Bahasa-bahasa yang Hampir Menjadi CSS
.jpg)
Saat Tim Berners-Lee mengumumkan HTML pada tahun 1991, saat itu belum ada cara untuk men-styling sebuah halaman web. Bagaimana tag HTML ditampilkan diatur langsung oleh browser, terkadang juga ikut diatur dari pengaturan pengguna. Bagi banyak orang, membuat sebuah standar penulisan untuk memeberitahu browser bagiamana halaman-halaman itu ditampilkan adalah ide bagus.
Akan tetapi CSS baru muncul setelah lima tahun dan benar-benar siap setelah 10 tahun. Masa ini merupakan masa dimana kerja keras dan inovasi menghasilkan beberapa metode styling yang dapat menyaingi CSS untuk menjadi metode utama.
Meskipun metode lain ini sudah jelas tidak terpakai dewasa ini, menarik untuk membayangkan bagaimana jadinya dunia ini bila bukan CSS yang menjadi standar.
Proposal Pertama
Diawal 1993, browser Mosaic belum mencapai versi 1.0. Browser pada masa itu ada hanya untuk membaca file HTML. Tidak ada cara untuk menentukan bagaimana HTML ditampilkan sehingga bagaimanapun browser menampilkannya, itulah yang akan kita lihat.
Pada bulan Juni di tahun yang sama, Robert Raisch membuat sebuah proposal ke mailing list www-talk untuk membuat "sebuah format yang mudah di parsing untuk memberitahu informasi stylistic bersama dokumen web" yang bernama RRP.
@BODY fo(fa=he, si=18)
Bukan salah pembaca jika tidak mengerti apa yang dilakukan baris kode di atas. Kode ini menentukan font family (fa) menjadi helvetica (he), dan font size-nya (si) menjadi 18 point.
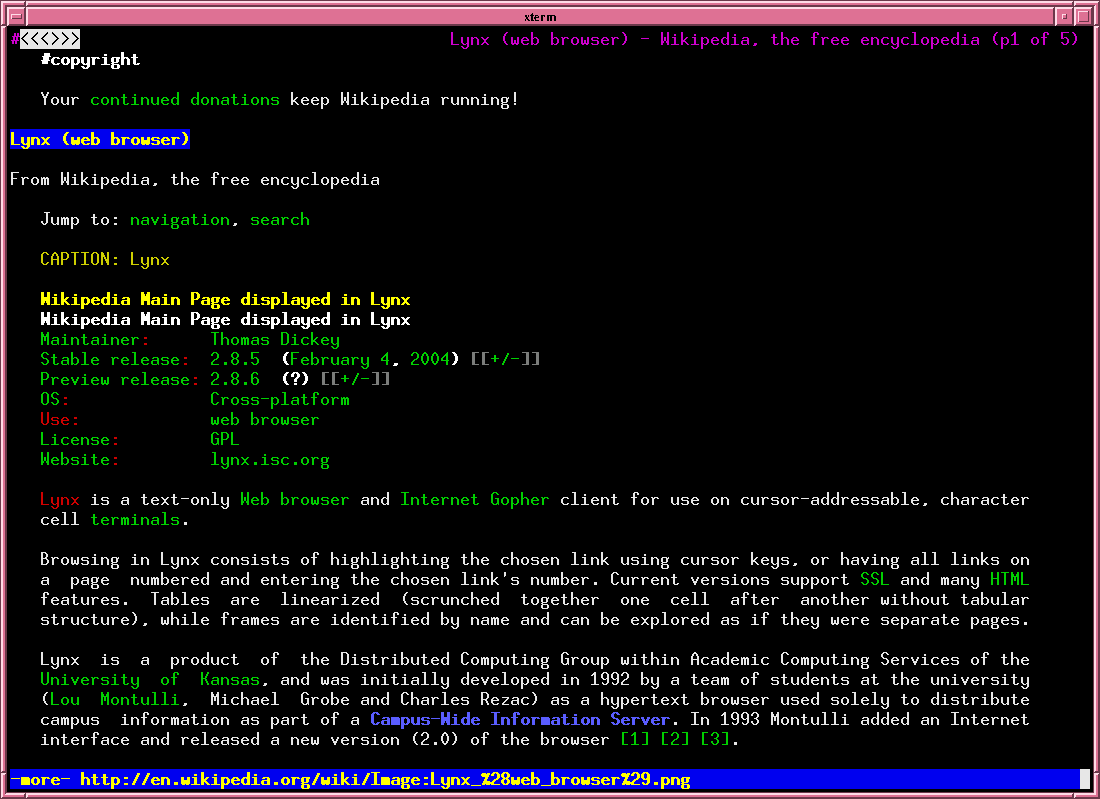
Beberapa topik yang masih belum ada di proposal ini adalah pembahasan satua dimana angka yang ada akan diinterpretasi berdasarkan konteksnya (font size akan selalu dalam satuan point misalnya). Hal inilah yang membuat RRP dianggap lebih sebagai "sekumpulan saran untuk perender (HTML)" daripada sebuah spesifikasi. Topik ini dianggap penting karena sebuah ketentuan yang sama diperlukan baik untuk browser berbasis teks (seperti Lynx) dan browser GUI yang semakin populer.

