Firebase Database dengan .NET

Tampaknya era Cloud sudah menjadi New Normal pada saat ini. Banyak product yang ditawarkan, mulai dari e-commerce, log-system, test tool bahkan sudah di level konsumer.
Pada awalnya Platform as a service (PaaS) banyak yang meragukan akan bertahan. Terlebih lagi Cloud lebih mengarah ke Infrastructure as a service (IaaS). Tapi waktu jualah yang membawa kita pada point ini.
Firebase adalah PaaS dengan peramuan komponen Cloud lainnya yang terintegrasi hingga memudahkan membuat aplikasi di atasnya. Penyedia Cloud lainnya juga sudah memiliki seperti yang dimiliki komponen Firebase, bedanya belum terintegrasi seperti ini, contohnya seperti Microsoft Azure dan Amazon Web Services (AWS). Banyak fitur menarik di sana tapi kita harus mengintegrasikan sendiri -- harus mengolah dan membuat resep sendiri. Ini bagus juga, sayangnya untuk membuat resep yang bagus butuh pengetahuan dan pengalaman. Ini yang coba diisi oleh Firebase.
Seperti yang sudah disebutkan diatas, sebagai PaaS yang terintegrasi, banyak fitur yang ditawarkan. Mulai dari Analytics, Cloud Messaging, Authentication, Realtime Database, Storage, Hosting, Remote Config, Test Lab dan Crash Reporting. Selain itu ada juga beberapa fitur yang unik, seperti Notifications, App Indexing, Dynamic Links, Invites dan Adwords. Terutama untuk mendapatkan penghasilan dari aplikasi mobile yang dibuat melalui kanal iklan dapat juga menggunakan AdMob.
Firebase Console
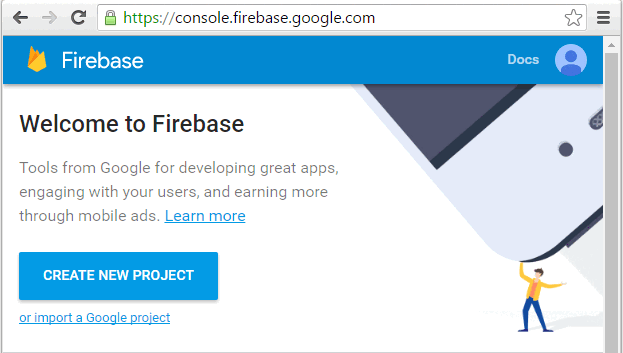
Cukup dengan google-account kita sudah bisa menggunakan dan masuk ke dalam console atau lebih tepatnya control-panel.
Di sini hanya terlihat projek-projek yang diasosiasikan dengan google-account-nya. Untuk itu kita buat projek baru dengan menekan tombol Create New Project.

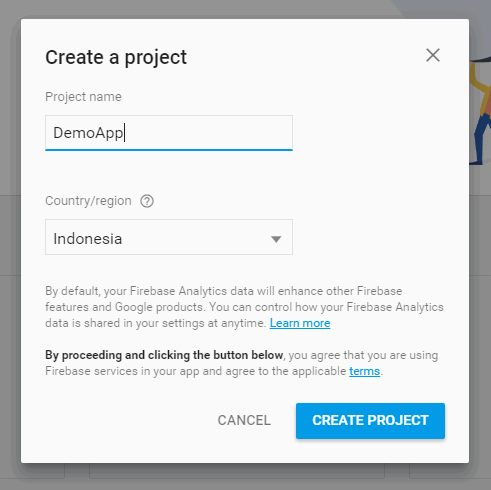
New Project
Setelah itu kita cukup isikan Project Name dan Country/Region. Untuk Project Name hanya penamaan unik untuk proyeknya. Sedangkan Country/Region, akan berguna terutama terkait lokasi dari target user. Tentu untuk scale-nya bisa saja multi-region tapi untuk tulisan ini topik itu sudah meluas dan berhubungan dengan infrastruktur aplikasi.

