
Front-end Development dengan Node.js

Bekerja dengan banyak orang dalam satu projek kadang memiliki dilema tersendiri. Apalagi kalau tugas kita memiliki ketergantungan dengan hasil pekerjaan dari orang lain. Bisa dianggap tidak kerja apabila dalam posisi tersebut.
Seperti tugas Front-end Developer yang merupakan bagian yang berinteraksi dengan pengguna dan juga Back-end. Dan lebih panjang lagi kalau bagian Back-end Web/API-nya juga terpisah dari Back-end Middleware dan Back-end database. Front-end mesti tunggu Back-end menyelesaikan sampai pada level tertentu agar bisa memulai pekerjaannya.
json-server
Mungkin dari desain Model aplikasinya, kita bisa berandai-andai akan seperti apa data yang akan digunakan. Tapi kita tidak bisa memulai sampai Back-end menyelesaikan antarmuka API-nya. Menyelesaikan antarmuka itu memerlukan waktu yang tidak sedikit juga dan waktu terus berjalan yang membuat kita menyelesaikan dan menyempurnakan pekerjaan kita makin sempit. Urusan Front-end dengan pengguna kadang bukan masalah teknik saja, tapi selera.
Oleh karena kita perlu mencari cara agar kita bisa memulai pekerjaan kita secepat mungkin. Salah satu caranya kita bisa membuat semacam antarmuka bayangan. Kalau kita buat itu akan jadi mubazir juga, mengingat sudah ada yang mengerjakannya dan itu juga bukan tugas kita.
Mengingat jaman sekarang membuat aplikasi Front-end sangat bergantung dengan Node.js. Kenapa kita tidak menggunakan itu juga, karena kita bisa menggunakan json-server sebagai antarmuka bayangan.
Cukup dengan install dengan perintah npm install -g json-server dan kita sudah bisa menggunakannya. Untuk Node.js bisa lihat beberapa tulisan di CodePolitan pada referensi di bawah.

json-server mudah sekali penggunaannya, yang penting kita sediakan json file seperti dibawah atau disesuaikan dengan Model pada aplikasinya. Contoh di sini kita ada 'resources' (posts, comments dan profile) yang akan dijadikan REST API.
< db.json >
{ "posts": [{"id": 1, "title": "json-server", "author": "typicode"}], "comments": [{"id": 1, "body": "some comment", "postId": 1}], "profile": {"name": "typicode"} }
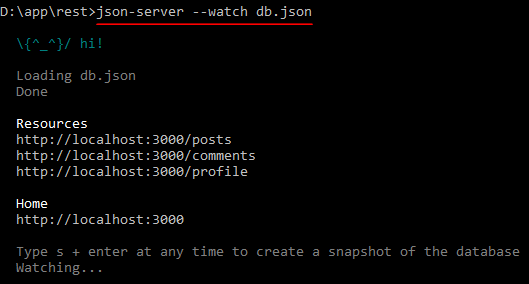
Kita tinggal menjalankan json-server dengan perintah json-server --watch db.json. Opsi watch bisa tidak digunakan. Setelah itu kita akan melihat db.json tadi dibaca dan terjemahkan menjadi 'resources'. db.json itu akan dimasukkan kedalam memory dan bertindak seperti database, maksudnya bisa melakukan operasi Create - Read - Update - Delete (CRUD) tapi itu hanya didalam memory komputer pada saat itu saja.