Yang menarik, RRP ternyata memiliki sebuah metode untuk menentukan layout berkolom yang tidak dimiliki oleh CSS sampai tahun 2011. Contoh, untuk membuat tiga kolom dengan lebar masing-masing 80 unit perintahny adalah:
@P co(nu=3, wi=80)
RRP tidak mendukung teknik seperti cascading yang dimiliki CSS saat inil. Sebuah dokumen HTML hanya boleh memiliki satu stylesheet yang aktif dalam satu waktu.
Marc Andreessen (pembuat Mosaic, yang akan menjadi salah satu browser paling populer) tahu tentang proposal RRP namun tidak penting mengimplementasikannya ke Mosaic.
Persaingan Viola dan Proto-Browser
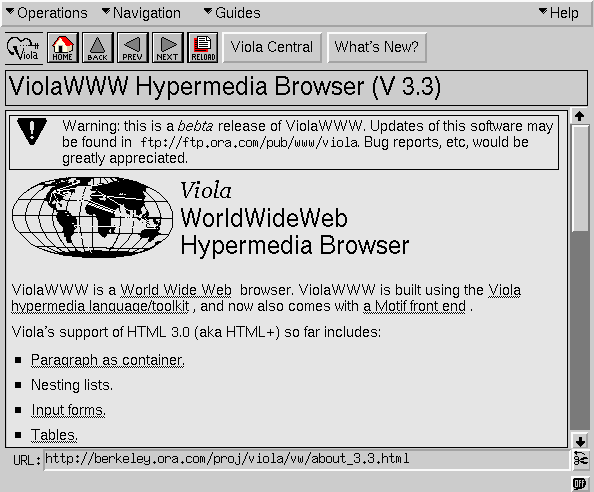
Banyak yang menganggap Mosaic sebagai browser pertama yang menggunakan antarmuka grafis. Ternyata anggapan tersebut salah karena sebelum Mosaic muncul telah ada ViolaWWW, sebuah browser yang ditulis oleh Pei-Yuan Wei hanya dalam waktu 4 hari.

Pei-Yuan membuat sebuah stylesheet language yang mendukung sebuah struktur bersarang yang biasa kita temukan di CSS saat ini:
(BODY fontSize=normal
BGColor=white
FGColor=black
(H1 fontSize=largest
BGColor=red
FGColor=white)
)
Pada kode di atas, kita ingin mengaplikasikan color selection ke elemen body dan juga mengaplikasikan pengaturan khusus untuk H1 yang ada didalam body. Dibanding harus melakukan menuliskan ulang selektornya, PWP menggunakan sistem tanda kurung (paranthesis) dengan sistem indentasi yang dipakai oleh Stylus dan SASS saat ini.
PWP juga memperkenalkan metode external stylesheet yang masih kita pakai:
<LINK REL="STYLE" HREF="URL_to_a_stylesheet">
ViolaWWW sayangnya ditulis dengan kode yang hanya bekerja dengan baik bagi X Windowing System. Sayangnya sistem itu hanya populer di sistem Unix. Saat Mosaic di-port ke Windows, Viola terkubur dengan sendirinya.
Stylesheet Sebelum Web
HTML sebetulnya berasal dari bahasa yang muncul sebelum era internet bernama SGML. Pada tahun 1987 Departemen Pertahanan Amerika Serikat memutuskan untuk mempelajari apakah SGML dapat dipakai menyimpan dan mengirimkan banyak dokumen yang mereka butuhkan. Tim yang mempelajarinya diberi nama Computer-Aided Logistics Support Team, kemudian menjadi Computer-aided Acquisition and Logistics Support team, lalu terakhir menjadi Continuous Acquisition and Life-cycle Support initiative disingkat CALS.
