10+ Contoh Desain Web Sederhana, Buruan Kepoin!!

10+ Contoh Desain Web Sederhana, Buruan Kepoin!! - Jika Anda sedang mencari inspirasi untuk membuat situs dengan desain web sederhana namun efektif, Anda berada di tempat yang tepat. Kehadiran website menjadi sangat penting, baik untuk individu maupun bisnis. Website yang baik tidak harus selalu memiliki desain yang rumit dan kompleks. Faktanya, kebanyakan desain web sederhana justru bisa lebih efektif dalam menyampaikan pesan dan meningkatkan engagement pengunjung.
Dalam artikel ini, kita akan membahas lebih dari 10 contoh desain web sederhana yang bisa Anda gunakan sebagai referensi. Desain web yang sederhana sering kali lebih menarik dan mudah digunakan oleh pengunjung. Yuk, simak selengkapnya ulasan ini sampai tuntas! Karena selain itu juga kita akan bahas bagaimana cara membuat website sederhana namun tetap bisa memikat para pengunjung.
Baca Juga Yuk : Tips Jitu Belajar Aplikasi Mobile GRATIS Pemula!
10+ Contoh Website Sederhana Memikat dan Bisa Jadi Inspirasi Para Developer
Ini dia kita sajikan contoh website sederhana yang memikat dan menjual sebagai inspirasi developer dalam mengembangkan website.
- Airbnb
- Dropbox
- Basecamp
- Evernote
- Medium
- Trello
- Stripe
- InVision
- Asana
- Notion
- Zerodha
- Mikiya Kobayashi
- We Ain’t Plastic
Itu dia beberapa referensi dan contoh website sederhana memikat pengunjung, jangan lupa cek ya, link situs penulis sertakan pada ulasan akhir.
Desain Web Sederhana Vs Desain Web Konpleks
Desain web sederhana memiliki banyak kelebihan dibandingkan dengan desain yang rumit. Pertama, desain yang sederhana lebih mudah dipahami oleh pengunjung. Pengunjung dapat dengan cepat menemukan informasi yang mereka cari tanpa harus terganggu oleh elemen-elemen visual yang berlebihan.
Kedua, desain web sederhana lebih mudah di optimalkan untuk kecepatan. Situs dengan desain yang ringan biasanya memuat lebih cepat, yang penting untuk pengalaman pengguna dan SEO. Selain itu, desain yang sederhana juga lebih mudah dikelola dan diperbarui.
Elemen Penting dalam Desain Web Sederhana
Sebelum kita masuk ke contoh desain web sederhana, mari kita bahas beberapa elemen penting yang harus ada dalam desain web minimalis:
- Tata Letak yang Bersih: Gunakan grid atau sistem tata letak yang rapi agar konten terlihat terstruktur.
- Warna yang Harmonis: Pilih palet warna yang sederhana dan harmonis untuk menciptakan kesan yang menyenangkan.
- Tipografi yang Jelas: Gunakan font yang mudah dibaca dan konsisten di seluruh situs.
- Navigasi yang Mudah: Pastikan navigasi situs mudah digunakan dan intuitif.
- Penggunaan Ruang Kosong: Jangan takut menggunakan ruang kosong untuk memberi napas pada elemen-elemen lain.
10 Contoh Desain Web Sederhana beserta Link Website
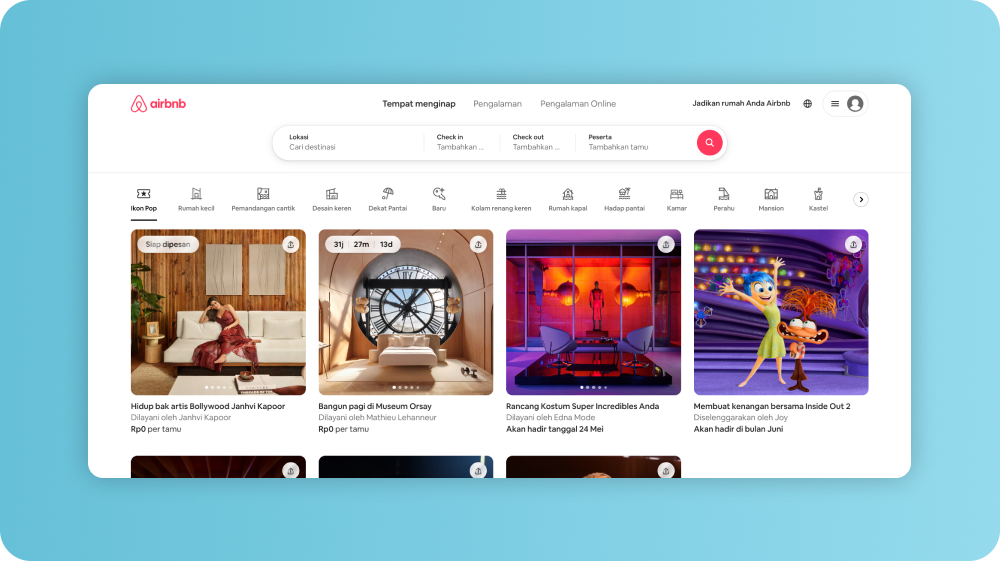
1. Airbnb