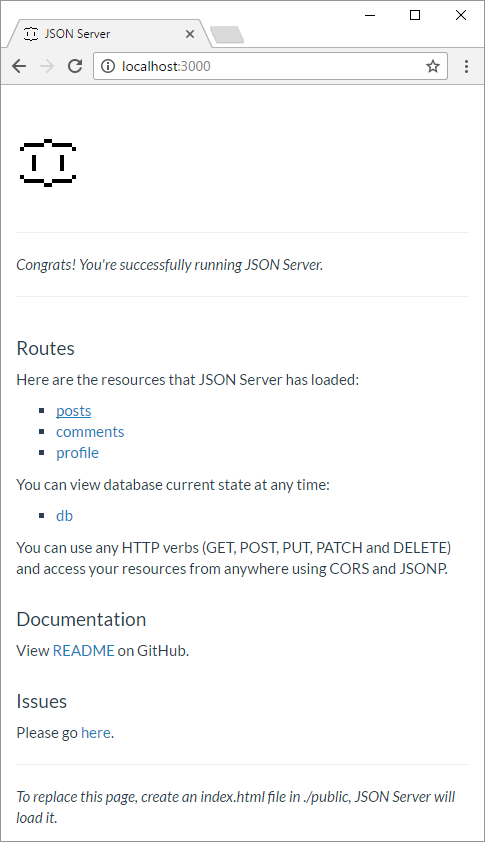
Kalau kita ke localhost:3000, maka dibuatkan juga index.html-nya dengan informasi tentang REST API yang ada.

Postman
Sekarang kita ingin mencoba apakah json-server bekerja dengan baik. Untuk itu kita butuh REST Client, pada kesempatan ini kita akan menggunakan Postman. Postman merupakan extensions dari browser chrome, jadi cukup dipasang lewat webstrore-nya.
GET
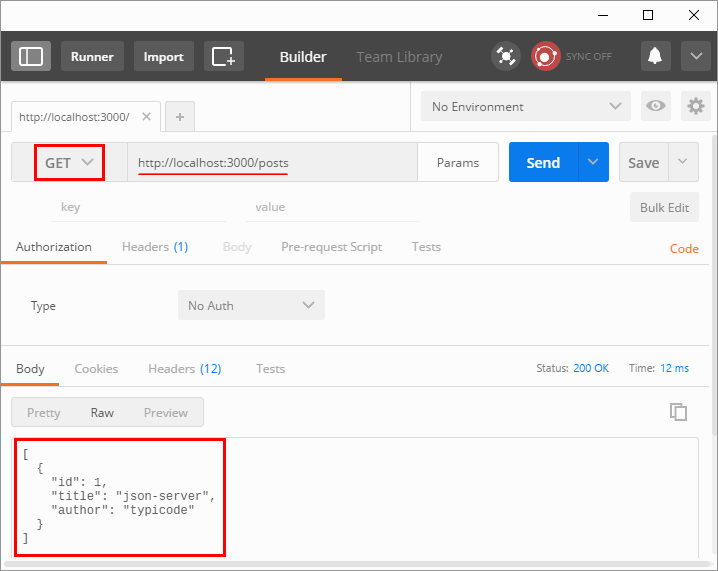
Pada antarmuka Postman, pilih GET dengan alamat localhost:3000/posts untuk Read. Cukup kita tekan Send dan kita akan mendapatkan data seperti yang ada di db.json untuk array posts.

POST
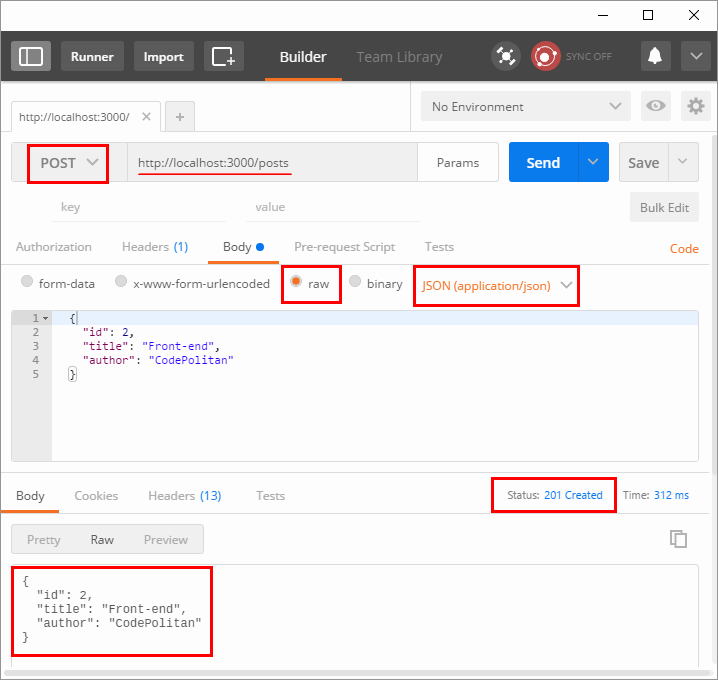
GET sukses, sekarang kita akan mencoba Create data di resource posts. Pada Postman pilih POST dengan url yang sama dan disini kita melihat ada tab Body dan kita pilih raw dan JSON (application/json). Dan jangan lupa pada masukkan data yang hendak ditambahkan.
Pada saat kita tekan Send, json-server akan mengembalikan data yang sama kalau berhasil (lihat status 201 Created)