Tim CALS membuat sebuah bahasa untuk men-styling dokumen SGML bernama FOSI. Berikut contoh dokumen FOSI:
<outspec>
<docdesc>
<charlist>
<font size="12pt" bckcol="white" fontcol="black">
</charlist>
</docdesc>
<e-i-c gi="h1"><font size="24pt" bckcol="red", fontcol="white"></e-i-c>
<e-i-c gi="h2"><font size="20pt" bckcol="red", fgcol="white"></e-i-c>
<e-i-c gi="a"><font fgcol="red"></e-i-c>
<e-i-c gi="cmd kbd screen listing example"><font style="monoser"></e-i-c>
</outspec>
Elemen e-i-c di atas berarti element in context. FOSI juga berjasa memperkenalkan unit em.
Turing-Complete Stylesheet
Dibalik kompleksitasnya, FOSI hanyalah sebuah solusi sementara bagi masalah format dokumen. Rencana jangka panjangnya adalah dengan membuat bahasa baru berdasarkan Scheme yang diberi nama DSSSL.
Berikut contoh kode DSSSL:
(element H1 (make paragraph font-size: 14pt font-weight: 'bold))
Karena DSSSL adalah bahasa pemrograman, kita bahkan bisa membuat fungsi:
(define (create-heading heading-font-size) (make paragraph font-size: heading-font-size font-weight: 'bold)) (element h1 (create-heading 24pt)) (element h2 (create-heading 18pt))
Dengan semua kecanggihannya, DSSSL memiliki sebuah kekurangan yang fatal seperti halnya bahasa Scheme-like lain: terlalu banyak tanda kurung. Kekurangan lainnya adalah bahasa ini "terlalu sempurna" sehingga saat dipublikasikan membuat developer browser kerepotan. DSSSL memiliki lebih dari 210 properti style terpisah.
Penerus DSSSL
CSS tidak memiliki parent selector (mengatur style parent dari suatu children). Fakta ini sudah sering dibahas di Stack Overflow, namun ternyata dibalik ketiadaannya ada satu alasan yang bagus.
Dimasa awal Internet, sangat penting untuk me-render sebuah halaman sebelum dokumen terunduh 100%. Dengan kata lain, kita ingin agar bagian header dan navbar sudah termuat terlebih dahulu sembari menunggu seluruh halaman terunduh (yang akan menampilkan footer misalnya).
Sebuah parent selector artinya style tersebut harus diperbarui saat dokumen HTML termuat seutuhnya. Bahasa seperti DSSSL tidak dapat melakukan hal ini karena ia baru dapat berjalan saat seluruh halaman termuat.
Kontributor pertama yang ingin menyelesaikan permasalahan ini adalah Bert Bos. Ia mengirimkan proposalnya pada bulan Maret tahun 1995. Di proposal ini pula Ia memperkenalkan emoticon smiley :-).
Bahasa yang ia usulkan memiliki sintaks yang mirip dengan bahasa berorientasi objek:
*LI.prebreak: 0.5
*LI.postbreak: 0.5
*OL.LI.label: 1
*OL*OL.LI.label: A
Simbol . digunakan untuk mengakses direct children dan * untuk menentukan parent.
Bahasa ini memiliki properti keren untuk menentukan bagaimana sebuah fitur misalnya link bekerja di dokumen stylesheet tersebut:
*A.anchor: !HREF
Kode di atas maksudnya kita ingin tujuan dari elemen link dimasukkan ke dalam atribut HREF. Beberapa proposal memiliki ide sama untuk mengatur bagaimana suatu elemen bekerja. Di era sebelum JavaScript, belum ada cara untuk melakukan hal semacam itu, sehingga banyak yang mengirimkan proposal.
Satu proposal yang fungsional diperkenalkan tahun 1994 oleh seseorang bernama C.M. Sperberg-McQueen:
(style a
(block #f) ; format as inline phrase
(color blue) ; in blue if you’ve got it
(click (follow (attval 'href))) ; and on click, follow url
Bahasa yang ia usulkan juga memperkenalkan keyword content untuk mengatur konten sebuah elemen HTML dari stylesheet, sebuah konsep yang kemudian dimasukkan ke CSS 2.1.
