Cara Install React Js di Windows, MacOS, dan Linux

React Js merupakan library JavaScript yang populer untuk membangun antarmuka pengguna* (UI) interaktif*. Berkat kemudahan React Js dalam penggunaan dan fleksibilitas nya, kini library ini menjadi pilihan banyak developer untuk berbagai macam proyek web.
Namun, sebelum kamu bisa bertualang ke dunia pengembangan web, kita akan coba telusuri cara install React Js pada beberapa sistem operasi yaitu Windows, MacOS, dan Linux.
Sebelum masuk ke detail nya, mari kita ulas terlebih dahulu apa itu React Js. Fungsi React Js dan kemudian kita bahas instalasinya.
Apa itu React JS?
React JS adalah pustaka JavaScript yang di gunakan untuk membangun antarmuka pengguna yang interaktif. Di kembangkan oleh Jordan Walke seorang Software Engineer Facebook, React JS telah menjadi salah satu alat terkemuka dalam pengembangan aplikasi web modern. Dengan pendekatan berbasis komponen, React JS memungkinkan pengembang untuk membuat aplikasi yang efisien dan mudah dikelola.
Baca Juga : Yuk Belajar React Js dari Pemula sampai Mahir!
Siapa yang menggunakan React JS?
React JS memiliki popularitas yang tinggi khususnya di antara berbagai developer karena menyediakan cara yang efisien dan kuat untuk membangun situs web dan aplikasi web. Para web developer sangat terbantu dengan adanya React JS. Yang mana hal ini membuat para web developer dapat membangun situs web yang menarik dan responsive serta dapat membangun aplikasi standar yang lebih mudah di perbarui.
