TUTORIAL - Step by step Belajar React Js Pemula

Dunia web development semakin dinamis, dan React JS menjadi salah satu framework pemain terdepan. Di artikel sebelumnya kita sudah membahas tentang cara Install React JS. Nah di artikel ini kita akan membuat sebuah tutorial cara belajar React JS untuk pemula! Jadi, ingin tahu cara membuat antarmuka web yang interaktif dan efisien? Jika iya mari kita pelajari bagaimana belajar react js pemula sampai mahir, berikut ulasannya.
Apa itu React JS?
React JS adalah pustaka JavaScript yang di gunakan untuk membangun antarmuka pengguna yang interaktif. Dengan React, pengembang dapat membuat aplikasi web yang dinamis dan responsif dengan mudah. React menggunakan pendekatan berbasis komponen, di mana UI di bagi menjadi komponen-komponen yang independen dan dapat di gunakan kembali.
Baca Juga: Cara Install React Js di Windows, MacOS, dan Linux
Langkah Belajar React Js Pemula
Sebelum memulai perjalanan kamu dalam belajar React JS lebih krusial, ada beberapa hal yang perlu kamu perhatikan. Berikut ini beberapa langkah-langkah belajar React Js pemula.
1. Pengetahuan Dasar JavaScript
Pemahaman dasar tentang JavaScript sangat di perlukan sebelum memulai React JS. Pastikan Anda telah menguasai konsep-konsep dasar seperti variabel, fungsi, objek, dan array.