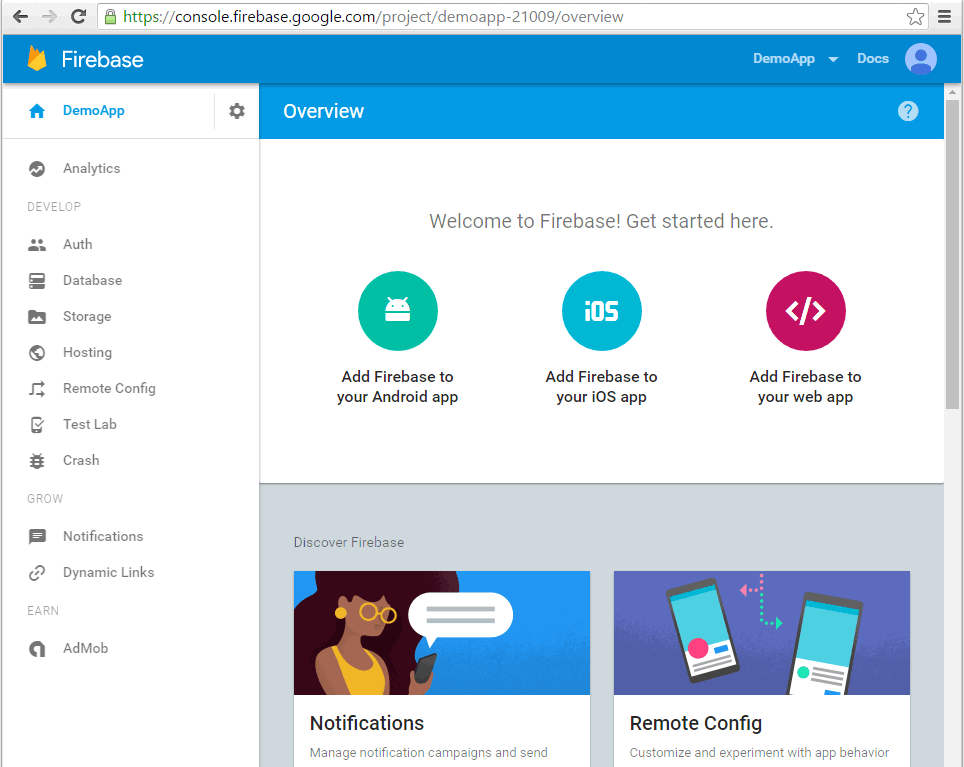
Dashboard
Di sini kita melihat apa itu Firebase. Seperti layaknya sebuah aplikasi lengkap, di sini kita sudah disediakan fitur yang memang diperlukan untuk membuat aplikasi di multi-client dan target. Dalam tulisan ini kita hanya akan gunakan sebagai database saja.

