
Google Map dengan Geolocation

Sebagaimana kita tahu HTML5 memiliki fitur Geolocation yang sudah ada pada kebanyakkan browser terbaru. API ini menyediakan informasi kepada tentang lokasi dari browser lewat beberapa sumber, ini sangat memudahkan penguna. Dari sana tentu menarik menggabungkannya dengan Google Maps. Kita ingin pada saat membuka web page kita bisa mendapatkan posisi awal peta dari posisi dimana penguna itu berada.
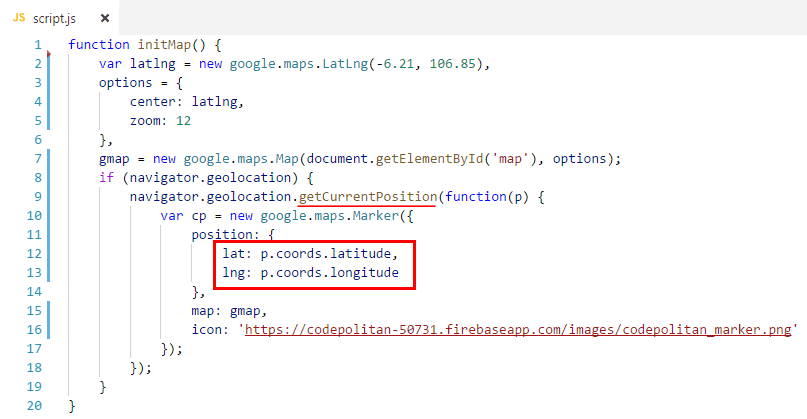
Caranya sangat sederhana. Kita hanya perlu memanggil fungsi yang di object navigator.geolocation. Dalam kontek kita adalah fungsi getCurrentPosition. Data yang kita perlukan ada di property coords. Dan cukup itu saja.

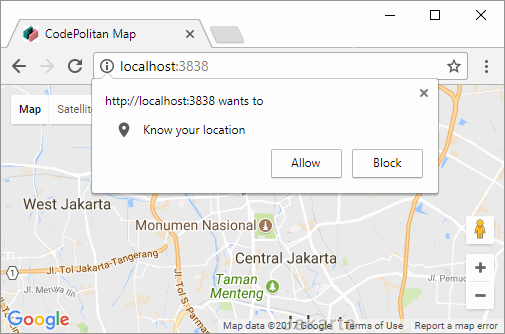
Memanggil fungsi getCurrentPosition, secara automatis akan mengaktifkan fitur Geolocation di-browser. Oleh karena itu pada saat kita memanggil halaman web yang menggunakan ini, kita akan dimunculkan pilihan untuk memperbolehkan(atau tidak) browser untuk menggunakan fitur itu. Adanya pilihan ini bagus, karena penguna akan secara sadar memberikan permisi kepada browser. Kita tidak ingin begitu saja memberikan informasi lokasi kita kepada website yang kita tidak percaya.

