Mudah Mengatur Layout HTML dengan CSS Grid

Dulu tahun 90an, saya membuat layout HTML menggunakan struktur tabel dengan bantuan dari image slicing tools seperti Fireworks. Setelahnya kita move on ke inline dan float. Lalu muncul lagi Flexbox, dan sekarang kita tiba di masa CSS Grid.
CSS Grid menyelesaikan permasalahan layout yang tidak dapat diselesaikan dengan baik oleh solusi CSS lainnya. Di tutorial ini, kita akan belajar bagaimana memebuat sebuah layout menggunakan CSS Grid.
Tutorial ini tidak membahas CSS Grid secara mendalam, hanya sebagai fondasi awal untuk memeprkenalkan potensi yang dapat diraih dengannya.
Ayo kita mulai.
Hasil yang Akan Dicapai
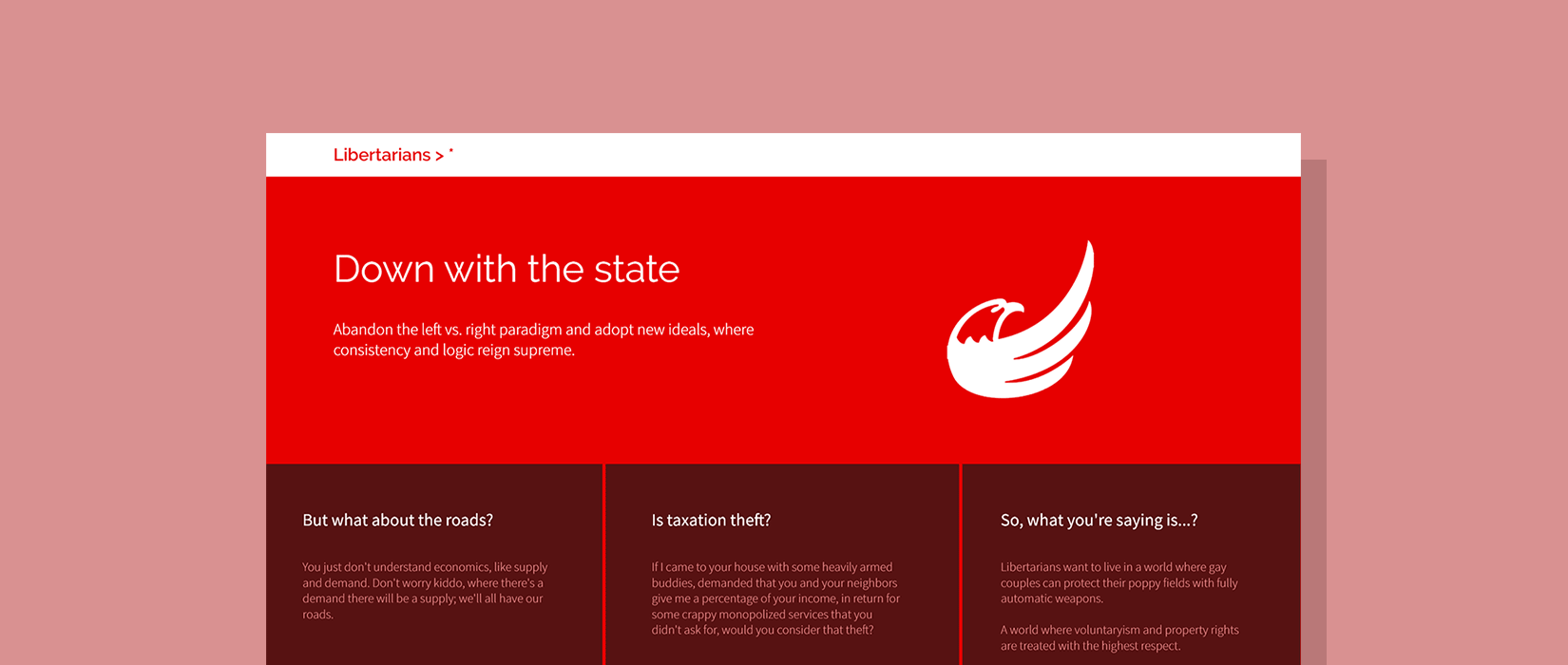
Berikut ini layout yang akan kita dapatkan diakhir tutorial. Saya membuat layout ini sesederhana mungkin sehingga pembaca dapat mengikuti tutorial ini tanpa kesulitan yang berarti.