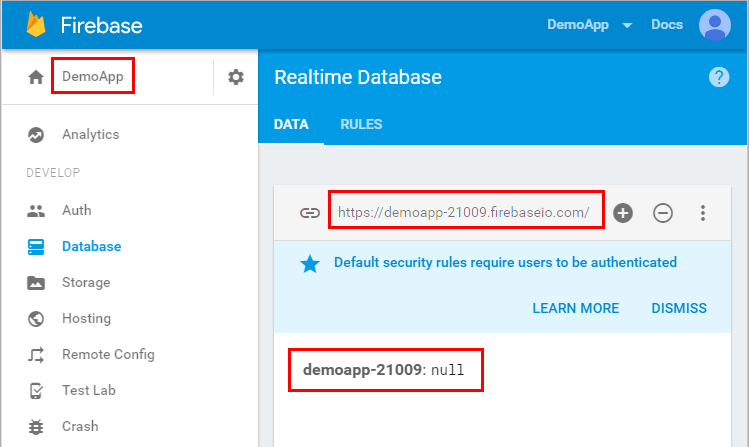
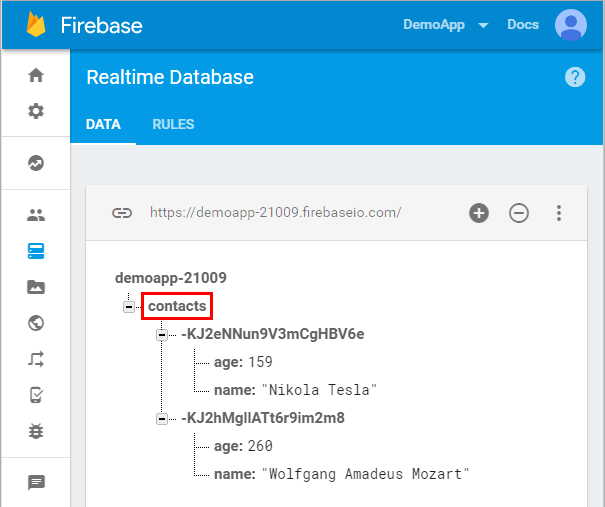
Database
Pada panel ini, kita melihat 'connection-string' dan 'nama database'-nya. Karena ini berbasis REST maka 'connection-string'-nya berbentuk http-address. Dan di sana http-address-nya terdapat 'nama database' sebagai sub-domain.

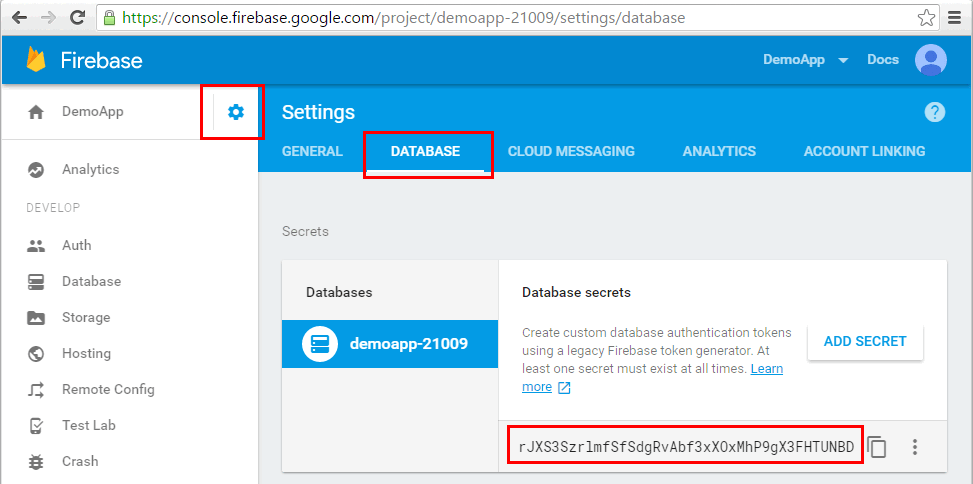
FireSharp REST Api
Bekerja dengan REST API dengan posisi tidak anonymous. Maka ada 'kunci' yang kita perlu miliki. Untuk melihat itu, ikut seperti pada gambar di bawah.

