Menerapkan Render Prop dan Compound Components dalam Proyek MERN Anda!

Hello Coders~! React adalah framework JavaScript yang populer untuk membangun aplikasi web. React menawarkan berbagai fitur dan pola yang dapat digunakan untuk membuat aplikasi yang kompleks dan berkinerja tinggi.
Dalam artikel ini, kita akan membahas dua pola React yang lebih lanjut: render prop dan compound components. Kedua pola ini dapat digunakan untuk meningkatkan struktur dan fleksibilitas kode React Anda.
Render Prop
Render prop adalah cara untuk berbagi perilaku antara komponen. Dengan render prop, satu komponen dapat memberikan fungsi kepada komponen lain untuk menentukan bagaimana tampilannya.
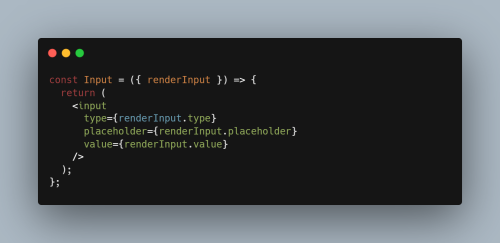
Misalnya, kita dapat membuat komponen Input yang menerima fungsi renderInput sebagai prop. Fungsi renderInput akan menentukan bagaimana tampilan input, seperti jenis input, label, dan nilai awal.

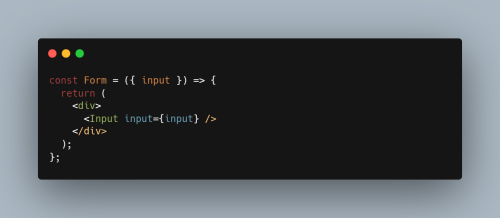
Untuk menggunakan komponen Input, kita dapat membuat komponen Form yang menerima prop input. Fungsi renderInput dari komponen Input akan menentukan bagaimana tampilan input.

Dalam contoh ini, komponen Input hanya bertanggung jawab untuk menampilkan input. Fungsi renderInput ditentukan oleh komponen Form. Ini memungkinkan kita untuk menyesuaikan tampilan input tanpa perlu memodifikasi komponen Input.
Compound Components
Compound components adalah cara untuk menggabungkan komponen-komponen lain menjadi komponen baru. Dengan compound components, kita dapat membuat komponen yang lebih kompleks dan fungsional tanpa perlu menulis banyak kode.
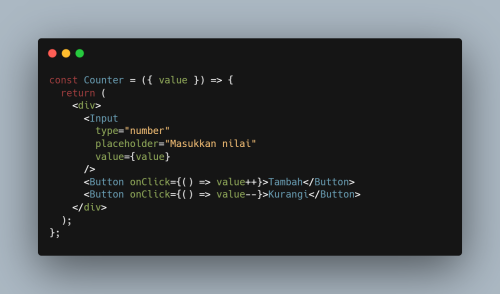
Misalnya, kita dapat membuat komponen Counter yang menampilkan counter. Komponen Counter akan menggunakan komponen Input untuk menerima input dari pengguna, dan komponen Button untuk menambah atau mengurangi nilai counter.

Dalam contoh ini, komponen Counter menggunakan komponen Input dan Button untuk membuat counter. Ini memungkinkan kita untuk membuat komponen counter yang lengkap dengan hanya menulis beberapa baris kode.
Menerapkan Render Prop dan Compound Components dalam Proyek MERN
Render prop dan compound components dapat digunakan untuk meningkatkan struktur dan fleksibilitas kode React Anda. Keduanya dapat digunakan dalam proyek MERN apa pun, tetapi mereka terutama berguna untuk proyek yang kompleks dan besar.
Berikut adalah beberapa tips untuk menerapkan render prop dan compound components dalam proyek MERN:
- Gunakan render prop untuk berbagi perilaku antara komponen. Render prop dapat digunakan untuk membuat komponen yang lebih modular dan reusable.
- Gunakan compound components untuk menggabungkan komponen-komponen lain menjadi komponen baru. Compound components dapat digunakan untuk membuat komponen yang lebih kompleks dan fungsional tanpa perlu menulis banyak kode.
- Mulailah dengan contoh-contoh sederhana. Semakin Anda terbiasa dengan render prop dan compound components, semakin Anda dapat menggunakannya dalam proyek Anda.
Render prop dan compound components adalah dua pola React yang dapat membantu Anda menulis kode React yang lebih baik. Dengan memahami kedua pola ini, Anda dapat membuat aplikasi React yang lebih kompleks, fleksibel, dan mudah dirawat.

Mulailah karir Anda sebagai Fullstack Developer dengan mengikuti program KelasFullstack.id! Dapatkan potongan 15% dengan kode voucher FULLSTACKHEMAT.
Program KelasFullstack.id menawarkan berbagai pelatihan full stack web development yang dapat membantu Anda menjadi seorang Fullstack Developer yang kompeten.
Pelatihan ini mencakup berbagai materi, mulai dari dasar-dasar pemrograman web hingga pengembangan aplikasi web yang kompleks.
Dapatkan potongan 15% dengan kode voucher FULLSTACKHEMAT. Kode voucher ini berlaku hingga minggu ini!
Terima kasih sudah membaca dan semoga bermanfaat ya!
Tags:
#KelasFullstackWhat do you think?
Reactions