
Cara membuat kalender Sederhana dengan CSS Grid

Diterjemahkan dari How to build a calendar with CSS Grid oleh Zell
Kalender menjadi salah satu alat penting dalam peradaban manusia. Banyak kejadian penting yang kemudian dapat diingat dan ditelusuri kebenarannya dari tanggal yang jelas saat kejadian. Di seluruh belahan dunia, ada dua sistem kalender yang dikenal secara luas yaitu, kalender masehi dan kalender Islam atau Kalender Hijriyah.
Di artikel ini kita akan belajar bagaimana cara mendesain kalender menggunakan HTML dan CSS dengan memanfaatkan sistem CSS Grid, sebuah teknik layouting yang belum lama ini populer di kalangan frontend developer.
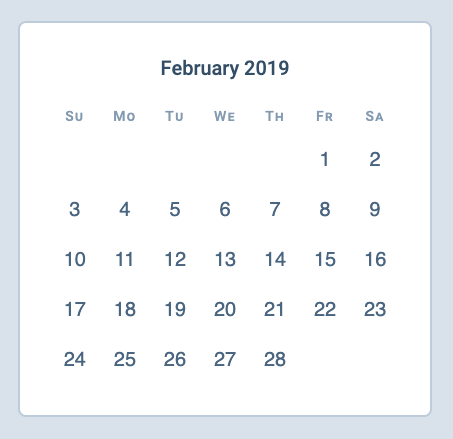
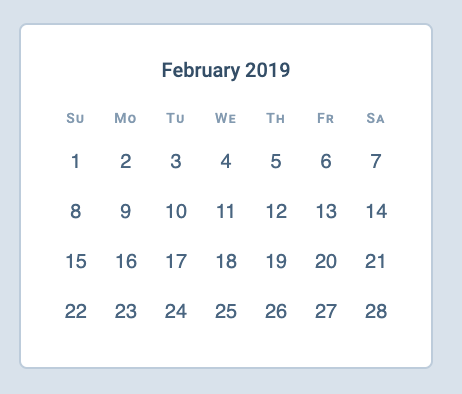
Berikut hasil akhir desain yang akan dibuat:

Membuat HTML
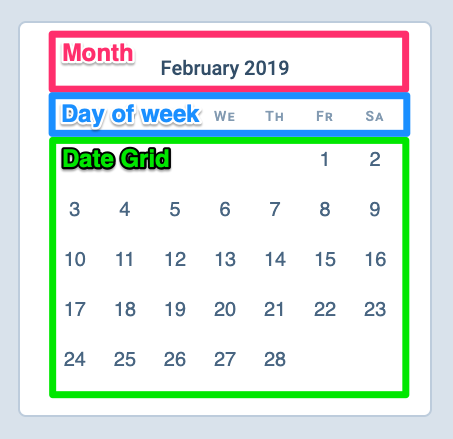
Kita dapat mengetahui dari gambar bahwa kalender itu mengandung tiga bagian:
- Indikator bulan.
- Indikator hari kerja / akhir pekan.
- Tanggal itu sendiri.

Cara terbaik untuk menyusun HTML adalah mengikuti apa yang terasa benar. sekarang kita akan membuat HTML sesuai dengan tiga bagian ini:
<div class="calendar"> <div class="month-indicator">...</div> <div class="day-of-week">...</div> <div class="date-grid">...</div> </div>
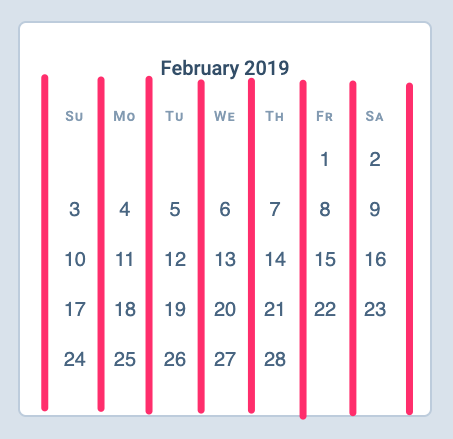
Kita juga harus dapat melihat kebutuhan tujuh kolom untuk kisi pada kalender.

