: Text( 'Welcome Alucard', style: TextStyle(fontSize: 28.0, color: Colors.white), ), ); final lorem = Padding( padding: EdgeInsets.all(8.0), child: Text( 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec hendrerit condimentum mauris id tempor. Praesent eu commodo lacus. Praesent eget mi sed libero eleifend tempor. Sed at fringilla ipsum. Duis malesuada feugiat urna vitae convallis. Aliquam eu libero arcu.', style: TextStyle(fontSize: 16.0, color: Colors.white), ), ); final body = Container( width: MediaQuery.of(context).size.width, padding: EdgeInsets.all(28.0), decoration: BoxDecoration( gradient: LinearGradient(colors: [ Colors.blue, Colors.lightBlueAccent, ]), ), child: Column( children: <Widget>[alucard, welcome, lorem], ), ); return Scaffold( body: body, ); } }
Sentuhan Terakhir
Sekanjutnya kembali pada kembali pada main.dart dan tambahkan kode untuk navigasi router seperti ini:
final routes = <String, WidgetBuilder>{
LoginPage.tag: (context) => LoginPage(),
HomePage.tag: (context) => HomePage(),
};
Sekarang atur atribut routes widget MaterialApp dengan objek routes diatas. Atur juga untuk property home menjadi objek dari login_page seperti ini LoginPage(). Sehingga kode lengkap untuk main sebagai berikut:
import 'package:flutter/material.dart'; import 'login_page.dart'; import 'home_page.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { final routes = <String, WidgetBuilder>{ LoginPage.tag: (context) => LoginPage(), HomePage.tag: (context) => HomePage(), }; @override Widget build(BuildContext context) { return MaterialApp( title: 'Kodeversitas', debugShowCheckedModeBanner: false, theme: ThemeData( primarySwatch: Colors.lightBlue, fontFamily: 'Nunito', ), home: LoginPage(), routes: routes, ); } }
Selesai. sekarang jalankan aplikasi Flutter dengan menekan tombol F5 namun sebelumnya jangan lupa start Android Emulator atau iOS Simulator. Hasilnya akan terlihat seperti berikut ini:


What do you think?
Reactions

.png)