2. Node.js dan npm
Pastikan Anda telah menginstal Node.js dan npm (Node Package Manager) di komputer Anda. Node.js akan membantu Anda dalam menjalankan lingkungan pengembangan React JS dan npm akan di gunakan untuk mengelola dependensi proyek.
3. Text Editor/IDE
Pilih text editor atau IDE yang nyaman kamu gunakan. Beberapa pilihan popular untuk belajar ReactJS Pemula diantaranya Visual Studio Code, Sublime Text, dan Atom. Jika kamu sudah memenuhi ketiga syarat itu, maka mari kita belajar Bersama membuat aplikasi react JS.
Tutorial Membuat "Hello World" di React
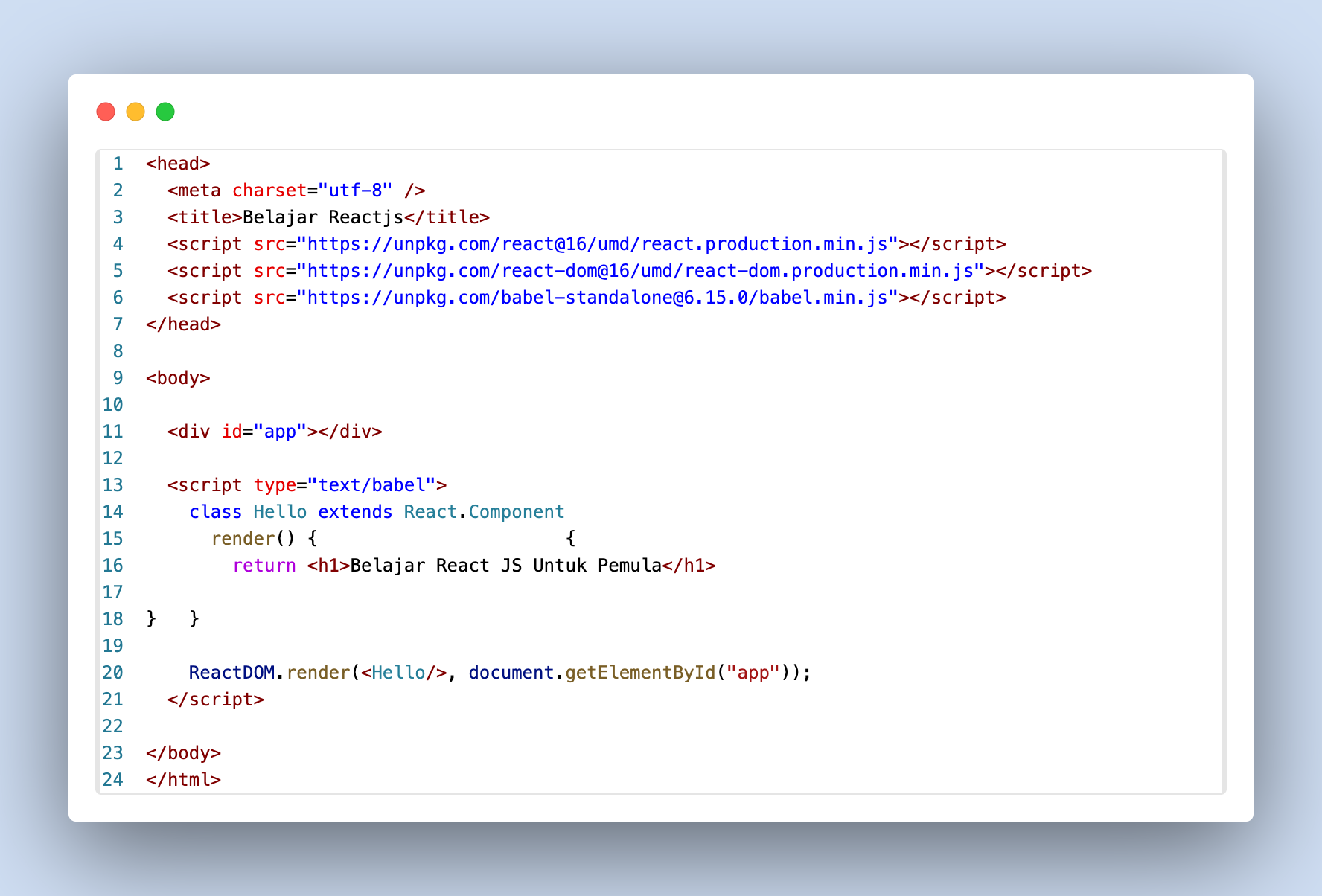
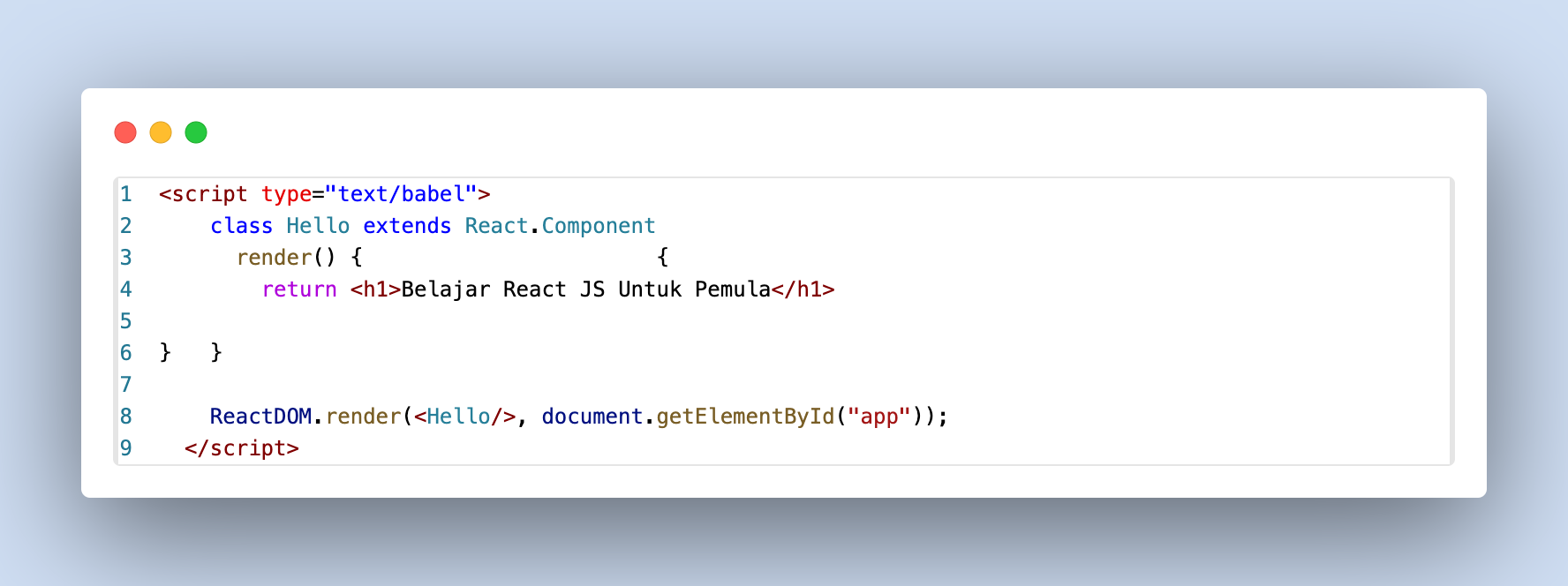
Belajar Reacy Js pemula, hal pertama kamu bisa mulai mencoba membuat aplikasi sederhana yaitu text "Hello Word". jadi, hal yang pertama kita lakukan adalah membuat folder belajar-reactjs, lalu kemudian buat file hello-world-reactjs.html di dalam folder tersebut. Kemudian isi file tersebut dengan beberapa kode berikut:

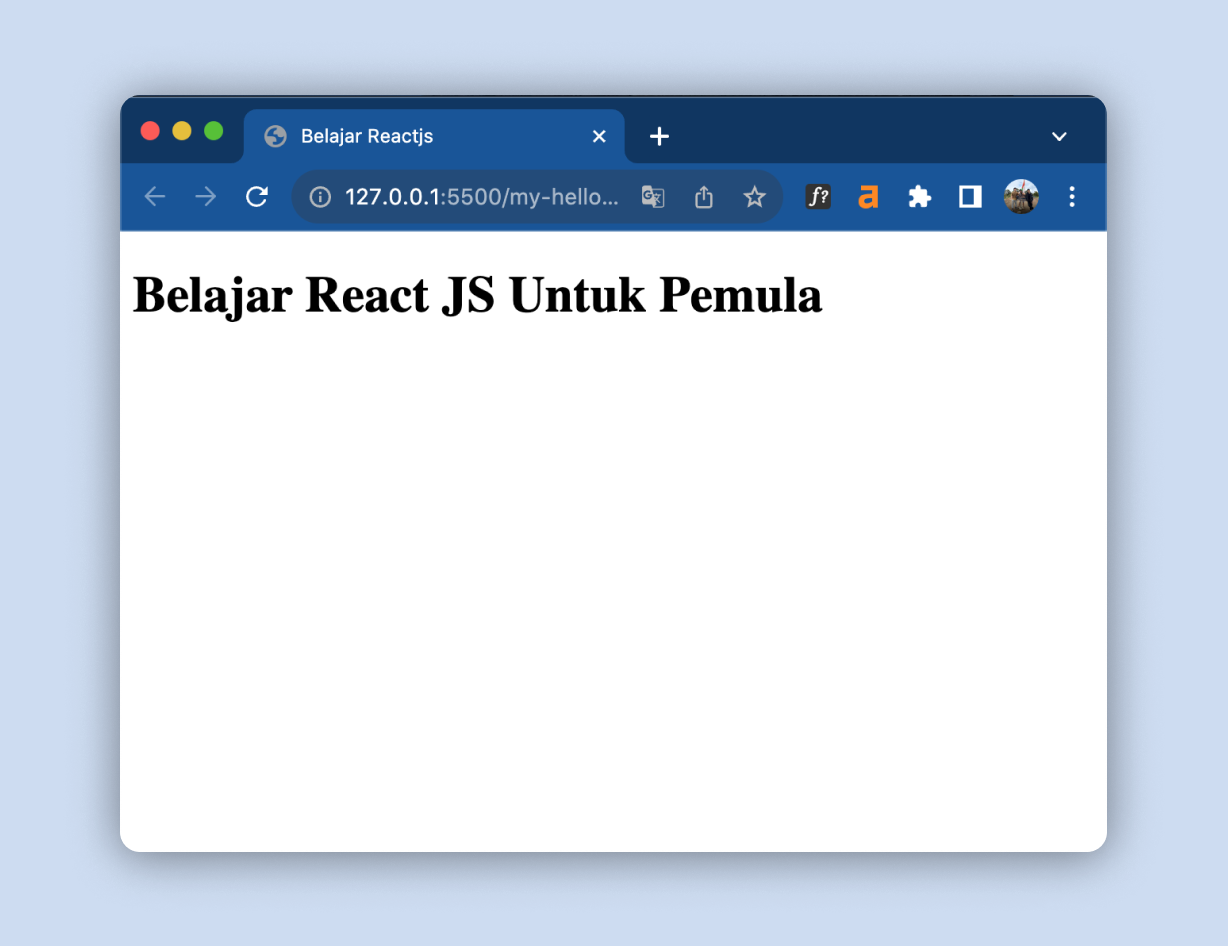
Setelah mengisi file tersebut dengan kode di atas, kemudian buka file hello-world-reactjs.html dengan browser. Maka akan menampilkan hasil sebagai berikut:

Selamat! kamu berhasil membuat aplikasi react pertama kamu!
