Apa itu react js? Bahas Tuntas Sejarahnya Disini

Bingung dengan istilah React JS yang akhir-akhir ini sering muncul? Mau tahu apa itu React JS dan bagaimana cara kerjanya? Secara sederhana React js adalah library javascript yang cukup populer di kalangan web developer. Fungsi react js yaitu meningkatkan efisiensi pembungkusan data satu arah dengan elemen sehingga membantu proses debugging jadi sederhana.
Bagaimana cara belajar react js supaya lebih mudah yaitu tentunya dengan belajar dasar-dasarnya dulu. Tapi sebelum lanjut coders semua sudah bisa belum install react js? Jika belum kita juga akan bahas instalasinya ya.
Tapi sebelum itu mari kita berkenalan dulu dengan library yang satu ini. Karena pepatah bilang, tak kenal maka tak sayang
Pengenalan React JS
Apa itu React JS? Jadi Ini adalah pertanyaan yang sering muncul di kalangan pengembang web. React JS adalah pustaka JavaScript yang populer untuk membangun antarmuka pengguna (UI) interaktif. Dikembangkan oleh tim Facebook, React JS diperkenalkan ke publik pada tahun 2013.
React JS memiliki pendekatan yang unik dalam membangun aplikasi web. Ia menggunakan konsep komponen yang memungkinkan pengembang untuk memecah UI menjadi bagian-bagian kecil yang dikelola secara independen. Dengan demikian, pengembang dapat fokus pada pengembangan komponen tertentu tanpa harus mengkhawatirkan bagian lain dari aplikasi.
Salah satu hal yang membedakan React JS adalah Virtual DOM-nya. Ini adalah representasi virtual dari DOM (Document Object Model) yang ada di browser. React menggunakan Virtual DOM untuk meningkatkan kinerja aplikasi dengan menyinkronkan perubahan hanya pada bagian-bagian yang diperlukan, tanpa harus memperbarui seluruh DOM. React JS memungkinkan developer untuk membangun UI dengan pendekatan komponen. Komponen-komponen ini dapat digunakan kembali (reusable) sehingga mempercepat proses pengembangan dan membuat kode lebih mudah dimaintain.
Lalu, apakah React JS adalah framework? Meskipun banyak yang menyebut React JS sebagai framework, sebenarnya React JS lebih tepat di sebut sebagai library. Framework seperti Angular atau Vue.js menyediakan struktur lengkap untuk membangun aplikasi web, sedangkan library seperti React JS hanya fokus pada bagian tertentu, yaitu membangun UI. Developer memiliki keleluasaan lebih tinggi untuk memilih library atau tools lain yang di butuhkan untuk melengkapi fungsionalitas aplikasinya.
Apa Itu Debugging
Sebelum kita bahas lebih lanjut tentang apa itu React JS, ada baiknya kita memahami terlebih dahulu tentang debugging. Debugging adalah proses identifikasi, isolasi dan perbaikan kesalahan (bug) dalam kode program. Dalam konteks React JS, debugging menjadi lebih menarik karena alur kerjanya yang berbeda. Pada pengembangan web, debugging menjadi hal yang krusial untuk memastikan aplikasi berjalan dengan semestinya.
Fungsi Debugging
Debugging dalam React JS sering kali melibatkan penggunaan alat bantu seperti React Developer Tools. Ini adalah ekstensi browser yang memungkinkan pengembang untuk memeriksa struktur komponen, status, dan properti dengan mudah. Selain itu, penggunaan console.log() juga sering digunakan untuk mencatat output atau memeriksa nilai-nilai variabel dalam proses pengembangan. Salah satu teknik debugging yang efektif adalah penggunaan React's DevTools. Ini memberikan insight mendalam ke dalam hierarki komponen dan perubahan status selama siklus hidup aplikasi.
Berikut beberapa fungsi penting dari debugging: • Menemukan kesalahan (bug) dalam kode program • Memahami penyebab kesalahan • Memperbaiki kesalahan • Mencegah kesalahan serupa terjadi di masa depan
Dengan debugging yang baik, developer dapat memastikan kode program berjalan dengan lancar dan terhindar dari error yang dapat mengganggu user experience (UX). Nah, gimana? sudah pada engga sabar ya untuk membahas lebih lanjut apa itu React JS? Mari kita bahas kelebihan dan kekurangan React JS.
Kelebihan dan Kekurangan React Js
Setelah kita memahami sedikit seputar apa itu react js beserta fungsi nya. React JS memiliki kelebihan dan kekurangan yang perlu di pertimbangkan. Berikut ini beberapa kelebihan react js beserta kekurangannya yang perlu kamu ketahui nih coders.
Kelebihan React Js
• Reusable components: Komponen yang dapat digunakan kembali membuat pengembangan web lebih efisien dan kode lebih mudah dikelola.
• Virtual DOM: React JS menggunakan virtual DOM untuk mengoptimalkan update UI. Virtual DOM membuat proses update UI lebih cepat dan efisien.
• Performance: React JS dikenal dengan performanya yang baik, terutama untuk membangun aplikasi web single-page application (SPA).