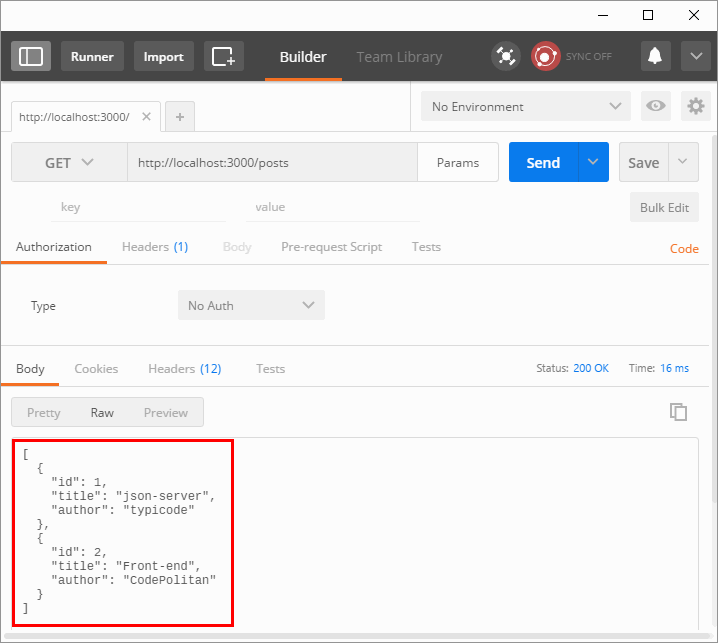
Kita coba GET lagi dan hasilnya ada dua data disana.

PUT
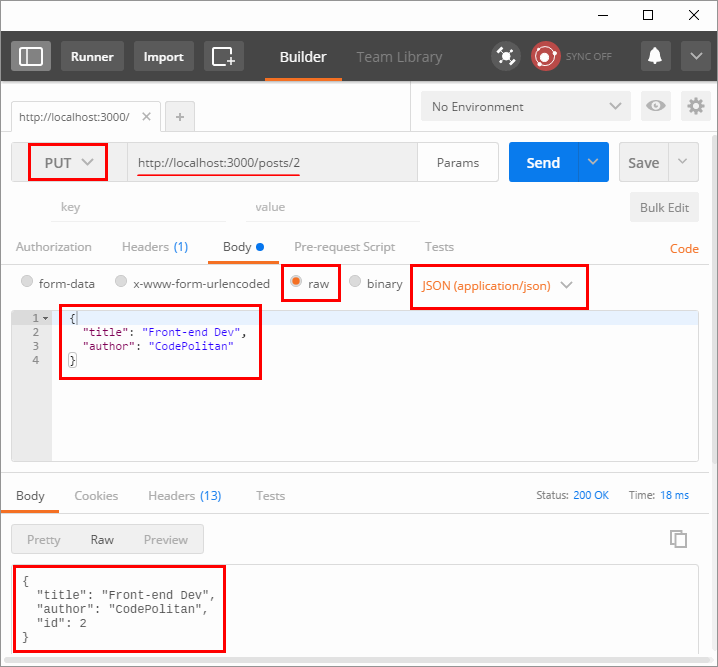
Untuk Update, kita gunakan PUT. Yang berbeda di alamatnya (localhost:3000/posts/2) adalah penambahan angka 2, ini adalah id dari data yang akan diubah. Sama seperti POST opsi tab Body-nya, yang berbeda adalah json yang dikirim. Ia tidak berisi id, hanya berisi data yang akan dirubah. Dalam kesempatan ini kita coba rubah title-nya, dari Front-end menjadi Front-end Dev