React JS juga bisa menyederhanakan proses pembuatan UI user yang kompleks serta membuat komponen dapat di lihat user yang berinteraksi dengan Backend dan API. Terlebih lagi bagi seorang fullstack developer, dengan menggunakan React JS di barengi dengan teknologi Node Js, Express dan MongoDB menunjang dan mengoptimalkan fitur lengkap pada aplikasi web serta memudahkan integrasi dengan berbagai sistem backend.
Banyak perusahaan besar menggunakan React JS dalam pengembangan aplikasi mereka. Perusahaan seperti Facebook, Instagram, Netflix, dan Airbnb telah mengadopsi React JS untuk membangun antarmuka pengguna yang responsif dan dinamis. Keberhasilan React JS dalam industri teknologi menjadikannya salah satu alat yang paling di cari dalam pengembangan aplikasi web.
Prasyarat Instalasi React Js
Sebelum memulai instalasi, pastikan perangkat kamu telah memenuhi prasyarat berikut:
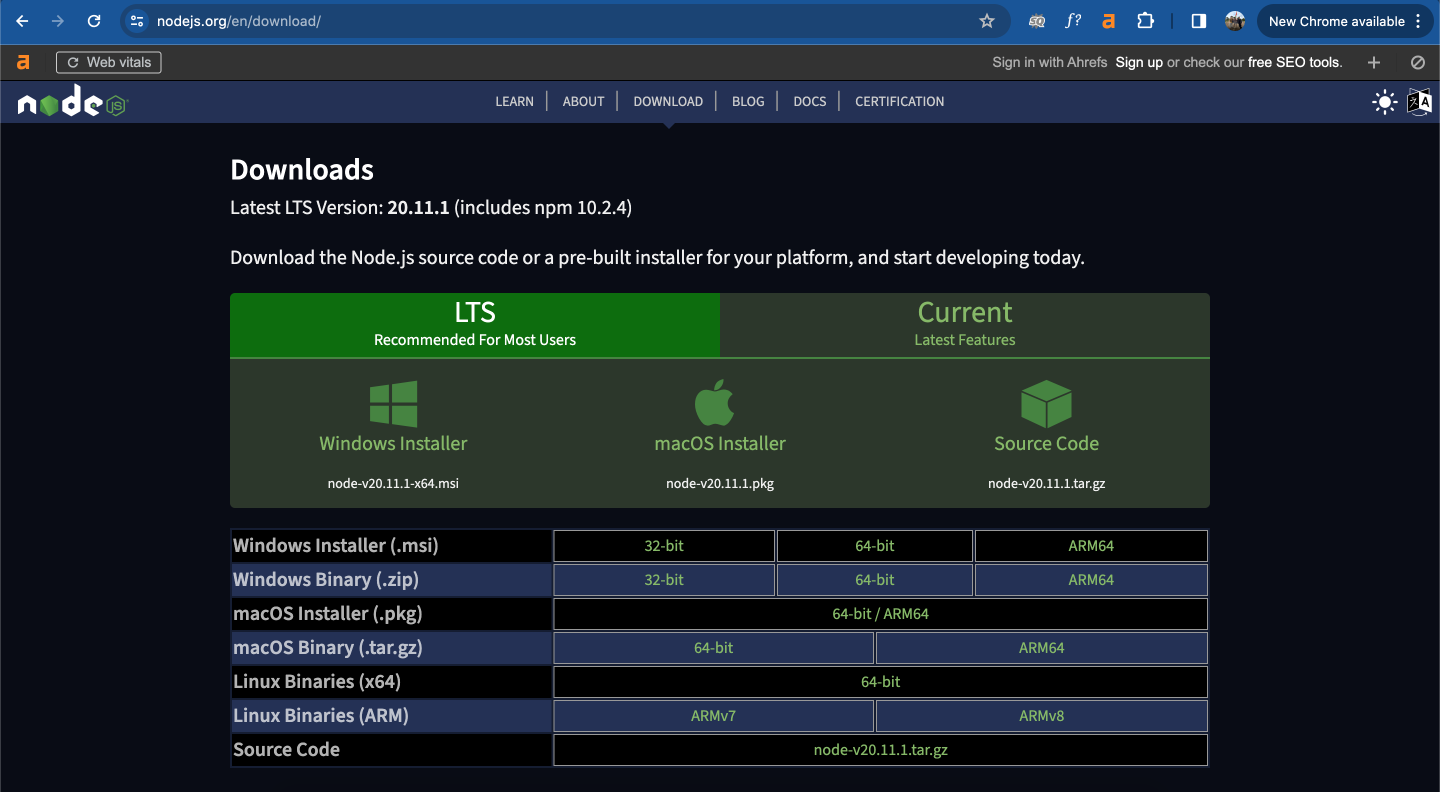
Node.js dan npm: React Js bergantung pada Node.js dan Node Package Manager (npm) untuk menjalankan dan mengelola dependensi. Kamu bisa mengunduhnya dari situs resmi Node.js https://nodejs.org/en/download.