• Large community: React JS memiliki komunitas developer yang besar dan aktif. Ini berarti banyak sumber daya tersedia untuk belajar dan memecahkan masalah.
Kekurangan React Js
• Learning curve: React JS memiliki learning curve yang sedikit lebih curam dibandingkan library JavaScript lainnya.
• Kurangnya fitur bawaan: React JS hanya fokus pada UI, sehingga developer perlu menggunakan library atau tools lain untuk melengkapi fungsionalitas aplikasinya.
• Kurang cocok untuk semua proyek: React JS mungkin kurang cocok untuk proyek web sederhana.
Buat kamu yang masih belum kebayang apa itu React Js, berikut contoh sederhana penggunaan React JS!
Contoh React Js
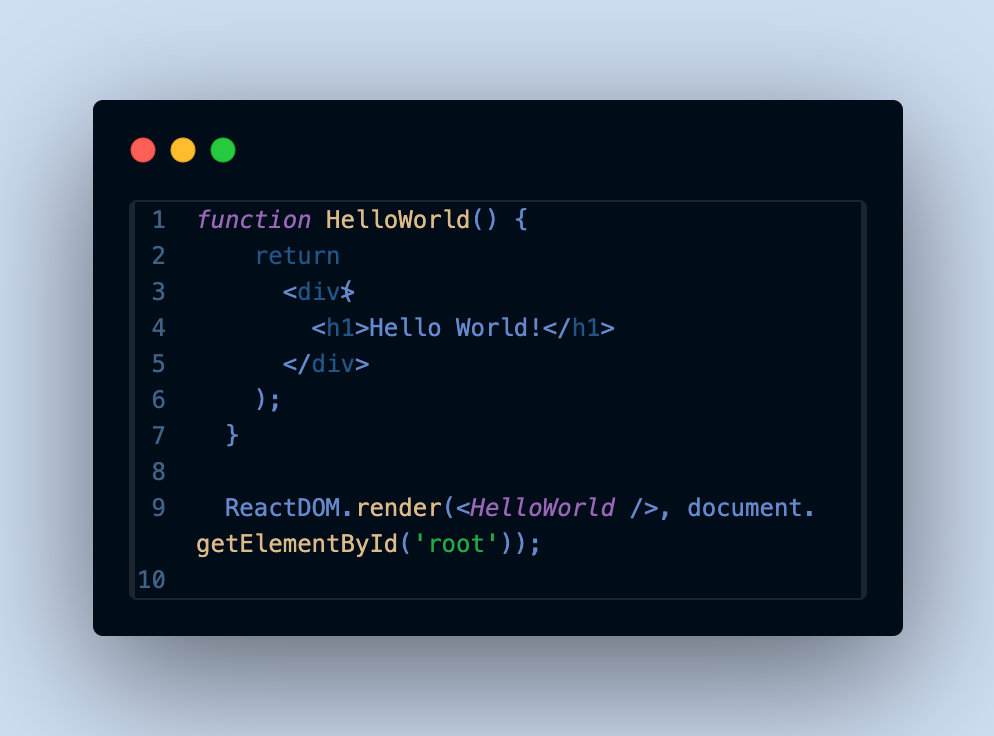
Mari kita lihat contoh sederhana penggunaan React JS untuk membuat komponen "Hello World".

Code di atas mendefinisikan sebuah komponen bernama HelloWorld yang menampilkan teks "Hello World!". Komponen ini kemudian dirender ke element dengan id "root" di dalam dokumen HTML.
Contoh di atas adalah implementasi penggunaan React JS dalam menampilkan teks "Hello World". Jika kamu ingin mengetahui beberapa aplikasi ternama yang di bangun dengan teknologi React JS bisa baca artikel di Bawah ini YA!
Baca Juga: 4 Contoh Aplikasi Populer di Bangun dengan React JS
Install React Js
Ada beberapa cara untuk menginstall React JS ke dalam project Anda. Salah satu cara termudah adalah menggunakan tool seperti Create React App (CRA).
CRA adalah tool resmi dari React JS yang membantu Anda untuk dengan cepat memulai project React baru. Untuk menginstall CRA, Anda bisa menggunakan perintah berikut di terminal:
npm install -g create-react-app
Setelah terinstall, Anda bisa membuat project React baru dengan perintah:
create-react-app my-app
Perintah di atas akan membuat folder baru bernama "my-app" yang berisi struktur project React dasar.
Jika kamu ingin lebih tau lanjut mengenai Cara Instal React JS bisa cek artikel di bawah ini YA!
Baca Juga: Cara Install React Js di Windows, MacOS, dan Linux
Kesimpulan
Jadi, apakah kalian sudah paham apa itu React JS? React JS adalah library JavaScript yang powerful untuk membangun user interface situs web. Dengan pendekatan berbasis komponen dan virtual DOM, React JS menawarkan performa yang baik dan kemudahan pengembangan.
Namun, perlu di ingat bahwa React JS memiliki learning curve tersendiri dan mungkin kurang cocok untuk semua proyek web. Kendati demikian React JS memiliki kelebihan dan kekurangan, React JS tetap menjadi pilihan utama bagi banyak pengembang dalam membangun aplikasi web dan mobile yang inovatif.
What do you think?
Reactions