Kita akan memfokuskan pembahasan pada kode .day-of-week dan .date-grid diatas karena sekarang hanya berbicara tentang kisi ( grid ).
Penataan Grid
Ada dua cara untuk membuat Kotak CSS.
Cara pertama adalah menggabungkan elemen di dalam .day-of-week dan .date-grid menjadi satu pemilih. Jika kita melakukan ini, kita dapat mengatur pemilihan display: grid. Seperti apa bentuk HTML jika kita melakukan ini:
<div class="grid"> <!-- Day of week --> <div>Su</div> <div>Mo</div> <div>Tu</div> <div>We</div> <div>Th</div> <div>Fr</div> <div>Sa</div> <!-- Dates --> <button><time datetime="2019-02-01">1</time></button> <button><time datetime="2019-02-02">2</time></button> <button><time datetime="2019-02-03">3</time></button> <!-- ... --> <button><time datetime="2019-02-28">28</time></button> </div>
Sebaiknya kita mencegah metode ini karena HTML kehilangan makna strukturalnya karena digabungkan,Yuk mencoba menyimpan .day-of-week dan date-grid sebagai elemen terpisah jika memungkinkan.Karena ini memudahkan kita untuk membaca / memahami kode yang telah ditulis.
Berikut struktur HTML yang terbaik :
<div class="day-of-week"> <div>Su</div> <div>Mo</div> <div>Tu</div> <div>We</div> <div>Th</div> <div>Fr</div> <div>Sa</div> </div> <div class="date-grid"> <button><time datetime="2019-02-01">1</time></button> <button><time datetime="2019-02-02">2</time></button> <button><time datetime="2019-02-03">3</time></button> <!-- ... --> <button><time datetime="2019-02-28">28</time></button> </div>
Cara terbaik untuk membuat Grid CSS dengan struktur yang sederhana adalah menggunakan subgrid. Namun, sebagian besar browser belum mendukung subgrid. Sementara itu, cara terbaik ini membuat dua kisi ( grid ) yang terpisah dimana satu untuk .day-of-weekdan satu untuk .date-grid.Jadi, bisa di artikan bahwa .day-of-weekdan .date-grid bisa menggunakan kisi ( grid ) tujuh kolom yang sama.
/* The grid */ .day-of-week, .date-grid { display: grid; grid-template-columns: repeat(7, 1fr); }

