
Menggunakan Google Map di Web Page

Menambahkan peta dalam website kita tentu menambah fungsionalitas. Banyak pilihan vendor peta ini dan yang paling poluler adalah Google Maps. Dan kalau diperhatikan belum banyak juga web yang menggunakan fitur ini sebagai bumbu sedap dalam ramuan. Apakah sulit? soalnya banyak yang suka mentok menggunakan ini.
Console Development
Sebelum menggunakan Google Maps, kita perlu Key API. Kebijaksaan ini berlaku juga pada saat kita men-develop pada local web server. Jadi Key ini perlu didapatkan terlebih dahulu.
Untuk itu kita perlu ke Google Development Console dengan Google Account.
Project
Yang pertama kita lakukan adalah membuat scope, dalam artian kita ingin satu Key per-projek. Jadi banyak projek yang kita buat Key-nya tidak sama. Google menggunakan ini sebagai counter dari penggunaan server mereka. Karena untuk yang gratis, punya limit 25000 load map per-hari. Jadi kalau satu Key untuk semua projek, maka akan lebih cepat dapat surat 'cinta' dari bagian sales.

Credentials
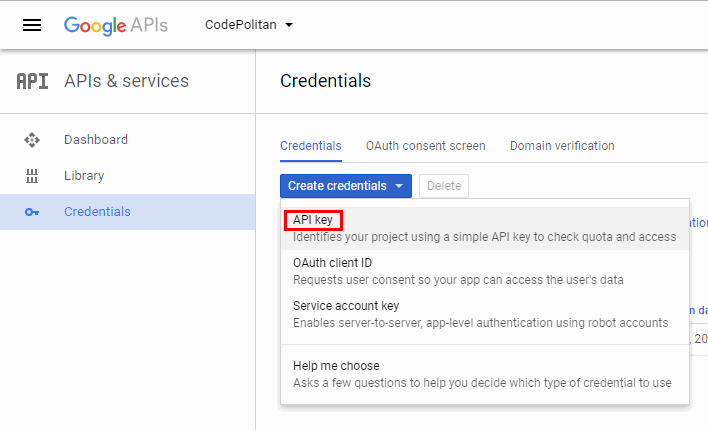
Setelah itu kita buat Key-nya di-tab Credentials. Karena ini untuk Google Maps, maka kita buat yang API key.

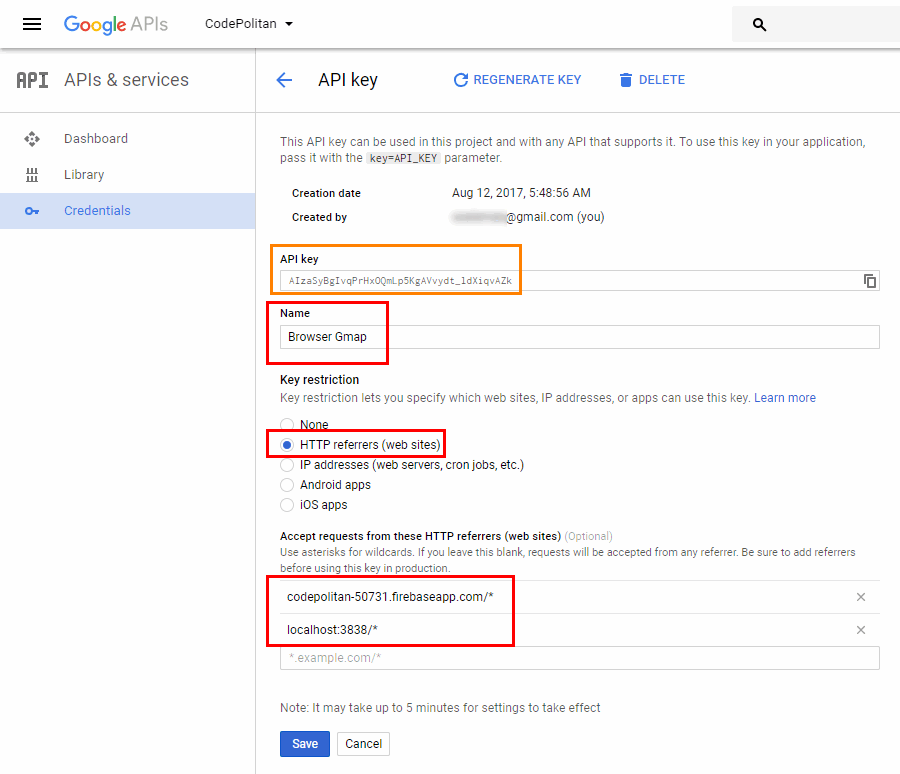
Yang paling penting adalah key restriction dan Accepts requests from there HTTP referres. Kenapa? karena client-nya adalah browser dan kita perlu memfilter pengguna Key ini(kalau tidak limit cepat tercapai).
Terlihat kita juga membuat filter untuk localhost juga. Dengan begitu kita bisa melakukan development dikomputer kita saja.