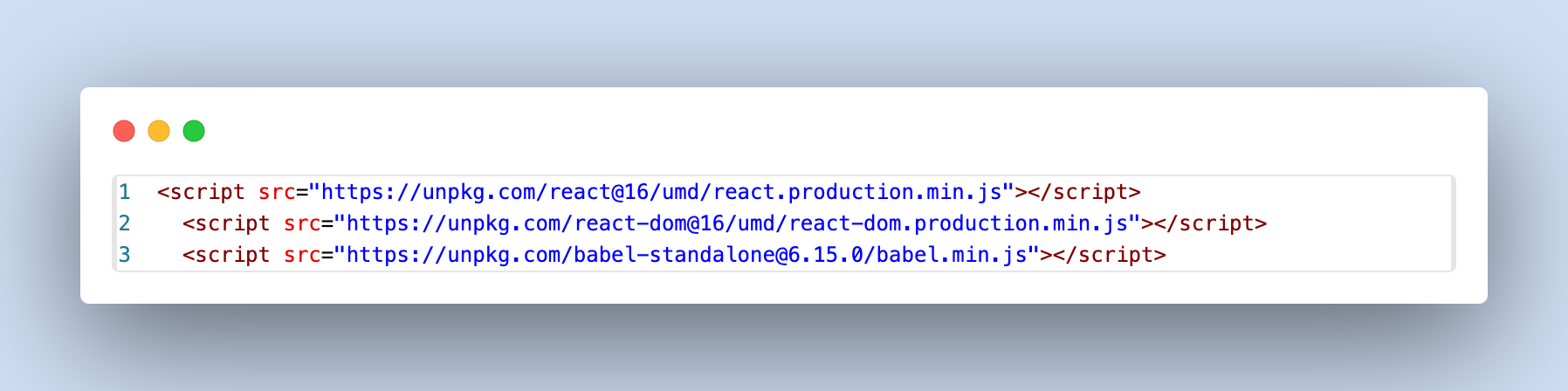
Okay, buat kamu yang masih belum mengerti apa maksud kode di atas, berikut penjelasannya. Hal pertama yang perlu kita lakukan adalah kita membutuhkan library react di HTML. kita bisa menyematkannya seperti contoh di bawah ini.

Tiga library ini kamu bisa langsung mengambilnya di internet. So, mengapa harus ada tiga library yang di gunakan? Jawabannya sudah jelas, karena ketiga-tiganya sangat di perlukan.
Pertama, react.production.min.js: File ini berisi versi minimal (dikompresi) dari pustaka inti React, yang penting untuk membuat antarmuka pengguna menggunakan kerangka kerja React.
Kedua, react-dom.production.min.js: File ini menyediakan utilitas yang di perlukan untuk merender komponen React di dalam Document Object Model (DOM), memungkinkan mereka berinteraksi dengan halaman web.
Ketiga, babel.min.js: Pustaka ini bertindak sebagai transpiler, yang mengubah kode JavaScript modern (misalnya, menggunakan fitur seperti fungsi panah) ke dalam format yang dapat dipahami oleh browser lama.
Cuplikan kode ini melakukan integrasi pustaka JavaScript penting (React, React DOM) dan transpiler (Babel) untuk memungkinkan pembuatan antarmuka pengguna yang interaktif menggunakan kerangka kerja React dalam proyek pengembangan web.
Baca Juga: React JS Versi Terbaru, Caritahu Yuk!
Konsep Dasar React JS
React JS adalah pustaka JavaScript open-source yang di rancang khusus untuk membangun antarmuka pengguna (UI) web yang dinamis dan efisien. Berikut adalah konsep fundamental yang mendasari fungsinya:
1. Komponen
Komponen: Komponen adalah blok bangunan dasar dari aplikasi ReactJS. Setiap komponen merepresentasikan bagian tertentu dari UI. Komponen dapat berupa elemen HTML, fungsionalitas tertentu, atau kombinasi keduanya.
Komponen dapat berupa:
Komponen Fungsional: Fungsi yang mengembalikan JSX (ekstensi sintaks untuk mendeskripsikan UI) untuk merender UI mereka. Komponen Berbasis Kelas: Kelas yang menggunakan metode siklus hidup dan manajemen status (dibahas nanti) untuk membangun komponen yang lebih kompleks.