Bahasa Mana yang Akhirnya Menjadi CSS
Sebelum saya membahas bahasa yang akhirnya menjadi CSS, mari kita bahas satu proposal bahasa lagi yang dalam beberapa hal merupakan sesuatu yang diimpikan oleh developer web pada saat itu.
PSL96 alias "Presentation Specification Language" yang diperkenalkan pada tahun 1996 memiliki sintaks yang mirip dengan CSS:
H1 { fontSize: 20; }
Ide ini dengan cepat menarik perhatian. Kita dapat mengatur posisi suatu elemen berdasarkan ukuran asli browser dan elemen lain yang selevel:
LI {
VertPos: Top = LeftSib . Actual Bottom;
}
Lalu kita juga dapat menambahkan operator logika untuk mendefinisikan style. Misla kita hanya ingin mengatur style elemen A yang memiliki atribut href:
A {
if (getAttribute(self, "href") != "") then
fgColor = "blue";
underlineNumber = 1;
endif
}
Dukungan akan fungsionalitas seperti ini mungkin sudah dapat memenuhi mimpi untuk memisahkan konten dari style. Sayangnya bahasa ini dianggap terlalu extensible, artinya sangat memungkinkan implementasinya berbeda dari browser ke browser. Selain itu, proposal ini diterbitkan di beberapa paper dunia akademik bukannya dari mailing list www-talk di mana sebagian besar diskusi web dilakukan. Bahasa ini tidak sampai benar-benar diintegrasikan dengan browser mainstream.
CSS di Masa Lalu
Bahasa yang akhirnya menjadi CSS bernama CHSS (Cascading HTML Style Sheets), diusulkan oleh Håkon W Lie pada tahun 1994.
Seperti sebagian besar ide bagus lainnya, proposal aslinya cukup "gila".
h1.font.size = 24pt 100%
h2.font.size = 20pt 40%
Perhatikan persentase dibagian akhir. Persentase ini menentukan berapa persen suatu stylesheet mengambil jatah ruang disuatu halaman. Jika stylesheet sebelumnya telah mendefinisikan h2 sebesar 30pt, dengan kepemilikan 60%, dan stylesheet sekarang menentukan h2 berukuran 20px dengan kepemilikan 40%, maka kedua nilai ini akan mengombinasikan persentase yang dimilikinya sehingga kita akan mendapatkan nilai sekitar 26pt untuk h2.
Dengan segala kerumitannya, proposal ini memperkenalkan ide bahwa stylesheet harus cascade, artinya kita dapat menggunakan beberapa stylesheet dihalaman yang sama.
Ide ini, diawal pengenalannya, dianggap sangat penting karena memberikan kontrol apa yang dilihat oleh pengguna. Halaman asli akan memiliki satu stylesheet, lalu pengguna dapat memiliki stylesheet-nya sendiri dan keduanya dikombinasikan untuk mendapatkan halaman yang diinginkan. Dukungan akan banyak stylesheet dilihat sebagai sebuah metode untuk memberikan kebebasan personal di web tak hanya untuk developer tapi juga pengguna.
Pengguna memiliki kontrol untuk mengatur berapa persen mereka akan mengikuti saran developer seperti diperlihatkan oleh diagram berikut:
User Author
Font o-----x--------------o 64%
Color o-x------------------o 90%
Margin o-------------x------o 37%
Volume o---------x----------o 50%
Seperti proposal-proposal yang lain, ide CHSS memiliki fitur yang tidak masuk ke CSS. Contoh, kita dapat menggunakan eksperi logika berdasarkan sistem pengguna:
AGE > 3d ? background.color = pale_yellow : background.color = white
DISPLAY_HEIGHT > 30cm ? http://NYT.com/style : http://LeMonde.fr/style
Proposal ini ingin agar browser tahu seberapa relevan suatu konten bagi pengguna dan menampilkannya dengan ukuran yang lebih besar seperti kode berikut:
RELEVANCE > 80 ? h1.font.size *= 1.5
You Know What Happened Next
Microsoft is absolutely committed to open standards, especially on the Internet.
-- John Ludeman 1994
Håkon Lie lalu menyederhanakan proposalnya bersama dengan Bert Bos, mempublikasikan spesifikasi awal CSS apda bulan Desember tahun 1996. Lalu Ia menulis tesis doktornya yang menceritakan pembuatan CSS, sebuah dokumen yang sangat berguna untuk artikel ini.