Penyesuaian Tanggal Sebenarnya
Februari 2019 dimulai pada hari Jumat. Jika kita ingin kalender menjadi benar, maka perlu memastikan:
- 1 Feb 2019 jatuh pada hari Jumat
- 2 Feb 2019 jatuh pada hari Sabtu
- 3 Feb 2019 jatuh pada hari Minggu
- Dan seterusnya...
Dengan CSS Grid, bagian ini dapat dibuat mudah.
CSS Grid memiliki algoritme penempatan yang agak mengikuti aturan berikut (jika kita tidak menyetel grid-auto-flow ke dense):
- Tempatkan item yang memiliki eksplisit
grid-columnataugrid-rowpertama - Isi sisanya sesuai dengan item yang terakhir ditempatkan
Ini artinya:
- Jika item pertama jatuh pada kolom 6
- Item kedua akan ditempatkan di kolom 7.
- Item ketiga akan ditempatkan di baris berikutnya, di kolom 1 (karena hanya ada tujuh kolom).
- Item keempat akan ditempatkan di kolom 2,
- Dan seterusnya...
Jadi, jika kita memposisikan 1 Februari di kolom keenam (Jumat), sisa tanggal akan ditempatkan dengan benar.
Logika sederhana seperti itu...
/* Positioning the first day on a Friday */ .date-grid button:first-child { grid-column: 6; }
Berikut ini adalah seluruh Code yang digunakan :
- Source Code Html
<main> <div class="calendar"> <div class="month-indicator"> <time datetime="2019-02"> February 2019 </time> </div> <div class="day-of-week"> <div>Su</div> <div>Mo</div> <div>Tu</div> <div>We</div> <div>Th</div> <div>Fr</div> <div>Sa</div> </div> <div class="date-grid"> <button> <time datetime="2019-02-01">1</time> </button> <button> <time datetime="2019-02-02">2</time> </button> <button> <time datetime="2019-02-03">3</time> </button> <button> <time datetime="2019-02-04">4</time> </button> <button> <time datetime="2019-02-05">5</time> </button> <button> <time datetime="2019-02-06">6</time> </button> <button> <time datetime="2019-02-07">7</time> </button> <button> <time datetime="2019-02-08">8</time> </button> <button> <time datetime="2019-02-09">9</time> </button> <button> <time datetime="2019-02-10">10</time> </button> <button> <time datetime="2019-02-11">11</time> </button> <button> <time datetime="2019-02-12">12</time> </button> <button> <time datetime="2019-02-13">13</time> </button> <button> <time datetime="2019-02-14">14</time> </button> <button> <time datetime="2019-02-15">15</time> </button> <button> <time datetime="2019-02-16">16</time> </button> <button> <time datetime="2019-02-17">17</time> </button> <button> <time datetime="2019-02-18">18</time> </button> <button> <time datetime="2019-02-19">19</time> </button> <button> <time datetime="2019-02-20">20</time> </button> <button> <time datetime="2019-02-21">21</time> </button> <button> <time datetime="2019-02-22">22</time> </button> <button> <time datetime="2019-02-23">23</time> </button> <button> <time datetime="2019-02-24">24</time> </button> <button> <time datetime="2019-02-25">25</time> </button> <button> <time datetime="2019-02-26">26</time> </button> <button> <time datetime="2019-02-27">27</time> </button> <button> <time datetime="2019-02-28">28</time> </button> </div> </div> </main>
- Source Code Css
:root { --teal-050: #effcf6; --teal-100: #c6f7e2; --teal-200: #8eedc7; --teal-300: #65d6ad; --teal-400: #3ebd93; --teal-500: #27ab83; --teal-600: #199473; --teal-700: #147d64; --teal-800: #0c6b58; --teal-900: #014d40; --blue-grey-050: #f0f4f8; --blue-grey-100: #d9e2ec; --blue-grey-200: #bcccdc; --blue-grey-300: #9fb3c8; --blue-grey-400: #829ab1; --blue-grey-500: #627d98; --blue-grey-600: #486581; --blue-grey-700: #334e68; --blue-grey-800: #243b53; --blue-grey-900: #102a43; } html { font-family: "Roboto", "Helvetica", "Arial", sans-serif; font-size: 125%; line-height: 1.4; font-weight: 400; color: var(--blue-grey-900); } body { min-height: 100vh; background: var(--blue-grey-100); } main { max-width: -webkit-max-content; max-width: -moz-max-content; max-width: max-content; margin: 3em auto 0 auto; padding: 1.5em; background-color: #fff; border: 2px solid var(--blue-grey-200); border-radius: 8px; } .month-indicator { color: var(--blue-grey-700); text-align: center; font-weight: 500; } .day-of-week, .date-grid { display: grid; grid-template-columns: repeat(7, 1fr); } .day-of-week { margin-top: 1.25em; } .day-of-week > * { font-size: 0.7em; color: var(--blue-grey-400); font-weight: 500; letter-spacing: 0.1em; font-variant: small-caps; text-align: center; } /* Dates */ .date-grid { margin-top: 0.5em; } /* Positioning the first day */ .date-grid button:first-child { grid-column: 6; } .date-grid button { position: relative; border: 0; width: 4.5ch; height: 4.5ch; border-radius: 50%; background-color: transparent; color: var(--blue-grey-600); } .date-grid button:hover, .date-grid button:focus { outline: none; background-color: var(--blue-grey-050); color: var(--blue-grey-700); } .date-grid button:active, .date-grid button.is-selected { background-color: var(--teal-100); color: var(--teal-900); }
Lihat Demo dari Source Code tersebut disini :
*Referensi : * langitselatan.com
What do you think?
Reactions