2. Rendering
Proses menerjemahkan kode komponen menjadi elemen HTML aktual yang di tampilkan di layar. React menggunakan DOM virtual (Document Object Model) untuk menentukan cara paling efisien untuk memperbarui hanya bagian yang di perlukan dari DOM nyata, memastikan kinerja yang optimal. Ketika data atau status dalam komponen berubah, React merender ulang komponen dan memperbarui DOM virtual sesuai dengannya. Optimalisasi DOM virtual ini adalah faktor kunci dalam kemampuan React menangani UI yang kompleks dengan performa tinggi.
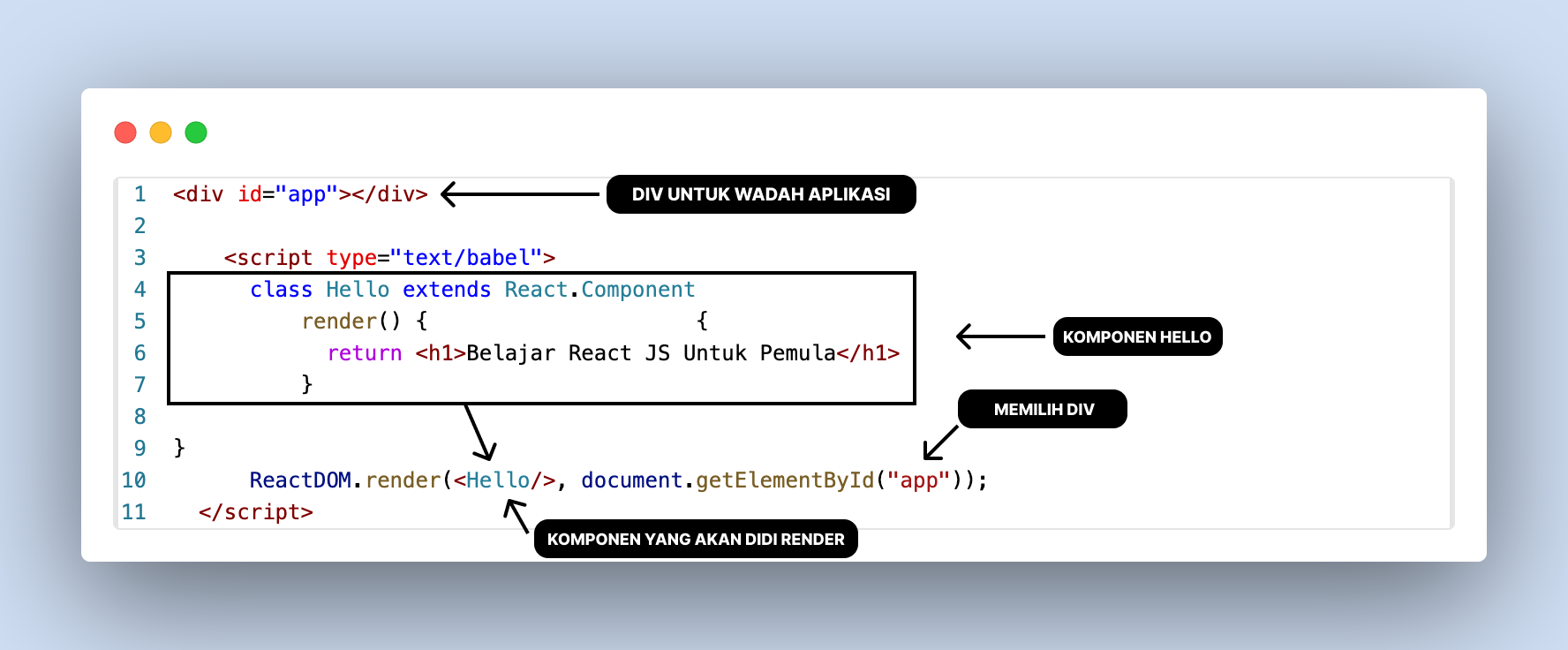
Mari perhatikan kembali contoh di bawah ini. Di sini kita membuat sebuah elemen div dengan **id="app""

Lalu kita akan membuat kode aplikasi dengan tipe text/babel

Dalam kode tersebut, terdapat komponen yaitu Hello dari class Reacct.Compponent.
Kemudian merendernya ke dalam div.

Apakah kamu melihat dan memahami sesuatu yang aneh di sini. kok menulis syntax HTML di dalam javascript idak menggunakan tanda petik? Tidak usah bingung, ini adalah JSX. Apa itu JSX? Mari berkenalan lebih jauh.
3. Apa Itu JSX (JavaScript XML)
Kemudian belajar react js pemula selanjutnya kamu bisa belajar SX. APa itu XS? Jadi SX adalah syntax extension untuk JavaScript yang memungkinkan kita menulis kode HTML di dalam kode JavaScript. JSX membuat penulisan kode ReactJS lebih mudah di baca dan di pahami.
Sebenarnya kita bisa menggunakan React tanpa JSX, akan tetapi itu tidak direkomendasikan, karena akan lebih susah dibaca dan ditulis.