Library
Dan ini yang kadang bikin mentok. Key sudah ada, script terpasang lengkap tapi tidak muncul petanya.
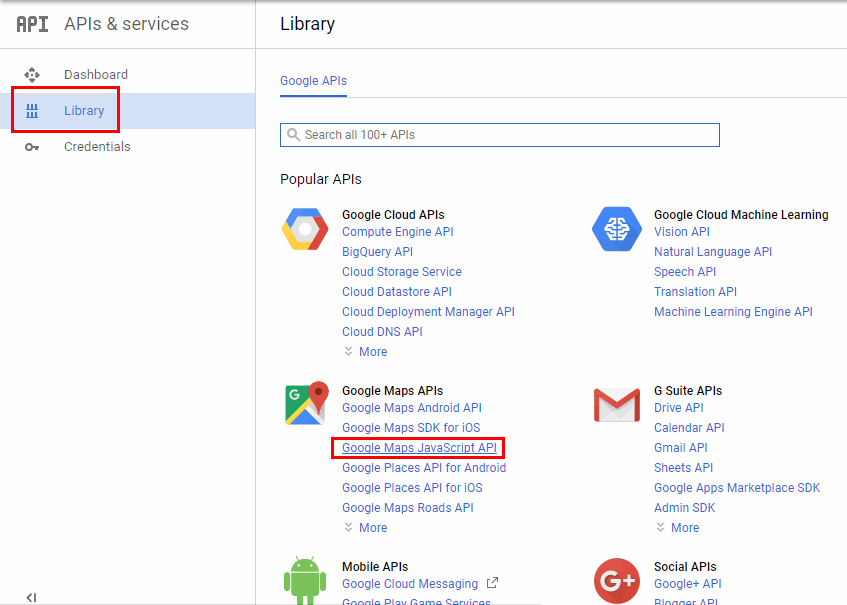
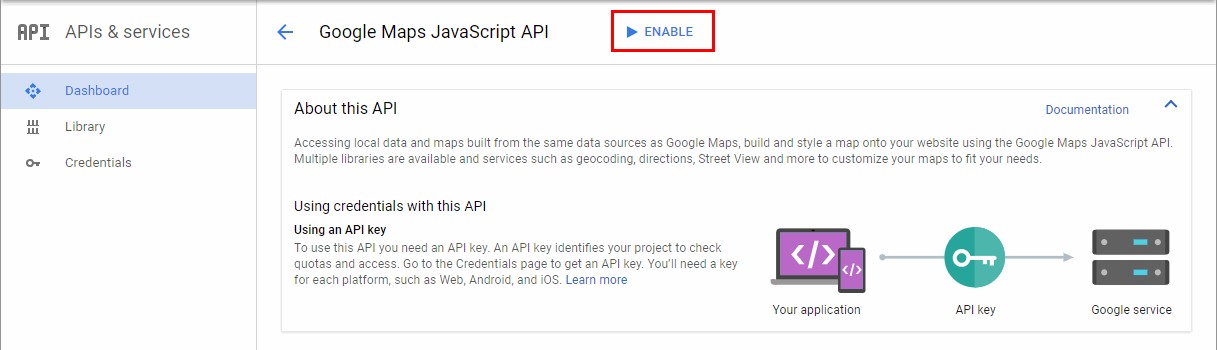
Oleh karena itu kita perlu memeriksa di tab Library ini. Dan kita pilih Google Maps JavaScript API karena target pengguna kita berasal dari browser.

Biasanya kita perlu meng-Enable-kan API-nya, supaya kita bisa menggunakan Google Maps.