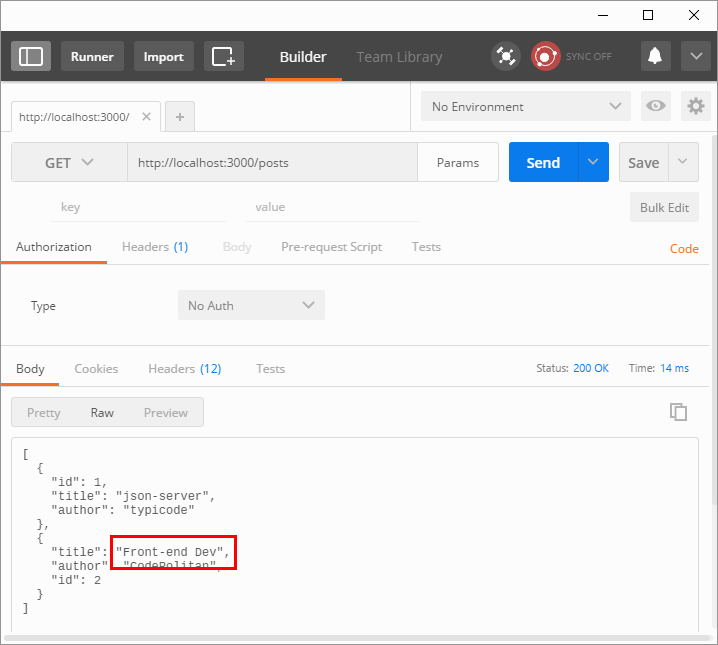
Buktinya sudah Update ya kita GET lagi. Hasilnya seperti yang diharapkan.

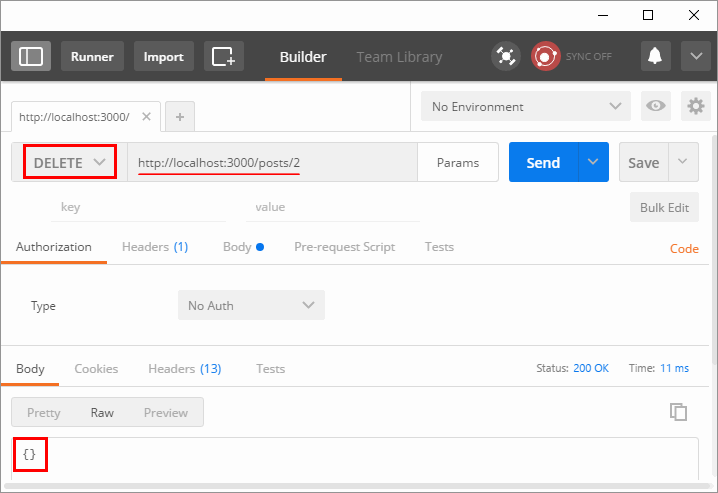
DELETE
Delete tidak berbeda dengan PUT, alamatnya sama dan hanya kita ganti jadi DELETE (isi yang ada di tab Body tidak akan digunakan walaupun ada isinya).

Dengan Postman kita bisa menyakinkan bahwa service dari json-server bisa digunakan sebagai antarmuka bayangan (sebagai REST API) untuk membantu kita bekerja sebagai Front-end.
Front-end Development
Sudah ada REST API dari json-server maka kita bisa coba mensimulasikan bekerja sebagai Front-end. Ceritanya kita akan membuat CRUD aplikasi untuk resource posts.
crudtable.js
Untuk menyingkat tulisan ini, kita tidak membuat dari awal. Kita gunakan saja crudtable. Aplikasi ini merupakan contoh aplikasi yang dibuat dengan vue.js. Di GitHub curdtable-nya kita ambil file crudtable.js.

sweetalert.js
crudtable menggunakan sweetalert.js. Oleh karena itu kita perlu CSS-nya. Kita ambil langsung di GitHub sweetalert, file sweetalert.css saja.