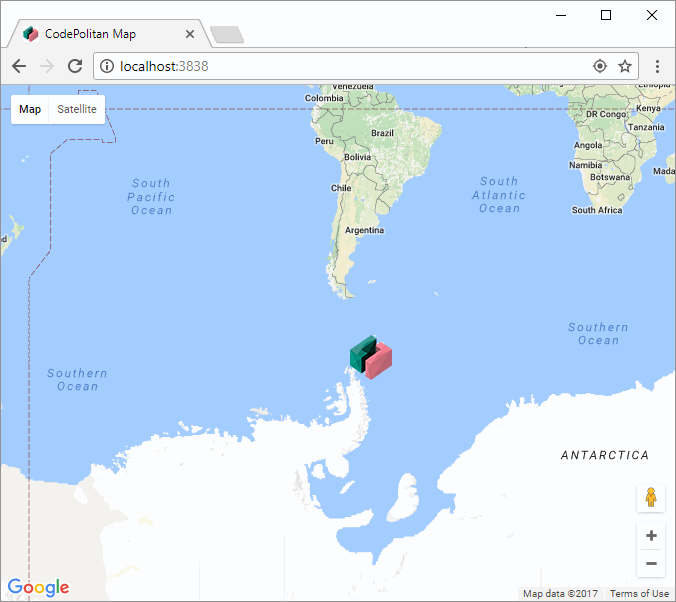
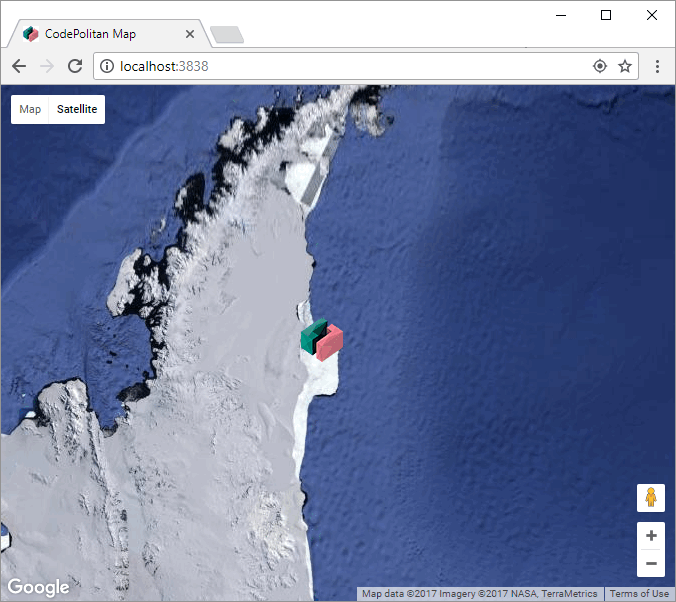
Kita menambahkan marker dari Google Maps yang lokasinya didapat dari Geolocation. Hasilnya muncul seperti yang diharapkan.
Pembaca tentu heran, yakin itu lokasi penulis? Itu khan di-Antartika. Memang penulis sedang duduk dibalok es.

Yakin kok penulis bahwa itu lokasi yang tepat. Lebih tepatnya lokasi itu adalah Larsen Ice Shelf, yang baru-baru ini pecah dan hanyut ke laut. Jadi penulis lagi hanyut donk!

Tenang penulis masih di Indonesia. Ini bagian dari simulasi lokasi yang ada di Google Chrome. Simulator ini berguna bagi developer untuk mengetes masalah Geolocation. Tidak mungkin pergi ke lokasi yang sebenarnya di seluruh dunia hanya untuk melakukan tes -- tapi alasan bagus buat jalan-jalan.
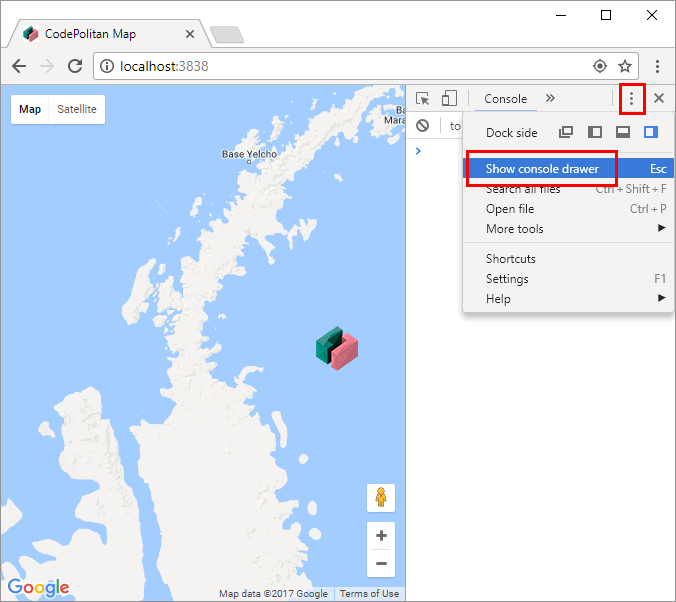
Untuk mengakses tool ini, dari developer window ke tab console. Dari sana kita pilih Show console drawer.

