
Library Javascript untuk Image Processing
Library JavaScript memungkinkan pengembangan aplikasi berbasis web menjadi semakin mudah, terutama aplikasi web yang menggunakan teknologi AJAX. Kegunaan utama JavaScript adalah untuk menulis fungsi yang ada di dalam bagian halaman HTML dan berinteraksi dengan Document Object Model (DOM) pada halaman web.
Pada kesempatan kali ini, penulis mencoba mengumpulkan library JavaScript untuk kebutuhan image processing. Ini dia.
CamanJS

[caption id="attachment_9650" align="alignnone" width="290"]

CamanJS merupakan kependekan dari canvas manipulation dalam Javascript. CamanJS mengkombinasikan antarmuka yang sederhana dan mudah digunakan dengan kelebihan teknik mengubah image/canvas secara efisien.
Baca juga: NativeScript, Buat Aplikasi iOS, Android dan Windows Phone dengan JavaScript dan CSS
CamanJS bisa diperluas dengan berbagai filter dan plugin baru. CamanJS menggunakan fungsionalitas array image yang luas, hingga saat ini terus berkembang. CamanJS bisa disebut juga sebagai library independen yang lengkap yang mampu bekerja dengan NodeJS dan penggunaan pada browser pada umumnya.
Contoh penggunaan CamanJS
Caman('#my-image', function () {
this.brightness(10);
this.contrast(30);
this.sepia(60);
this.saturation(-30);
this.render();
});
Kunjungi situs resminya di http://camanjs.com/
Pixastic
Pixastic adalah library Javascript yang menyediakan berbagai macam operasi pengolahan citra, filter dan efek terhadap image hanya dengan menggunakan Javascript saja.Demo
[caption id="attachment_9652" align="alignnone" width="1352"]

Lihat demo di http://www.javascriptoo.com/pixastic
Kunjungi akun Githubnya di https://github.com/jseidelin/pixastic
JSFeat

JSFeat adalah library JavaScript yang mengimplementasikan beberapa pengolahan citra dan bisa digunakan secara real time. JSFeat merupakan library open source (MIT License) yang dapat digunakan hampir di semua browser. Jika ingin mencoba demo dengan webcam, gunakan browser yang mendukung WebRTC. Sampai saat ini demo hanya dibatasi untuk versi terbaru browser Chrome desktop.
Chrome untuk Android, Firefox dan IE belum mendukung sepenuhnya API WebRTC. Kita masih bisa menggunakan fitur JSFeat pada browser.
JSFeat tidak hanya menyediakan pengolahan citra sederhana, JSFeat juga menyediakan beberapa pelacakan dan deteksi citra yang mutakhir.
Baca juga: 15 E-Book Gratis tentang Javascript
Operasi dasar pengolahan citra diantaranya:
- Grayscale
- Box blur
- Blur gaussian
- Histogram
- Dan masih banyak lagi
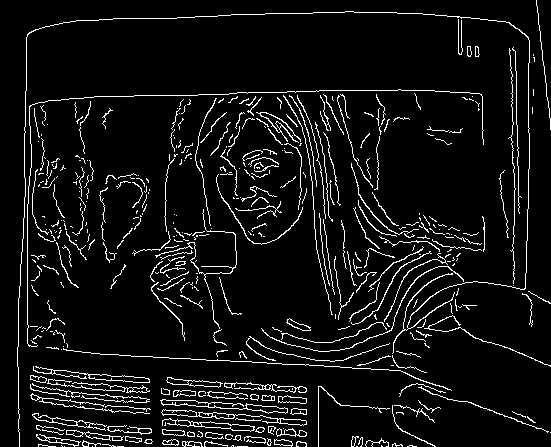
- Canny edges
- Detektor fast corners
- Lucas-Kanade optical flow
- Detektor objek Haar
- Detektor objek BBF
What do you think?
Reactions