App
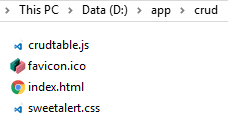
Kita kumpulan kedua file diatas dalam satu folder. Setelah itu kita buat html-nya. Dalam index.html digunakan Bootstrap dan jQuery (karena bootstrap.js memerlukannya). Sedangkan vue.js, sweetalert.js dan beberapa library pendukungnya sudah ter-bundle dalam crudtable.js.
< index.html >
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Vue CRUD Test</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <link rel="stylesheet" type="text/css" href="sweetalert.css"> <style> html {position: relative;min-height: 100%;} body {margin-bottom: 60px;} </style> </head> <body> <div class="container"> <div class="page-header"> <h1>Vue CRUD Test</h1> </div> <div id="crudsection"> <crud-table endpoint="http://localhost:3000/posts" columns="[{"label":"id","type":"text","required":true},{"label":"title","type":"text","required":true},{"label":"author","type":"text","required":true}]"></crud-table> </div> </div> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <script src="crudtable.js"></script> </body> </html>
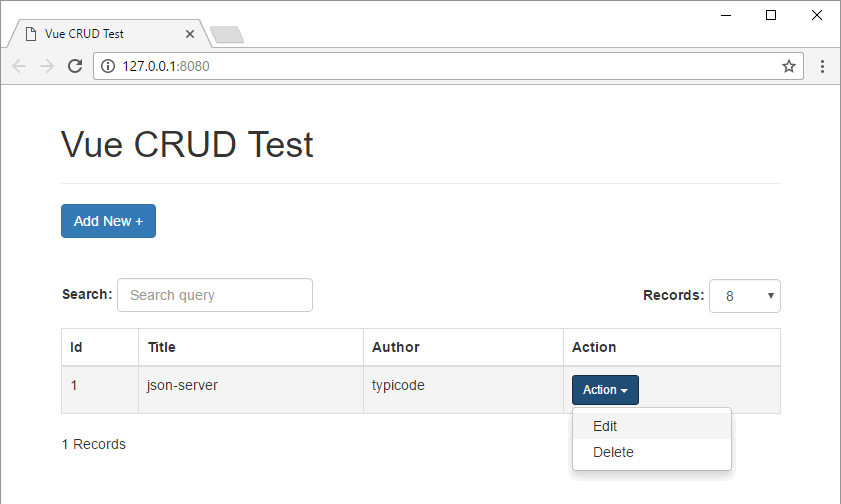
Ini hasil akhir dari aplikasi ini. Sederhana bukan.

http-server
Lalu bagaimana kita bisa menjalankan aplikasi ini. Sedangkan json-server adalah REST API, tidak mungkin kita taruh disana. Oleh karena itu kita perlu http-server sebagai web-server untuk aplikasi ini.
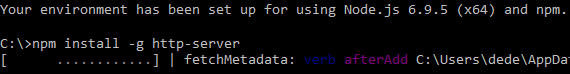
Lewat NPM kita pasang dengan perintah npm install -g http-server.

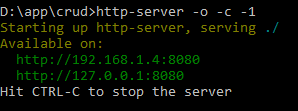
Untuk menjalankannya mudah saja. Pada folder aplikasi, kita jalankan perintah http-server -o -c -1.

Dengan opsi -o, maka browser akan terbuka dengan alamat 127.0.0.1:8080. Operasi CRUD tetap dapat dilakukan seperti dengan Postman, bedanya ini dengan antarmuka yang merupakan tugas dari Front-end.

Penutup
Front-end Developer akan banyak terbantu dengan json-server untuk ketersediaan data dengan REST API dan http-server sebagai web-server. Dengan begitu bisa memulai perkerjaan lebih awal dan akan lebih mudah melakukan penyesuaian ketika Back-end-nya sudah siap.
Referensi
What do you think?
Reactions