Yang membedakan CSS dengan proposal yang lain adalah kesederhanaannya. Ia dapat dengan mudah di-parse, ditulis, dan dibaca. Seperti banyak contoh lain di awal sejarah Internet, teknologi yang paling sederhana lah yang dipilih karena mudah digunakan bagi pemula dibanding teknologi paling powerful yang hanya dimengerti oleh seorang expert.
CSS juga mengingatan kita bagaimana sebuah inovasi dapat terjadi dari hal yang insidental. Contoh, dukungan untuk selektor kontekstual (body ol li) ditambahkan hanya karena Netscape sudah memiliki metode sendiri untuk menghilangkan border dari gambar hyperlink, dan waktu itu penting untuk mengikuti apa yang sudah dapat dilakukan browser populer. Fungsionalitasnya sendiri turut memperlambat implementasi CSS karena kebanyakan browser tidak meyimpan stack tags saat membaca kode HTML. Artinya parser browser tersebut harus dimodifikasi untuk mendukung fitur lengkap CSS.
Tantangan semacam ini (dan penggunaan tag HTML yang tidak terstandar) berakibat CSS tidak berfungsi hingga 1997, dan belum ada satupun browser yang mendukung CSS sepenuhnya sampai bulan Maret 2000.
The Final Boss
Jika Netscape 4 mengabaikan aturan CSS yang mengenai elemen
bodylalu menambahkan jumlah baris kosong secara random kesetiap struktur elemen dihalaman yang anda buat dan IE4 dapat mengenai<body>dengan benar tapi memberi padding yang tidak sesuai, lalu CSS seperti apa yang baik untuk ditulis? Beberapa developer memilih untuk tidak menulis CSS sama sekali. Yang lain menulis satu stylesheet untuk mengatasi kekurangan IE4 stylesheet lain untuk mengatasi kekurangan Netscape 4.— Jeffrey Zeldman
Internet Explorer 3 terkenal karena dirilis dengan dukungan CSS (yang cukup buruk sebetulnya). Untuk menyainginya Netscape 4 juga seharusnya dirilis dengan dukungan CSS. Namun dibanding menambahkan dukungan langsung untuk bahasa yang ketiga (setelah HTML dan JavaScript), Netscape akhirnya memutuskan untuk mengonversi CSS ke JavaScript, lalu mengeksekusinya. Bahkan, mereka juga memutuskan untuk menggunakan bahasa penengah 'JavaScript Style Sheet' ini agar dapat diakses oleh developer web.
Sintaksnya sama dengan JavaScript biasa dengan tambahan beberapa API khusus styling:
tags.H1.color = "blue"; tags.p.fontSize = "14pt"; with (tags.H3) { color = "green"; } classes.punk.all.color = "#00FF00" ids.z098y.letterSpacing = "0.3em"
Kita bahkan bisa membuat fungsi yang akan dieksekusi setiap kali browser menemukan tag yang bersangkutan.
evaluate_style() { if (color == "red"){ fontStyle = "italic"; } else { fontWeight = "bold"; } } tag.UL.apply = evaluate_style();
Ide untuk menyederhanakan jarak antara style dengan script cukup masuk akal, dan sekarang bahkan ide ini sedang dibangkitkan oleh komunitas React.
What Might Have Been
Akhirnya Internet Explorer 5.5 diluncurkan dengan dukungan yang hampir sempurna untuk CSS1 pada tahun 2000. Tentu saja seperti yang kita sama-sama tahu, implementasi CSS di browser masih buggy dan cukup sulit untuk dipakai selama hampir satu dekade.
Situasi hari ini untungnya sudah jauh lebih baik, memungkinkan developer untuk menulis kode style satu kali dan dapat yakin kode tersebut akan berfungsi (hampir) sama dari satu browser ke browser yang lain.
Kesimpulan dari pembahasan kali ini adalah bagaimana banyak hal yang berubah-ubah dari keputusan yang akhirnya membuat CSS seperti ini. Jika CSS didesain hanya untuk memenuhi keterbatasan yang ada pada tahun 1996, mungkin 20 tahun berikutnya kita akan menggunakan CSS sedikit berbeda dengan apa yang saat ini kita lakukan.
*Diterjemahkan dari The Languages Which Almost Become CSS*
**Catatan: **Bahasa yang digunakan artikel asli agak sulit, jadi jika pembaca dapat menemukan kalimat yang lebih baik atau menemukan kesalahan jangan sungkan untuk berkomentar.
What do you think?
Reactions