Setelah instalasi selesai, kamu bisa memverifikasi Node JS. Jika sudah terinstall dengan membuka command prompt dan menjalankan perintah berikut:
Node -v npm -vInstall React Js di Windows
Tahukah kamu ders cara install React Js di windows itu ada dua cara utama. Yaitu dengan menggunakan perintah create-react-app dan instalasi manual. Berikut ini cara simpel yang bisa kamu coba nih ders.
1. Menggunakan create-react-app:
Buka Command Prompt.
Navigasi ke direktori tempat Anda ingin membuat proyek React Js.
Jalankan perintah berikut:
npx create-react-app my-app(Ganti my-app dengan nama proyek kamu yang diinginkan)
Setelah proyek dibuat, buka direktori proyek dengan menjalankan perintah sebagai berikut di command prompt:
cd my-appsekarang, mulai server pengembangan dengan menjalankan perintah sebagai berikut:
npm startperintah tersebut meluncurkan server pengembangan, mengawasi perubahan pada file proyek kamu secara otomatis memuat ulang ketika ada perubahan. Jendela browser akan terbuka dengan aplikasi React kamu berjalan http://localhost:3000/ seperti di bawah ini

Perintah ini akan membuat struktur direktori proyek React Js dasar dan menginstal semua dependensi yang diperlukan.
2. Instal React Js Manual:
Instal Node.js dan npm seperti yang dijelaskan pada bagian prasyarat.
Buka Command Prompt.
Jalankan perintah berikut untuk menginstal React secara global:
npm install -g react react-domUntuk membuat proyek baru, navigasi ke direktori yang diinginkan dan jalankan perintah:
npx create-react-app my-appSetelah proyek dibuat, buka direktori proyek dengan menjalankan perintah sebagai berikut di command prompt:
cd my-appsekarang, mulai server pengembangan dengan menjalankan perintah sebagai berikut:
npm startperintah tersebut meluncurkan server pengembangan, mengawasi perubahan pada file proyek kamu secara otomatis memuat ulang ketika ada perubahan. Jendela browser akan terbuka dengan aplikasi React kamu berjalan http://localhost:3000/ seperti di bawah ini

Catatan: Menggunakan create-react-app adalah pendekatan yang lebih disarankan untuk pemula karena kemudahannya dan konfigurasi default yang sudah lengkap.
Install React Js di MacOS
Nah sama hal nya dengan instalasi di windows, jika instal react js di MacOs juga ada dua cara. Begini cara simpel yang bisa kamu coba nih ders jangan lupa di praktekkan ya.
1. Menggunakan Homebrew:
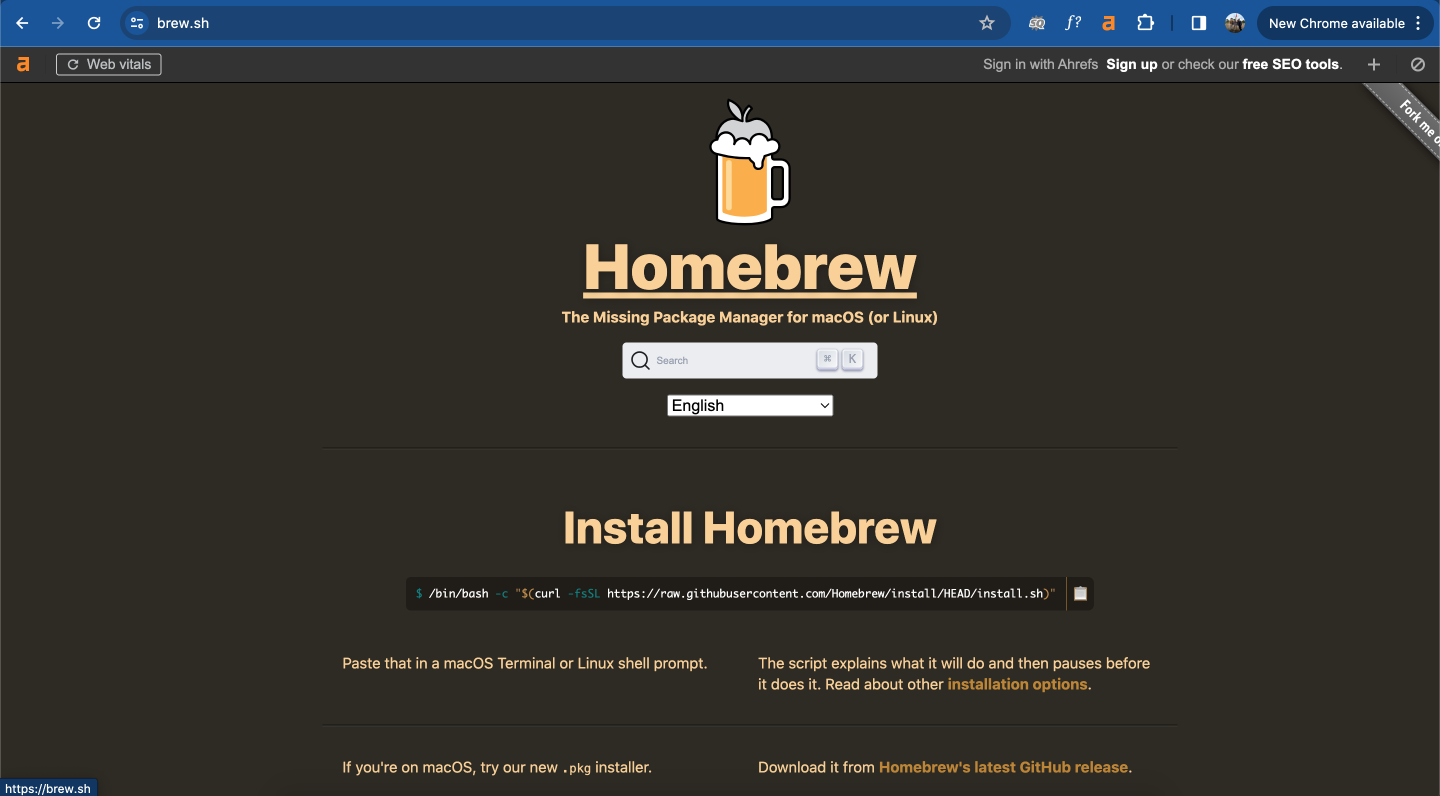
Instal Homebrew jika belum ada. Anda bisa mengikuti petunjuk instalasi di https://brew.sh/.