Save Data
Kita bisa meng-Add data dengan POST dan PUT. Tapi umumnya digunakan POST sedangkan PUT lebih banyak digunakan untuk Edit. Walau pun begitu, perlu test dan mengerti kebiasaan dari pembuat API-nya. Kadang PUT agak sedikit tricky.
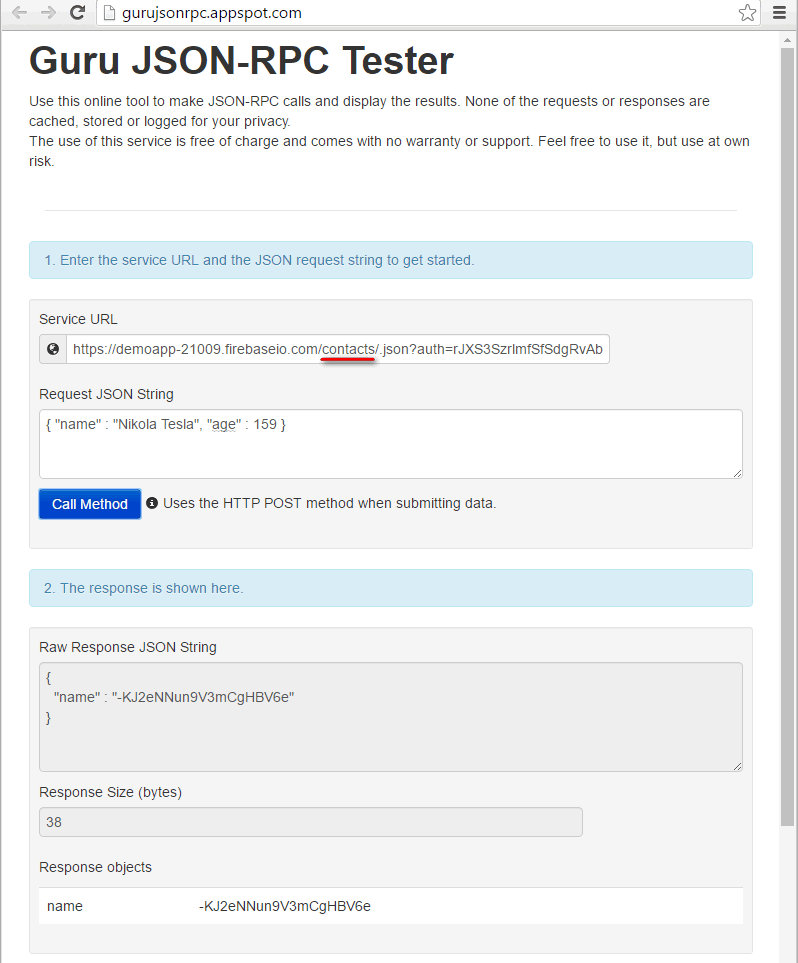
Dalam dokumentasinya, kebanyakkan menggunakan CURL. Di kesempatan ini kita pakai GuruJsonRPC saja. Lebih mudah, cukup pakai browser saja. Lagi pula kita hanya ingin mencoba Firebase REST API dalam POST.
Test yang di buat adalah dengan membuat 'folder' dengan nama contacts. Dalamnya kita ada node yang berisi property name dan property age. Caranya mudah saja, kita cukup kirim object json ke url seperti pada gambar di bawah. Dalam url itu ada path contacts dan juga ada query-string yang berisi database secrets(jadi ini semacam 'kunci'). Secara default read+write harus memiliki 'kunci' agar dapat izin untuk bekarja dengan data yang ada di-server.
Ketika kita berhasil dengan POST itu. Maka server akan mengirimkan nama object yang kita kirimkan. Kalau bicara di database seperti SQL Server, ini adalah Id yang di buat unik oleh server. Dan ini bedanya kalau kita kirim dengan PUT, name ini tidak di buat.
Pasti jadi pertanyaan, di console Firebase kita tidak memiliki 'folder' contacts? Data yang kita POST itu ditaruh dimana? Pada dasarnya ini adalah semacam no-sql, yang tidak memiliki schema. Atau kalau kita kompare dengan RDBMS, schema itu adalah table. Oleh karena itu cara kita mendesain object yang kita taruh di Firebase memiliki cara berfikir yang berbeda dengan cara mendesain yang ada di RDBMS.
Jadi data yang kita kirim ke server Firebase melalui REST API-nya itu akan disimpan sesuai dengan path yang diberikan. Dalam hal ini adalah contacts.