Web Page
Saatnya kita mencoba. Key sudah ada dan Google Maps JavaScript API sudah aktif tinggal menggunakan saja.
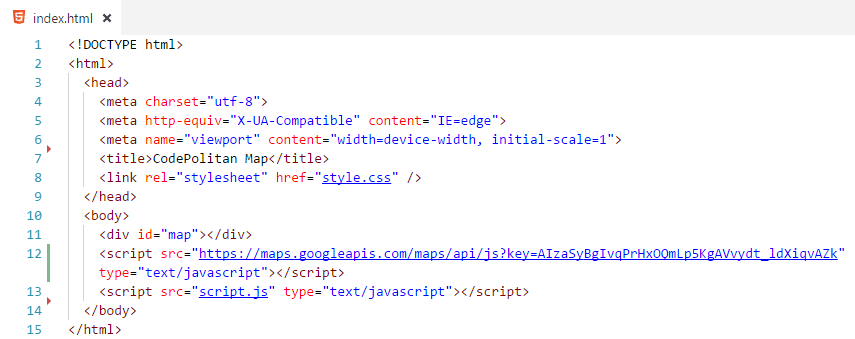
HTML
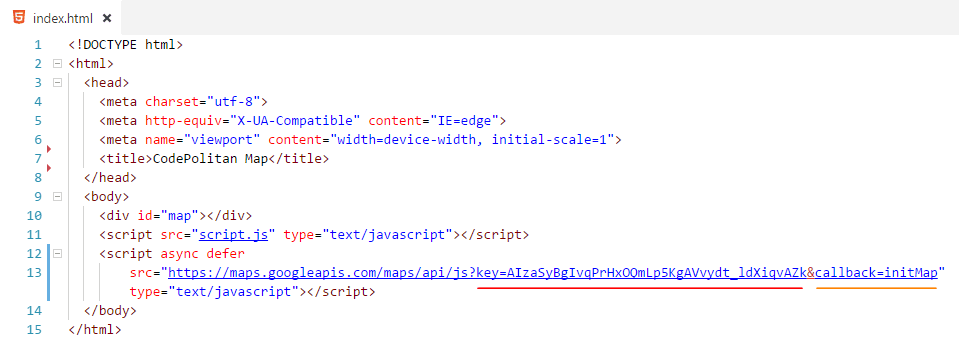
Kita mencontoh apa yang ada di-documentasi google maps saja. Dan kita sengaja memisahkan file JavaScript-nya dengan nama scripts.js dalam HTML ini.

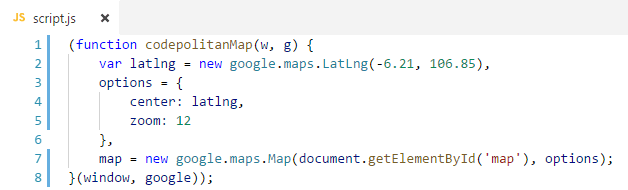
JavaScript
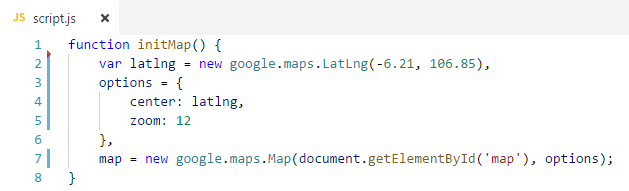
Yang ada didalam scripts.js sendiri juga sama yang tertulis di-documentasi google maps. Tentu lokasi nya dirubah ke Jakarta.
Lalu bagaimana Google Maps akan menjalankan fungsi initMap ini? Sederhana sekali, kalau diperhatikan di-html, kita lihat pada querystring-nya ada callback=initMap. Google Maps akan menjalankan fungsi initMap setelah ia sudah berada didalam memori browser dan urutannya tag-nya bisa terbalik. script.js sesudah maps/api/js?key=.... atau sebaliknya.

Mudah bukan? Tinggal dijalankan saja.
Kok hasilnya kosong dan tidak ada pesan kesalahan lagi. Mentok lagi.