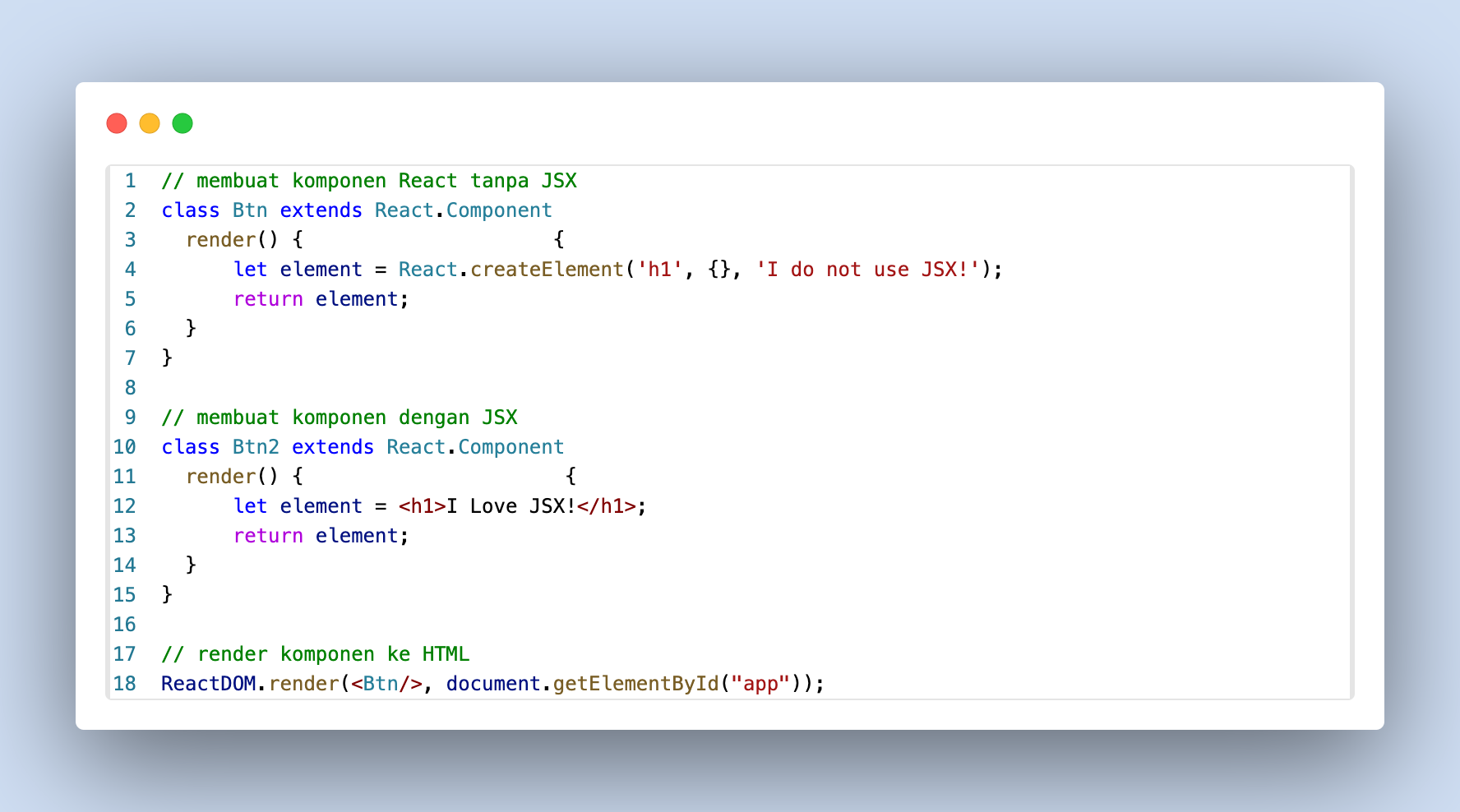
Mari lihat contoh di bawah ini:

Bisa kita lihat bersama, kan? Tanpa JSX kita harus membuat elemen dengan method createElemen(). Hal ini lebih jauh lebih rumit di bandingkan dengan menggunakan JSX kita hanya menulis XML dan HTML nya saja. Jadi, buat kalian yang belum kebayang seperti apa perbedaanya, mari kita langsung latihan!
Latihan Belajar JSX
Baiklah, setelah mencoba membuat aplikasi sederhana, belajar react js pemula