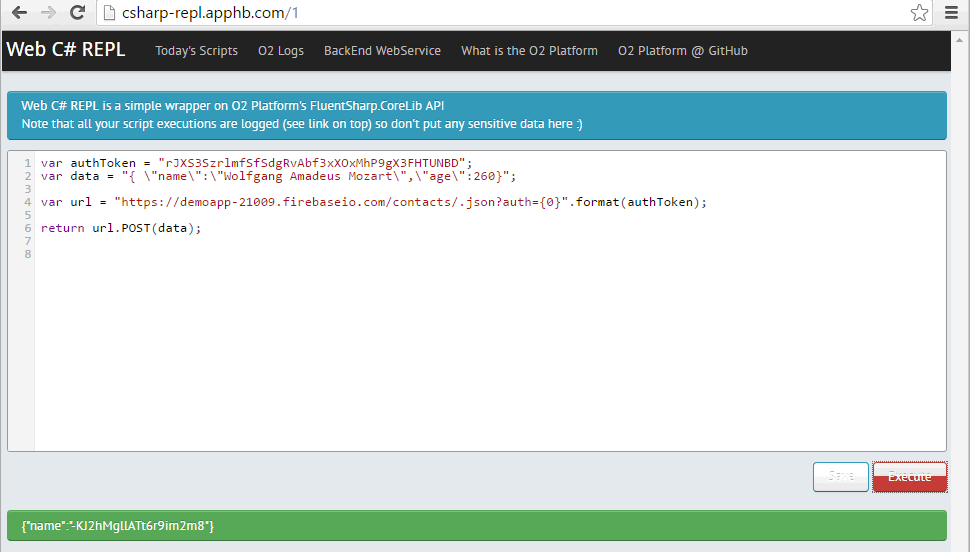
Sekadar info saja, kita bisa pakai Read-eval-print-loop(REPL)-nya versi CSharp. Seperti CSharp-REPL, dia ada method GET dan POST untuk kita pakai menguji REST API ini.

Retrieve Data
Setelah di POST dua record-nya, maka sekarang kita lihat bagaimana hasilnya. Ternyata 'folder' contacts jadi group atas dua object yang dikirimkan tadi. Sederhana bukan?

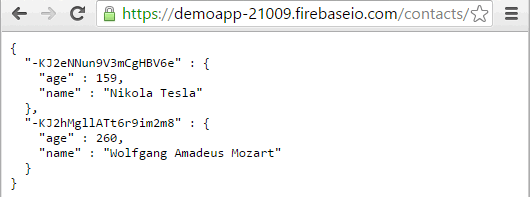
Dengan tahu url dengan query-string auth, kita juga bisa mengakses API itu lewat browser. Dengan REST API yang kita perlukan untuk GET adalah Resource-nya, dalam hal ini alamat-nya (alamat yang tepat maksud-nya). Seperti yang terlihat di bawah, response-nya adalah JSON dengan dua object.

.NET Client
Pada saat ini sudah ada beberapa wrapper yang bisa digunakan dalam .NET aplikasi. Walaupun begitu belum ada support langsung dari Firebase sendiri.
Opsi yang ada saat ini adalah menggunakan REST API secara langsung. Bedanya dengan SDK dari Firebase adalah kemudahan menggunakan REST API dengan fungsi-fungsi tambahan. Kalau melihat SDK untuk javascript, kita cukup meng-instance object Firebase. Object itu meliki fungsi-fungsi yang kita butuhkan untuk bekerja lebih mudah dengan Firebase dibandingkan kita harus merangkai path dan lainnya secara manual.
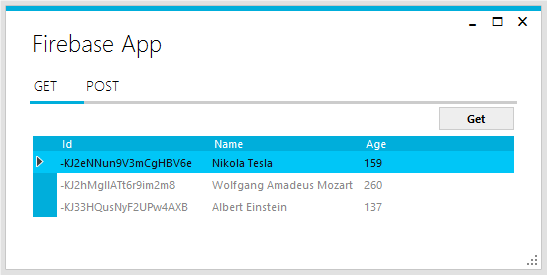
Walaupun begitu tidak terlalu susah juga kalau ingin bekerja dengan Firebase. Di sini kita coba simulasikan penggunaan POST dan GET dengan REST API Firebase. Seperti yang terlihat di gambar, data dari server tadi kita tampilkan dalam WinForm aplikasi.