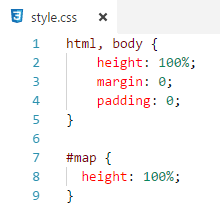
CSS
Dalam documentasi google maps kadang kurang lengkap. Ada potongan untuk CSS untuk elemen map-nya tapi itu tidak lengkap. Seperti contoh dibawah, kita perlu juga menambahkan styling kedalam tag html dan juga tag body. Sepertinya Google Maps justru tergantung dari DOM-nya ketika menggambar dalam map canvas-nya.
Untuk itu kita tambahkan style.css dibawah pada index.html.

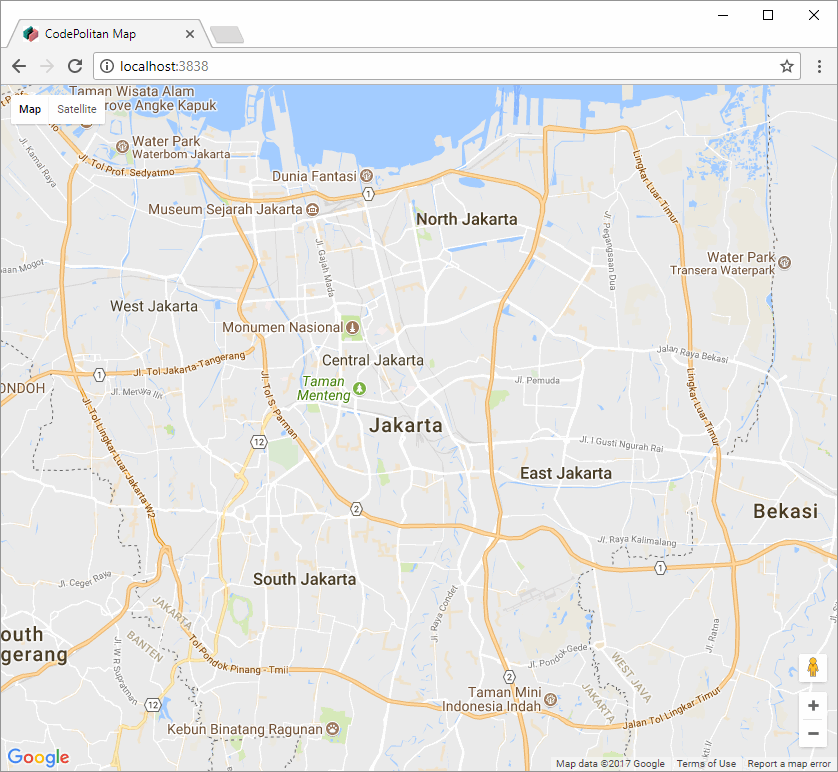
Walah, munculah peta itu dengan lokasi Jakarta. Nah ini baru mudah(kalau benar persiapannya).

Self Invoke Function
Tentu tidak semua orang suka dengan cara callback seperti diatas. Karena lebih suka kodenya terbungkus dalam struktur tertentu. Seperti kode dibawah, yang menjalankan fungsi tersebut ketika di-load oleh browser. Cara ini memang membantu merapikan kode terutama dari kekacauan global variable dalam JavaScript.

Kode ini tentu tidak akan berjalan dengan baik kalau tag script-nya menggunakan async. Ini karena kode ini tergantung dari urutan _html_nya. Oleh karena itu kita modifikasi seperti dibawah agar kode diatas dapat berhasil.
Yang terjadi disini adalah. Browser membaca elemen div dengan id=map. lalu meng-load Google Maps. Setelah itu baru script.js. Kenapa dibawah, karena dalam script.js memerlukan elemen id=map dan object google. Itu harus ada sebelum menjalankan ini.

Penutup
Manampilkan peta menggunakan Google Maps mudah sekali dan banyak fitur yang bisa dilakukan dengannya. Yang penting Key dan pengertian atas cara kerja dari elemen terkait itu sendiri. Tentu tidak lupa diperhitungkan masalah limit-nya.
Referensi
- Google Maps JavaScript API
- Google Development Console
- MDN: HTML <script> element
- Limit load 25000 map per-day
Perhatian! Code yang ditampilkan dalam tulisan ini merupakan ilustrasi dari yang ingin dipaparkan dan bukan production ready code. Sudah banyak kejadian karena asal meng-copy-and-paste tanpa mengerti code yang diambil itu ke dalam production. Selain itu perlu ada tambahan code dan test sebelum siap untuk digunakan secara utuh.
What do you think?
Reactions