Persiapan
Kita tidak akan menggunakan framework atau build tools apapun supaya fokus pada implementasi CSS aslinya. Ada tiga file yang kita butuhkan yaitu satu file HTML, satu file CSS, dan satu lagi file gambar untuk logo.
Buat sebuah folder kosong baru dan buat file index.css dan index.html.
Isi file index.html dengan konten berikut.
<!DOCTYPE html>
<html class="no-js" lang="en">
<head>
<title>CSS Grid Tutorial</title>
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,700" rel="stylesheet">
<link media="all" type="text/css" rel="stylesheet" href="index.css">
</head>
<body>
</body>
</html>
Download logo yang diperlukan di sini lalu simpan di dalam folder tadi.
Konten HTML
Di dalam tag <body> di file index.html, kita akan membuat tiga section. Bagian header, main content, dan footer yang akan memiliki tidak panel unordered list:
<header>
<a href="#">Libertians > *</a>
</header>
<div class="container">
<div id="content">
<h1>Down with the state</h1>
<p>Abandon the left vs. right paradigm and adopt new ideals, where consistency and logic reign supreme.</p>
</div>
<img src="logo.png" />
</div>
<footer>
<ul>
<li>
<span>But what about the roads?</span>
You just don't understand economics, like supply and demand. Don't worry kiddo, where there's a demand there will be a supply; we'll all have our roads.
</li>
<li>
<span>Is taxation theft?</span>
If I came to your house with some heavily armed buddies, demanded that you and your neighbors give me a percentage of your income, in return for some crappy monopolized services that you didn't ask for, would you consider that theft?
</li>
<li>
<span>So, what you're saying is...?</span>
Libertarians want to live in a world where gay couples can protect their poppy fields with fully automatic weapons.
A world where voluntaryism and property rights are treated with the highest respect.
</li>
<li> <!-- Ulangi lagi tiga kali sehingga sekarang kita punya 6 list -->
<li> <!-- Ulangi lagi tiga kali sehingga sekarang kita punya 6 list -->
<li> <!-- Ulangi lagi tiga kali sehingga sekarang kita punya 6 list -->
</ul>
</footer>
Berikut hasilnya:

Percantik dengan CSS
Agar nampak sedikit lebih indah, mari kita tambahkan beberapa properti CSS ke kode HTML yang sudah kita tulis. Tambahkan konten berikut ke file index.css:
body {
font-family: 'Source Sans Pro';
background:red;
margin:0;
color:white;
}
a {
text-decoration:none;
color:red;
font-size:1.8em;
font-weight:700;
}
img {
width:150px;
}
header {
background:#FFFFFF;
padding: 1em;
}
.container {
padding: 4em 1em;
}
footer {
background:#571212;
}
ul {
margin:0;padding:0;
}
ul li {
padding: 2em;
color:#E98A8A;
}
ul li span {
display:block;
font-size:1.4em;
margin-bottom:1em;
color: white;
}
Kode di atas hanyalah kode CSS biasa yang sudah sering kita gunakan. Sekarang sisanya hanya menentukan properti CSS grid untuk layout.
.png)
Menentukan CSS Grid
Untuk membuat layout menggunakan CSS Grid, kita menambahkan display: grid di sebuah elemen. Dimana elemen apa kita menambahkannya?

Grid di bagian atas terdapat 1 baris/row dan 2 kolom/column. Grid di bagian bawah (yang ada 6 <li>) memiliki 2 baris dan 3 kolom.
Tambahkan pengaturan CSS Grid untuk konten bagian atas berikut ke file index.css:
.container {
display:grid;
grid-template-columns: 66% auto;
padding: 4em 1em;
}
Properti grid-template-columns mengatur jumlah kolom yang akan dibuat dengan mendefinisikan sebuah nilai yang dipisahkan oleh spasi. Artinya di sini kita akan memberikan kolom pertama jatah lebar 66% dan kolom setelahnya sisa lebar yang ada.
