Belajar CSS Flexbox dalam 5 Menit

Di Artikel kali ini kita akan mempelajari dasar-dasar CSS Flexbox. Komponen ini telah menjadi skill yang sudah harus dikuasai seorang web developer dan web desainer di beberapa tahun belakangan ini.
Kita akan membuat sebuah navbar sebagai contoh dalam tutorial ini . Contoh yang akan kita pelajari ini akan membahas properti paling penting dan sering dipakai serta meninggalkan properti lain yang kurang diperlukan.
Mudah Mengatur Layout HTML dengan CSS Grid
Membuat Layout Flexbox Pertama
Ada dua komponen utama sebuah layout Flexbox yaitu container dan item.
Berikut ini HTML untuk contoh kita yang memiliki sebuah container dan tiga item:
<nav class="container">
<div>Home</div>
<div>Search</div>
<div>Logout</div>
</nav>
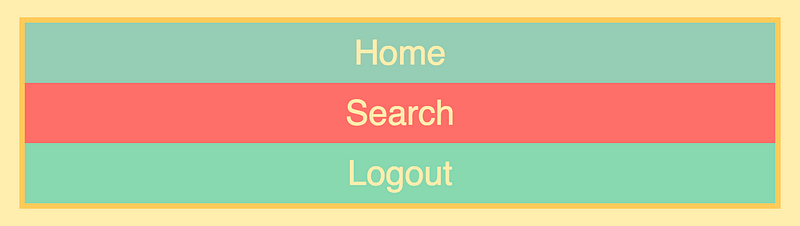
Sebelum diatur untuk menggunakan Flexbox, setiap div di atas akan saling menumpuk seperti pada gambar (contoh di bawah sudah diberikan style default untuk mempermudah pembaca dan tidak ada hubungannya dengan Flexbox secara langsung):

Untuk mengubah layout ini untuk menggunakan Flexbox, cukup berikan kelas container properti CSS berikut:
.container {
display: flex;
}
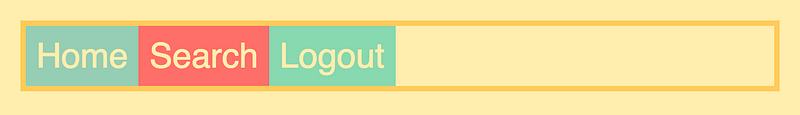
Penambahkan properti tadi akan membuat layout sebelumnya menjadi sejajar secara horizontal.

Jika ingin melihat kode aslinya silahkan klik disini
Justify Content dan Align Items
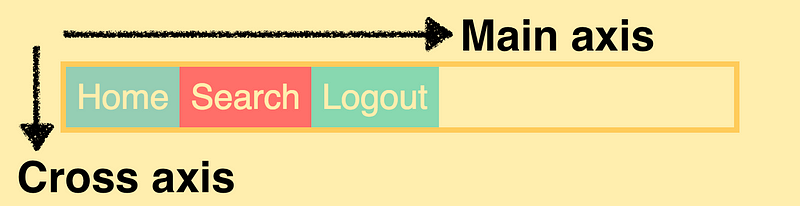
Justify-content dan align-items adalah dua properti CSS yang membantu kita mendistribusikan item-item di dalam container. Mereka mengontrol bagaimana item diposisikan secara horizontal (main axis) maupun vertikal (cross axis).

Di artikel ini kita hanya akan mempelajari justify-content karena penulis lebih sering menggunakannya dibanding align-items.
Mari kita posisikan ketiga item secara horizontal menggunakan justify-content:
.container {
display: flex;
justify-content: center;
}

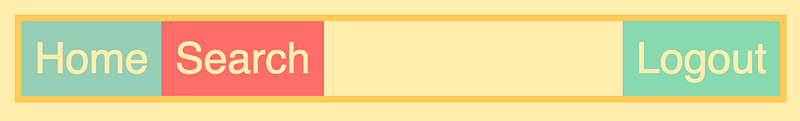
Selain center kita juga bisa menggunakan space_between yang akan memberikan jarak antar item sebagai berikut:
.container {
display: flex;
justify-content: space-between;
}

Berikut ini beberapa nilai lain yang bisa dipakai untuk justify-content:
- flex-start (default)
- flex-end
- center
- space-between
- space-around
- space-evenly
Silahkan coba-coba sendiri nilai-nilai di atas untuk melihat hasilnya.
Bahasa-bahasa yang Hampir Menjadi CSS
Mengontrol Satu Item
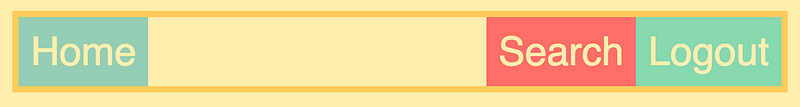
Selain mengontrol beberapa item secara bersamaan menggunakan teknik yang sebelumnya sudah kita bahas, kita juga bisa mengontrol hanya satu item saja. Misal, kita ingin membuat dua item pertama di sebelah kiri, namun menggeser item logout ke sebelah kanan.
Untuk melakukan hal tersebut ada sebuah teknik lama, yaitu dengan mengatur margin-nya menjadi auto.
.logout {
margin-left: auto;
}

Apabila ingin search dan logout berada di sebelah kanan secara bersamaan, margin-left cukup kita berikan ke search dan tombol logout akan ikut terdorong.
.search {
margin-left: auto;
}

Properti Flex
Bagaimana jika kita ingin membuat item menjadi responsif? Untuk mengaturnya menjadi responsif kita akan menggunakan properti bernama flex. Properti ini akan lebih mudah dibanding menggunakan nilai persen.
Dengan memberikan sebuah properti flex menjadi 1 kita dapat mengatur ketiga item untuk mengisi seluruh ruang kosong dan membaginya sama rata di dalam container.

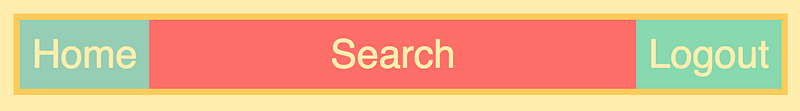
Apabila ingin membuat salah satu item untuk mengambil seluruh ruang kosong maka cukup berikan flex: 1 ke salah satu item saja. Misalnya, kita memberikannya ke tombol search sehingga kodenya menjadi:
.search {
flex: 1;
}

Penutup
Sebelum menutup artikel ini, penulis ingin memberitahu pembaca bahwa properti flex sebetulnya singkatan dari tiga properti lain yaitu: **flex-grow, flex-shrink, ** dan *flex-basis. Tapi, karena mempelajari ketiga properti itu akan mengambil waktu lebih dari lima menit, maka pembahasannya diluar jangkauan tutorial ini.
Artikel ini diterjemahkan dari Learn CSS Flexbox in 5 Minutes oleh Per Harald Borgen, Co-founder Scrimba dan di publikasikan di freeCodeCamp Medium
What do you think?
Reactions