Mudah Membuat Blog dari Terminal dengan Hugo Bagian 2: Deploy Blog Hugo di Netlify

Beberapa hari yang lalu, kita sudah membahas bagaimana membuat blog Hexo dengan mudah melalui terminal. Blog yang sudah kita buat belum bisa dikunjungi orang karena masih di komputer lokal. Maka sekarang, kita akan belajar bagaimana meng-online-kan blog ini sehingga dapat ditemukan oleh orang lain. Disini penulis akan menggunakan layanan Netlify.
Membuat Blog Statis dengan Bash dan Markdown
Menyiapkan Netlify
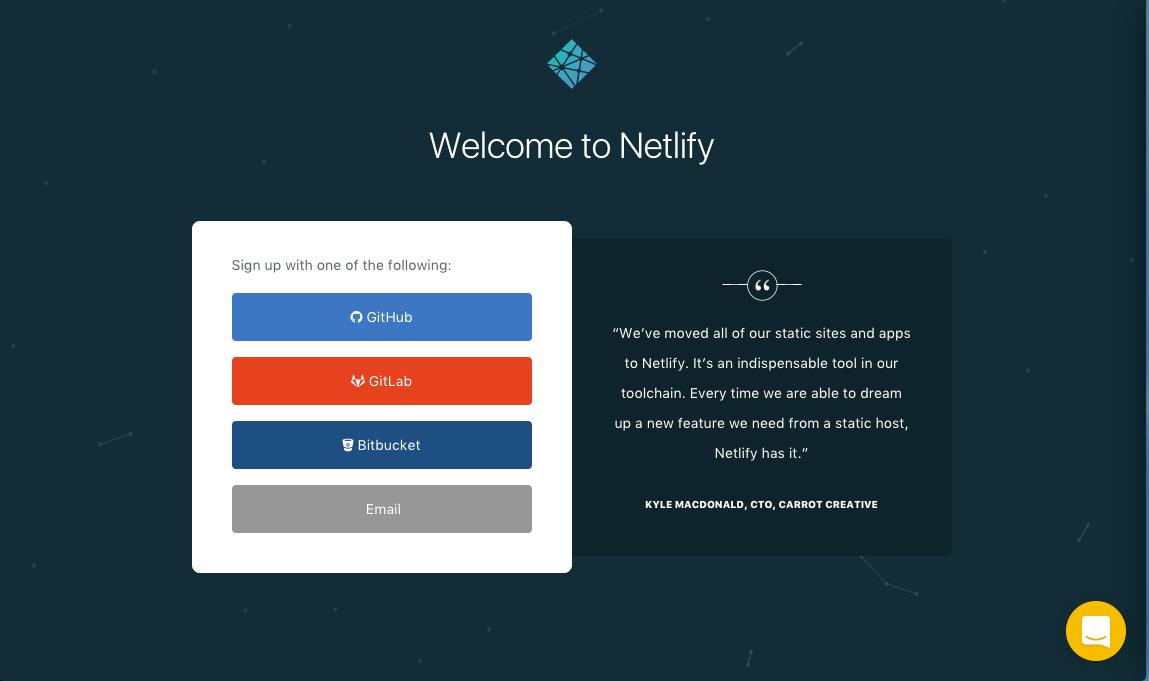
Pertama kita perlu mendaftarkan sebuah akun. Buka app.netlify.com, lalu buat akun baru melalui salah satu cara yang disediakan.

Setelah berhasil masuk, dihalaman pertama klik tombol New site from Git.

Lalu, Netlify akan memberikan daftar langkah yang harus kita selesaikan. Untuk memudahkan disini, penulis memilih GitHub. Klik tombol GitHub dan akan muncul jendela baru. Dijendela yang baru ini, Netlify meminja ijin untuk terhubung ke akun GitHub kita. Klik tombol Authorize netlify.
Dijendela berikutnya, kita diminta untuk memilih repositori GitHub yang berisi blog Hugo. Oleh karena itu, unggah dulu kode kita ke GitHub sebelum melanjutkan. (Pembaca penulis asumsikan sudah tahu caranya bagaimana mengunggah kode ke GitHub).

Selanjutnya kita diminta untuk menentukan branch mana yang akan dipakai. Kita pakai branch utama alias master saja. Lalu untuk Build command isikan dengan hugo dan Public directory dengan public.

Klik Deploy site, tunggu proses building Netlify selesai dengan sempurna. Jika halaman Overview sudah tampil sebagai berikut, artinya proses deploy berhasil dengan baik.

Mengenal 10 Web Server untuk Infrastruktur Web
Blog Hugo kita bisa dilihat lewat url yang di generate oleh Netlify. Kalau milih penulis ada di https://sad-murdock-dfcbde.netlify.com
Penutup
URL yang di generate oleh Netlify tentu kurang baik karena terlalu panjang dan sulit dihafal untuk dijadikan alamat utama. Oleh karena itu, di artikel selanjutnya kita akan belajar bagaimana mengarahkan custom domain untuk menggantikan URL dari Netlify.
What do you think?
Reactions