
Mengenal 10 Heuristic Usability pada User Interface

Apakah pembaca pernah mendengar Heuristic Usability? Bagi mahasiswa Teknik informatika, pasti pernah mempelajari Heuristic Usability yang merupakan materi pada mata kuliah Interaksi Manusia dan Komputer . Maka pada artikel ini kita akan mencoba membahas 10 Heuristic Usability pada User interface dan apa manfaat yang diberikan jika user interface menggunakan prinsip ini.
Usability (Daya Guna)
Sebelum membahas heuristic usability kita pahami dulu apa itu usability. Usability adalah kondisi dimana seseorang bisa dengan mudah menggunakan sebuah alat atau objek tertentu buatan manusia untuk dapat mencapai suatu tujuan. Alat atau objek yang dimaksud biasanya berupa produk, namun kali ini kita akan terapkan pada user interface website maupun mobile app. Jika Interface yang telah dibangun memiliki usability yang rendah tentu mengakibatkan:
- Pemborosan waktu.
- Penurunan produktifitas.
- Frustasi.
- Enggan untuk menggunakan kembali.

Menurut Jakob Nielsen (profile) usability memiliki lima kriteria yang sangat penting yaitu:
1. Learnability
- Teks yang digunakan jelas bagi pembaca.
- Warna teks nyaman untuk dibaca.
- Menu yang ada mudah untuk difahami.
- Kalimat yang mudah untuk difahami.
2. Effeciency
- Struktur menu sudah tersistematis.
- Menu dapat tampil dengan cepat saat diklik.
3. Memoriability
- Nama halaman web mudah diingat.
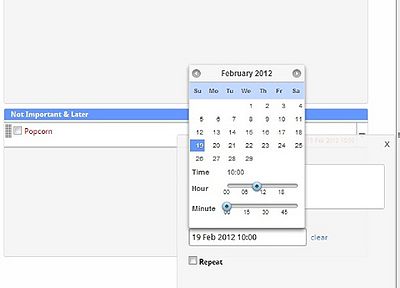
- Memiliki widget Calender event.
4. Error
- Tidak terdapat error pada tiap link halaman.
- Terdapat pesan yang jelas bila terjadi error.
5. Satisfaction
- Mampu membuat user dapat datang kembali.
- Menyajikan informasi yang dibutuhkan.
- Informasi yang disajikan ter-up to date (terkini).
Heuristic Usability
Heuristic (Heuristis) berkaitan dengan prosedur analitis untuk memberikan perkiraan yang tepat dan pengecekan ulang sebelum memberikan kepastian. Maka Heuristic Usability adalah Metode untuk menganalisa suatu alat atau objek agar memberikan kemudahan dalam penggunaan untuk dapat mencapai sutau tujuan.
1. Visibility of System Status
Suatu kondisi yang mampu memberikan informasi yang terjadi pada user baik yang sedang dilakukan, sedang dibagian apa dan apa yang terjadi.
Gambar di bawah ini memberikan status atau informasi kekuatan pada password pada saat user mengetik.

Gambar di bawah ini memberikan status atau informasi pada saat user telah mengisi form.

2. Match between System and The Real World
Sistem haruslah mempu memberikan informasi yang mudah dipahami seperti bahasa sehari-hari. Untuk memberikan kesan keakraban dan kepercayaan bagi user.

3. User Control and Freedom
Mampu memberikan kemudahan dan kebebasan kepada user dalam menggunakan interface. Contohnya seperti user yang dapat melakukan undo, redo, dll.

4. Consistency and Standard
Desain konsisten dan baik akan memudahkan bagi user dalam mengenal fitur agar tidak membuat user ragu-ragu saat menggunakan fitur tertentu. Hindari penggunaan informasi atau gambar yang berbeda namun memiliki makna yang sama.

(Toolbar Microsoft word berbeda versi namun tetap konsisten)
5. Error Prevention
Error atau bug pada sistem merupakan suatu yang tidak profesional bila terlihat oleh user namun untuk menangani hal ini dapat diganti dengan pesan error dalam bentuk desain. Dengan menggunakan prinsip nomor satu (visibility of system status) user memahami apa yang terjadi pada sistem.

6. Recognition Rather than Recall
Daripada memaksa user untuk mengingat, lebih baik buat user bisa mengenali sistem tersebut. User dalam menjelajahi sistem atau aplikasi tentu akan melewati beberapa halaman. Agar user tidak bingung, buat aplikasi yang membuat user bisa mengenali pola desain yang dibuat sehingga mereka bisa tetap menggunakan aplikasi tanpa harus mengingat langkah yang harus dilakukan setelahnya.

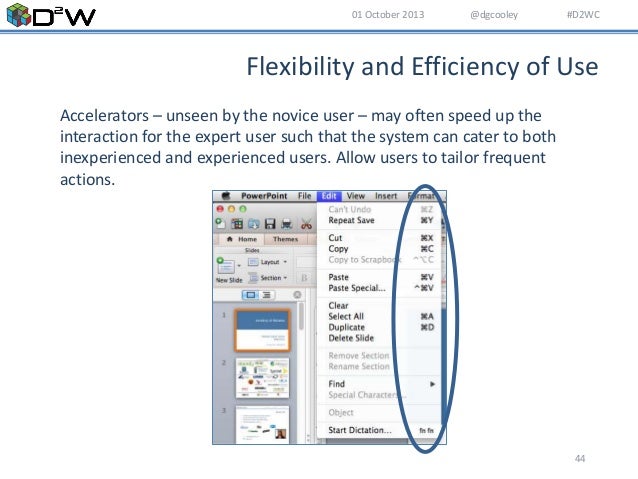
7. Flexbility and Efficiency of Use
Bagi user atau pengunjung baru tentu mereka akan mempelajari sistem atau aplikasi terlebih dahulu. Apalagi jika aplikasi tersebut memiliki fitur yang banyak, user pasti membutuhkan yang lebih banyak dalam mempelajarinya. Oleh karena itu aplikasi haruslah fleksibel dan efisien.


8. Aesthetic and Minimalist Design
Desain layout yang baik haruslah nyaman dipandang dengan menggunakan kontras warna yang baik, posisi yang sesuai dan serasi. Dengan desain yang minimalis dan dipadukan dengan whitespace (jarak antar elemen) yang sesuai akan membuat aplikasi terlihat elegan.

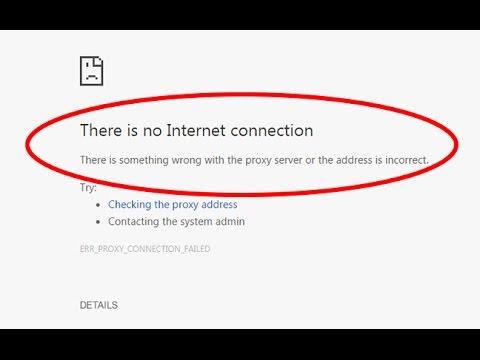
9. Help user Recognize, Diagnose and Recover from Errors
Desain yang baik dan nyaman tentu belum lengkap tanpa adanya penanganan error bila terjadi. Saat error terjadi, aplikasi seharusnya tidak hanya memberikan pesan error namun juga memberikan solusi.

10. Help and Documentation
Harapan user menggunakan sistem atau aplikasi tentunya dapat menyelesaikan masalah dan pekerjaannya. Untuk membantu mereka dalam menyelesaikan masalah atau pekerjaannya kita perlu diberikan fitur bantuan dan dokumentasi dari kemungkinan kesalahan dalam penggunaan.

Sumber : https://www.nngroup.com/articles/ten-usability-heuristics/
What do you think?
Reactions
.jpg)