Selanjutnya mari kita tambahkan properti css untuk konten bagian bawah:
ul {
display:grid;
list-style-type:none;
margin:0;padding:0;
grid-template-columns: repeat(3, auto);
grid-template-rows: repeat(2, auto);
}
Disini kita menggunakan repeat(), yang merupakan cara cepat menuliskan grid-template-columns: auto auto auto. Kode di atas artinya kita ingin membuat tiga kolom dengan lebar sama rata.
Untuk grid-template-rows artinya kita ingin membuat dua baris dengan tinggi yang sama rata (sama seperti kolom).
Bagaimana jika kita ingin membuat logo berada di tengah jatah kolomnya? Elemen yang ada di kolom atau baris dalam di atur posisinya dengan mudah. Salah satu properti untuk mengatur posisi agar suatu elemen berada di tengah misalnya, kita cukup menambahkan justify-self:
img {
width:150px;
justify-self:center;
}
Sampai di sini kita sudah mencapai tujuan awal.
.png)
CSS Grid Bersarang dan Template Area
Kita juga bisa membuat CSS Grid bersarang (ada Grid di dalam Grid). Mari kita lakukan dengan membuat elemen body menjadi Grid.
body {
font-family: 'Source Sans Pro';
background:red;
margin:0;
color:white;
display:grid;
grid-template-columns: auto;
grid-template-rows: auto 60% 40%;
grid-template-areas:
"header"
"body"
"footer";
}
Baik, apa yang sudah kita lakukan? Kita memiliki 1 kolom yang lebarnya diatur menjadi auto dan terdapat tiga baris (satu untuk header, konten dan footer).
grid-template-areas memungkinkan kita untuk menggunakan beberapa area grid dan memberikan namanya.
Disini kita menentukan elemen <header>, <div> dengan kelas .container, dan <footer> menjadi bagian dari Grid utama dan memberikan nama area, kita harus menambah kode CSS menjadi sebagai berikut:
header {
grid-area: header;
/* Properti lain tidak ditulis agar lebih singkat */
}
.container {
grid-area: body;
/* Properti lain tidak ditulis agar lebih singkat */
}
footer {
grid-area: footer;
/* Properti lain tidak ditulis agar lebih singkat */
}
Jika di refresh halaman tadi, hasilnya masih belum terlihat karena kelebihan template area adalah saat kita menggunakan media queries.
Responsive CSS Grid
Bagaimana jika kita ingin menukar posisi footer dengan body saat dibuka di layar dengan ukuran kecil?
Mudah sekali!
@media only screen and (max-width: 500px) {
body {
grid-template-areas:
"header"
"footer"
"body";
}
}
.png)
Keresponsifan di atas tidak akan dapat dicapai dengan CSS murni sebelum ada Grid.
Jika kita perhatikan, dilayar yang kecil footer sudah bertukar posisi dengan body. namun tiga kolom membuat konten footer menjadi sulit dibaca. Sekarang kita atur agar container dan footer hanya menggunakan 1 kolom di layar yang kecil sehingga konten menjadi lebih mudah di baca:
@media only screen and (max-width: 500px) {
body {
grid-template-areas:
"header"
"footer"
"body";
}
ul, .container {
grid-template-columns: auto;
grid-template-rows: auto;
}
.container {
text-align:center;
}
}
.png)
Wuih, keren abis kan? Dengan memanfaatkan CSS Grid, kita dapat membuat layout dengan relatif lebih mudah.
Penutup
Tutorial ini hanya memberikan gambaran apa yang dapat dibuat menggunakan CSS grid. Ada lebih banyak properti lain yang memungkinkan kita membuat berbagai macam layout dengan lebih asik dibanding sebelumnya.
Semoga artikel ini bermanfaat.
Berikut ini versi tutorial videonya (dalam Bahasa Inggris):
Diterjemahkan dari Learn the CSS Grid by Example (The New CSS Grid Tutorial) oleh Gary Simon dan dipublikasikan di Coursetro
What do you think?
Reactions