Buka Terminal.
Jalankan perintah di bawah ini untuk menginstal Node.JS dan npm melalui Homebrew:
brew install nodeSetelah instalasi selesai, jalankan perintah:
npx create-react-app my-appSetelah proyek dibuat, buka direktori proyek dengan menjalankan perintah sebagai berikut di command prompt:
cd my-appsekarang, mulai server pengembangan dengan menjalankan perintah sebagai berikut:
npm startperintah tersebut meluncurkan server pengembangan, mengawasi perubahan pada file proyek kamu secara otomatis memuat ulang ketika ada perubahan. Jendela browser akan terbuka dengan aplikasi React kamu berjalan http://localhost:3000/ seperti di bawah ini

2. Install React Js Manual
Instal Node.js dan npm secara langsung dari situs resmi Node.js.
Buka Terminal.
Jalankan perintah berikut untuk menginstal React secara global:
npm install -g react react-domUntuk membuat proyek baru, navigasi ke direktori yang diinginkan dan jalankan perintah:
npx create-react-app my-appSetelah proyek dibuat, buka direktori proyek dengan menjalankan perintah sebagai berikut di command prompt:
cd my-appsekarang, mulai server pengembangan dengan menjalankan perintah sebagai berikut:
npm startperintah tersebut meluncurkan server pengembangan, mengawasi perubahan pada file proyek kamu secara otomatis memuat ulang ketika ada perubahan. Jendela browser akan terbuka dengan aplikasi React kamu berjalan http://localhost:3000/ seperti di bawah ini

Catatan: Menggunakan Homebrew adalah cara yang populer untuk mengelola dependensi di MacOS, namun Anda tetap bisa menggunakan instalasi manual Node.js jika lebih nyaman.
Baca Juga : Mau Jadi Web Programming? Belajar React Js Yuk!
Install React Js di Linux
Proses instalasi React Js di Linux sedikit berbeda antar distribusi. Berikut contoh untuk Ubuntu/Debian:
Buka Terminal.
Perbarui daftar paket dengan perintah:
sudo apt-get updateInstal Node.js dan npm dengan perintah:
sudo apt-get install nodejs npmSetelah instalasi selesai, jalankan perintah:
npx create-react-app my-appUntuk distribusi Linux lainnya, Anda bisa mencari petunjuk spesifik instalasi Node.js dan npm di dokumentasi resmi distribusi tersebut.
Catatan: Setelah install react js selesai, Anda bisa menjalankan aplikasi nya di command prompt:
cd my-appsekarang, mulai server pengembangan dengan menjalankan perintah sebagai berikut:
npm startperintah tersebut meluncurkan server pengembangan, mengawasi perubahan pada file proyek kamu secara otomatis memuat ulang ketika ada perubahan. Jendela browser akan terbuka dengan aplikasi React kamu berjalan http://localhost:3000/ seperti di bawah ini

Selamat! Anda telah berhasil menginstal React Js!
Sekarang Anda siap untuk mulai belajar dan membangun aplikasi web menggunakan React Js. Selamat mencoba dan happy coding!

Announcement
Dokumentasi resmi React Js https://react.dev/ merupakan sumber yang baik untuk mempelajari lebih lanjut tentang React Js.
Ada banyak tutorial dan kursus online di CODEPOLITAN yang tersedia untuk membantu Anda belajar React Js dengan mudah. Ayo coba kelasnya dan jangan ragu untuk menjelajahi dunia react js lebih dalam dengan expert nya.
What do you think?
Reactions