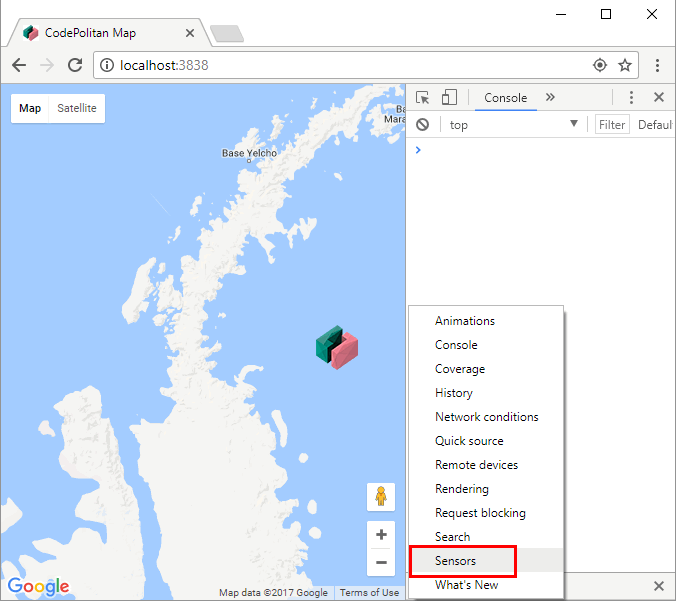
Kemudian kita pilih menu Sensors.

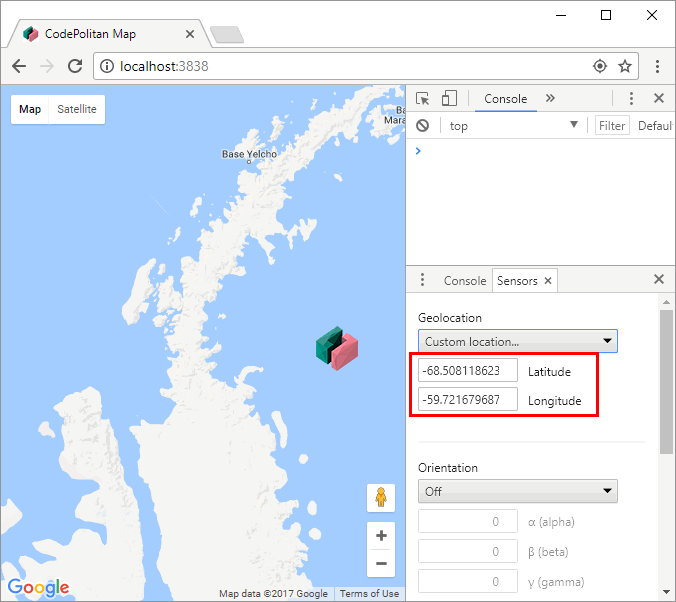
Pada Geolocation dropdown pilih Custom location... dan kita masukkan lokasi tujuan Geolocation. Mudah bukan.

Penutup
Menggunakan Geolocation API adalah mudah dan juga menghubungkan dengan Google Maps sama mudahnya. Apalagi adanya bantuan dari Google Chrome Developer untuk mesimulasi sebagai bagian tes, sungguh memanjakan developer. Tinggal bagaimana menggunakan ini semua sebagai kreasi yang kreatif.
Referensi
- Google Maps JavaScript API
- Geolocation: Displaying User or Device Position on Maps
- Wikipedia: Larsen Ice Shelf
- Wikipedia: W3C Geolocation API
- CodePolitan: Menggunakan Google Map di Web Page
Perhatian! Code yang ditampilkan dalam tulisan ini merupakan ilustrasi dari yang ingin dipaparkan dan bukan production ready code. Sudah banyak kejadian karena asal meng-copy-and-paste tanpa mengerti code yang diambil itu ke dalam production. Selain itu perlu ada tambahan code dan test sebelum siap untuk digunakan secara utuh.
What do you think?
Reactions