HttpClient
Salah satu alasan dalam demo ini dipakai HttpClient, karena dukungan dalam Asynchronous Programming Model (APM). APM akan membantu sekali terutama bila kita bicara dengan internet, ia hadir untuk situasi seperti ini. Membuat kode yang ditulis lebih bersih dari kode yang pendukung yang harusnya programmer sudah tidak menulis lagi.
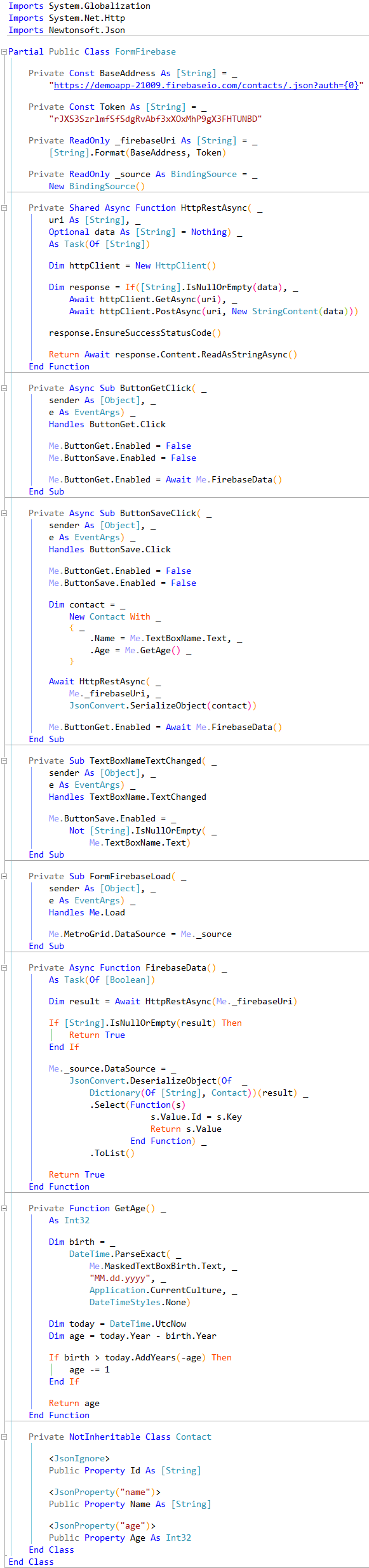
Seperti yang terlihat pada method HttpRestAsync. Tidak perlu banyak event atau kode callback yang akan membuat fungsi itu menjadi sulit dirawat.
Karena demo ini kita hanya menggunakan HTTP Verb GET dan POST maka cukup lah kita buat method tersebut. Yang kita butuhkan hanya mengirimkan panggilan REST dengan sedikit mungkin kode. Dan cara ini cukup sederhana dan mudah dengan menggunakan HttpClient.
REST Retrieve
Untuk mendapatkan data di server Firebase, kita buat sebuah method FirebaseData. Di-method ini yang dilakukan adalah menggunakan method HttpRestAsync dengan url yang didapat pada variable firebaseUri. Dari situ kita mendapatkan data yang kemudian dioleh agar bisa digunakan oleh control DataGridView melalui BindingSource.
Yang perlu diperhatikan adalah hasil dari server adalah json yang berbentuk dictionary. Jadi convert dari json ke .NET object memerlukan pengolahan tersendiri.
REST Save
Sedangkan untuk lakukan POST seperti di atas. Adalah lebih mudah. Cukup menggunakan method HttpRestAsync dengan url dan juga diberikan object contact yang di-parse menjadi json-string. Di sini kita menggunakan NuGet package Newtonsoft.Json.
Setelah itu kita gunakan method FirebaseData kembali untuk me-refresh data di-Grid. Tentu kode di sini dibuat sesederhana mungkin agar kita lebih mudah melihat cara kerja REST API-nya.
< VB.Net >