selanjutnya kamu bisa pelajari JSX. Apa itu JSX? jadi JSX adalah extention syntax JavaScript yang di gunakan dalam pembuatan elemen React.
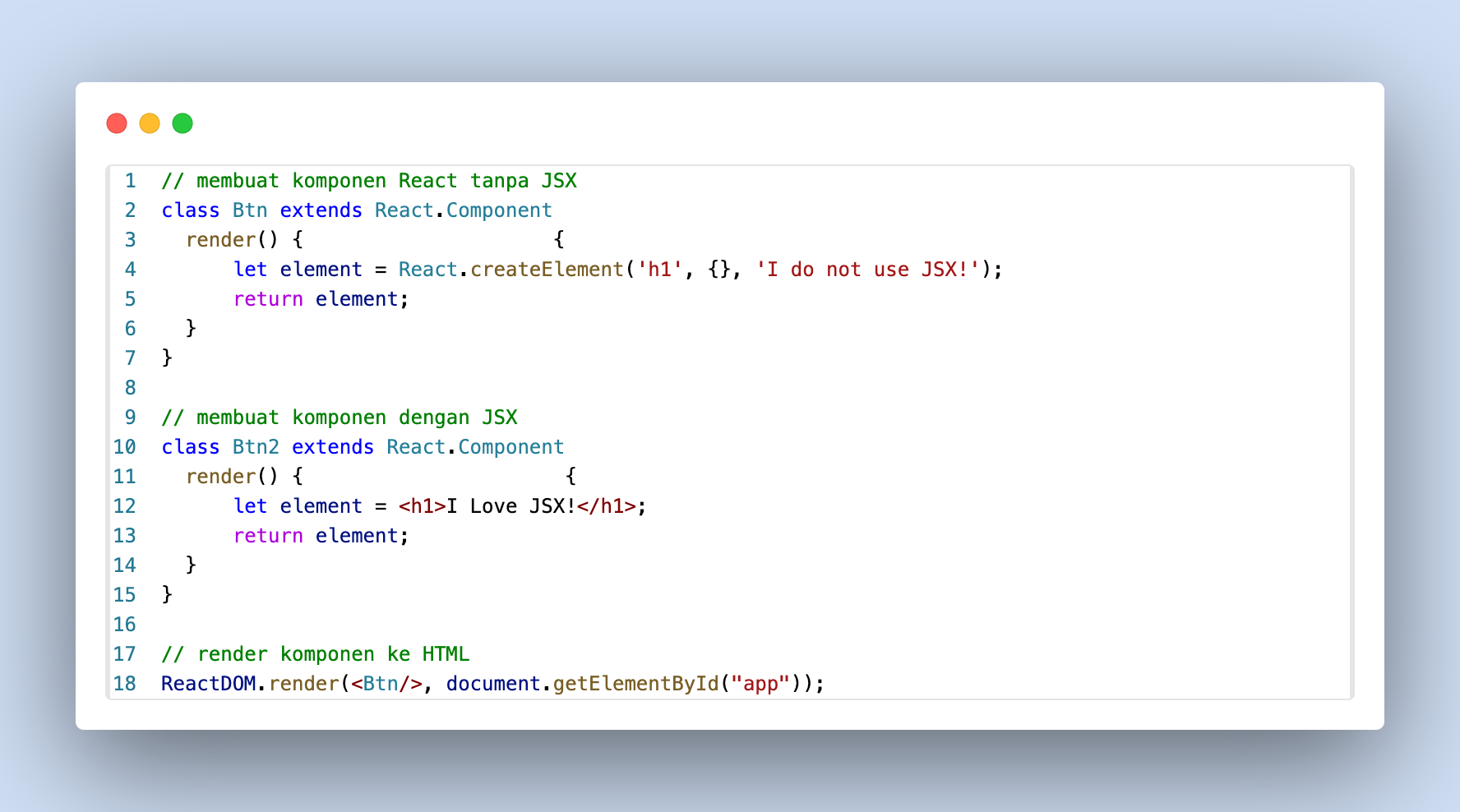
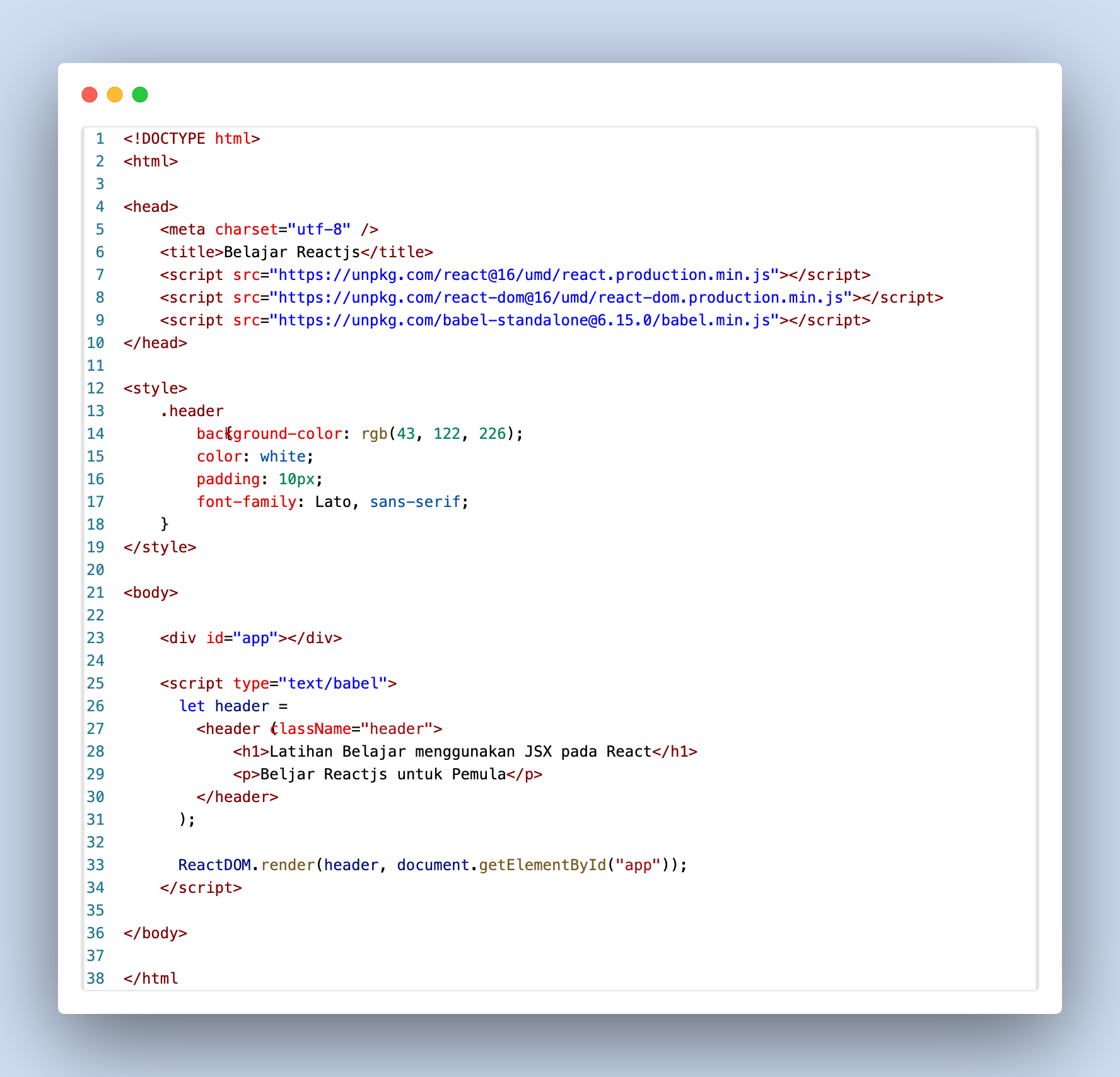
Nah untuk kamu yang belum kebayang bagaimana cara menggunakan JSX, Latihan akan selalu menjadi opsi terbaik dalam belajar JSX. Pertama kalian buat saja file baru contohnya bernama latihan-belajar-jsx.html. Kemudian masukan kode berikut pada file tersebut.