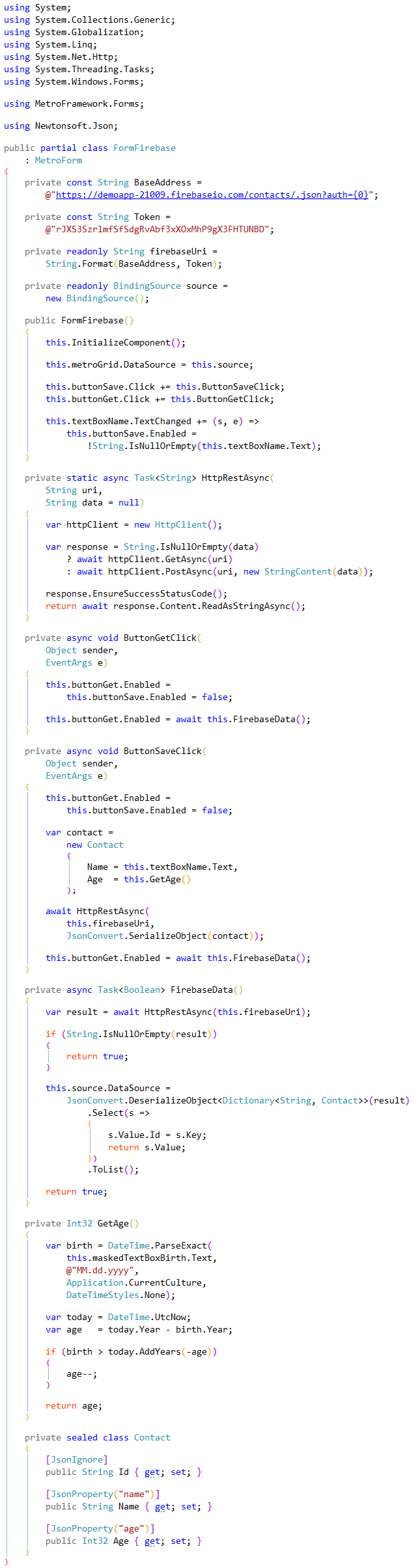
< C# >

Penutup
Pada tulisan ini kita bisa belajar, walaupun belum ada SDK untuk .NET tapi kita tetap bisa bekerja dengan Firebase. Dan perlu diingatkan kembali, bahwa di tulisan ini kita hanya mencoba hanya dengan Database-nya saja. Firebase bukan hanya itu, ia adalah platform aplikasi.
Referensi
- Google Firebase
- Firebase REST Api
- NuGet
- NuGet: Newtonsoft.Json
- MSDN: HttpClient Class
- MSDN: Asynchronous Programming Model (APM)
- Wikipedia: Platform as a service (PaaS)
- Wikipedia: Software as a service (SaaS)
- Wikipedia: Infrastructure as a service (IaaS)
- Wikipedia: Cloud computing
- Wikipedia: Read-eval-print-loop(REPL)
Perhatian! Kode yang ditampilkan dalam tulisan ini merupakan ilustrasi dari yang ingin dipaparkan dan bukan production ready code.
Sudah banyak kejadian karena asal meng-copy-and-paste tanpa mengerti code yang diambil itu ke dalam production.
Selain itu perlu ada tambahan kode dan Test sebelum siap untuk digunakan secara utuh.
What do you think?
Reactions