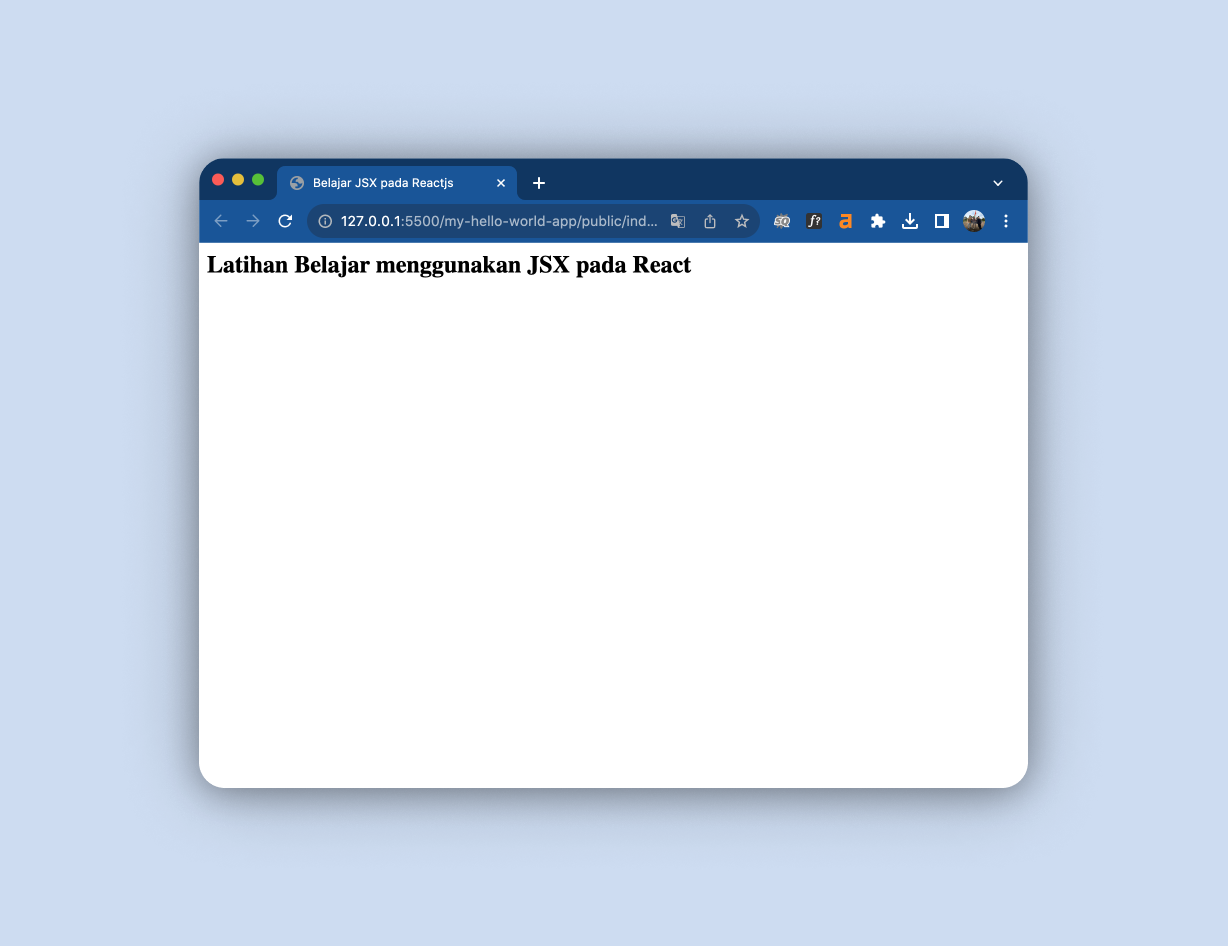
Maka Hasilnya Seperti Ini:

Pada contoh di atas kita membuat elemen HTML dan JSX kemudian merendernya tanpa membuat class komponen.
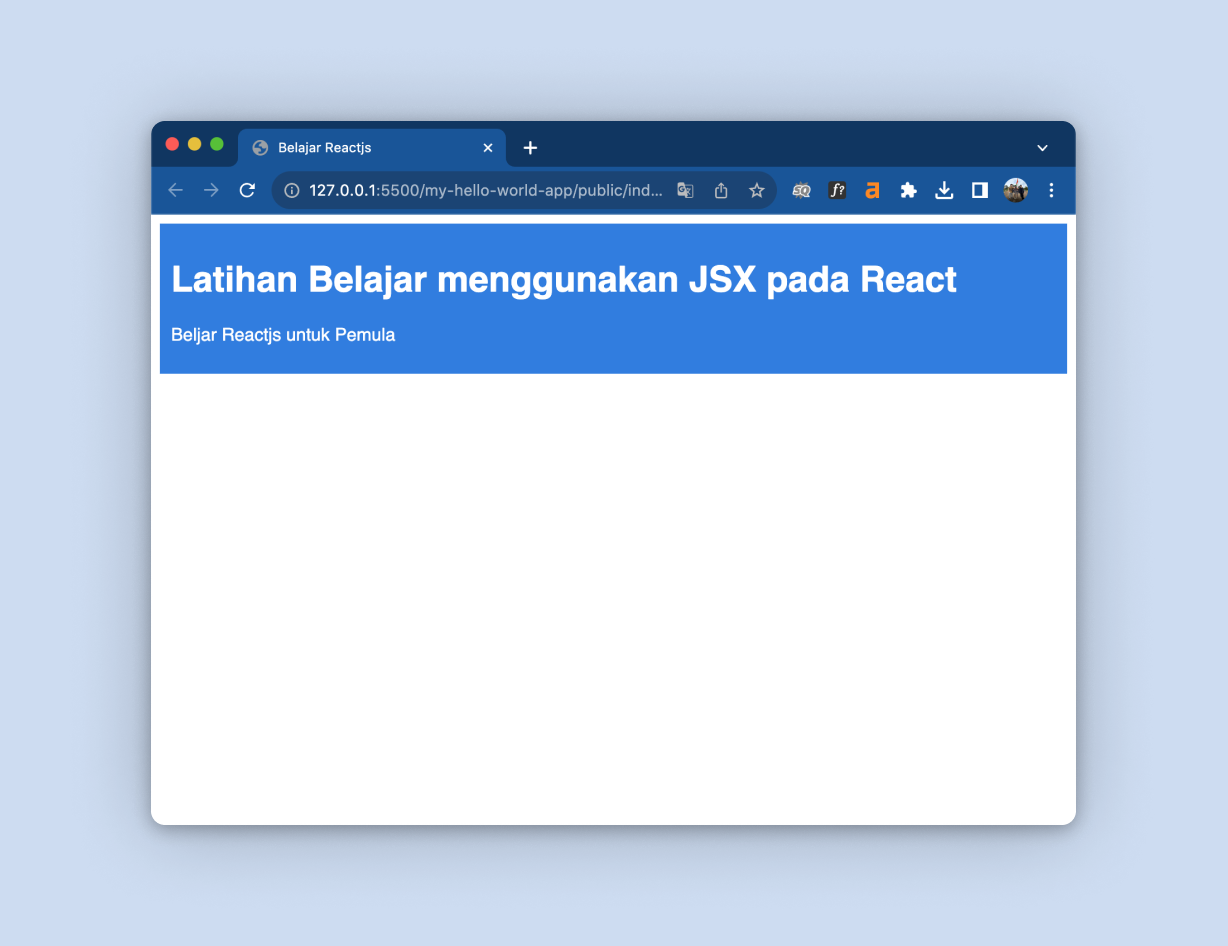
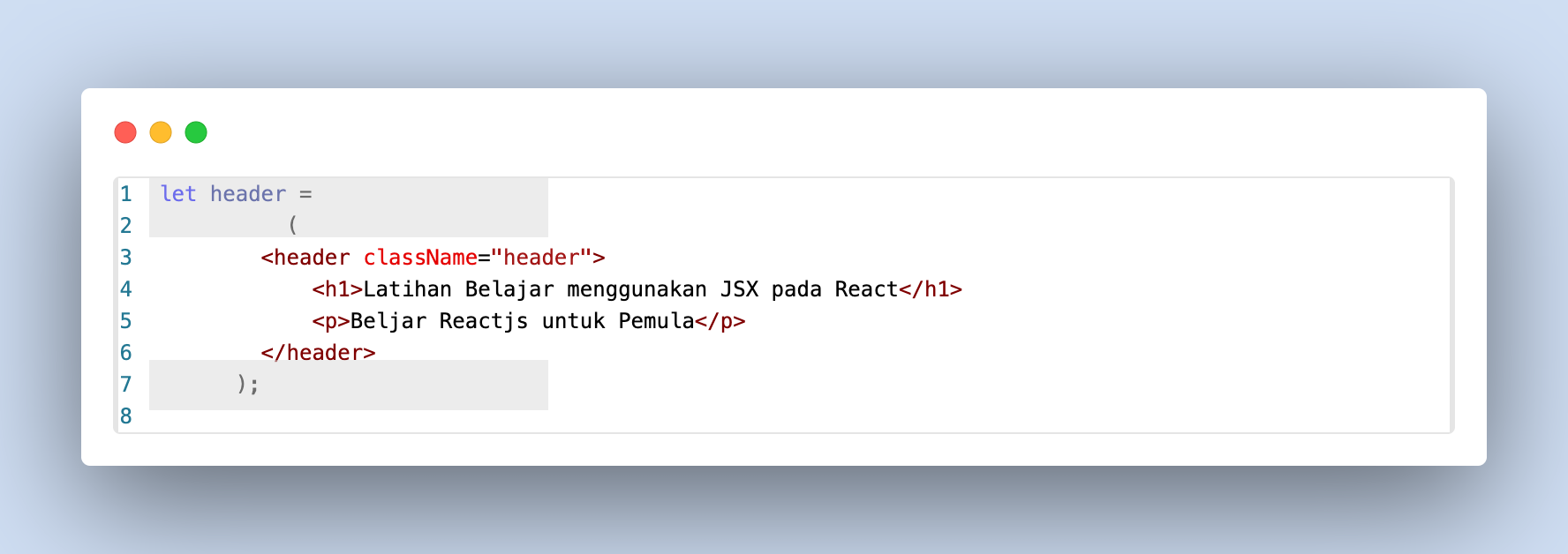
Di latihan berikutnya, kitakan mencoba membangun sebuah contoh dengan JSX yang memiliki anak dan atribut. Pertama-tama silahkan buat file baru bernama latihan-belajar-jsx2.html. Kemudia masukan kode berikut ke dalam file tersebut.

Maka Hasilnya Seperti Ini:

Perhatian
Saat kita menggunakan JSX yang mempunyai anak, kita harus mengapitnya dengan tanda kurung.

Selamat! Kamu telah membuat satu langkah perubahan untuk menjadi expert React JS!
Kesimpulan
Nah mudah bukan belajar react js pemula yang sudah di bahas di atas? Jika ingin belajar lebih lanjut seputar react Js kamu bisa belajar di CODEPOLITAN dan Pilih Materi React Js sesuai dengan minat kamu.
Melalui langkah-langkah di atas, Anda sekarang memiliki pemahaman dasar tentang bagaimana memulai belajar React JS pemula. Ingatlah untuk terus berlatih, eksperimen, dan mencari tahu lebih lanjut tentang konsep-konsep React JS. Selamat belajar!
Jika Anda mencari tutorial React JS lebih lanjut atau ingin mengikuti kursus React JS, pastikan untuk mencari sumber-sumber yang dapat di andalkan dan memberikan pemahaman yang mendalam tentang topik tersebut. Semoga berhasil dalam perjalanan Anda untuk menjadi seorang pengembang web React JS yang handal!
Referensi: (petanikode)
What do you think?
Reactions