Airbnb menggunakan tata letak bersih dengan warna putih sebagai latar belakang, menciptakan tampilan yang luas dan tidak membingungkan. Warna netral dan konsisten menambah kenyamanan visual. Didukung juga dengan Navigasi yang Mudah pada menu utama di bagian atas halaman memudahkan akses ke fitur seperti Beranda, Pengalaman, dan Tempat Menginap. Bar pencarian yang menonjol memungkinkan pengguna dengan cepat mencari akomodasi berdasarkan lokasi, tanggal, dan jumlah tamu.
Tipografi yang Jelas pada Airbnb menggunakan tipografi sans-serif yang modern dan mudah dibaca. Variasi ukuran font membantu pengguna fokus pada informasi penting seperti judul properti dan harga. Fokus pada Pengalaman Pengguna pada setiap elemen dirancang untuk kemudahan interaksi, dengan tombol aksi (CTA) yang strategis dan mudah diakses, memudahkan proses pemesanan.
Situs Airbnb sangat responsif, beradaptasi dengan baik pada berbagai ukuran layar termasuk perangkat mobile, memastikan fitur dan elemen desain berfungsi optimal di mana saja.
Dengan tata letak yang bersih, navigasi yang mudah, dan fokus pada detail penting, Airbnb berhasil membuat situs web yang tidak hanya menarik secara visual tetapi juga sangat fungsional. Dengan terus berinovasi dan memperhatikan kebutuhan pengguna, Airbnb tetap menjadi pemimpin dalam industri penyewaan akomodasi online.
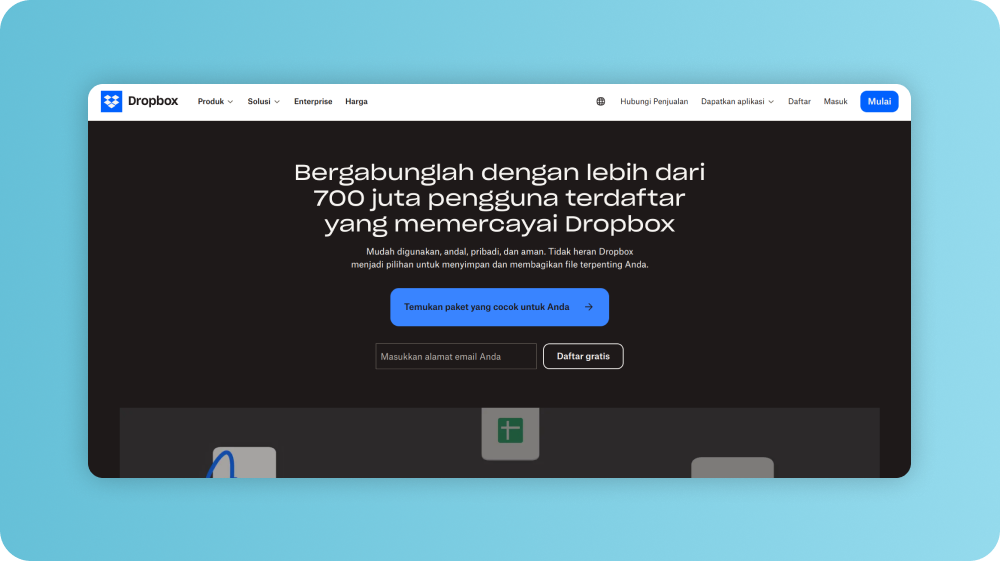
2. Dropbox

Warna biru yang digunakan sebagai aksen menciptakan tampilan yang tenang dan profesional. Tata letak yang rapi membantu pengguna fokus pada fungsi utama tanpa gangguan. Navigasi di situs Dropbox sangat mudah digunakan. Menu utama terletak di bagian atas halaman dengan opsi-opsi yang jelas seperti Fitur, Harga, dan Unduh. Bar pencarian yang mudah diakses membantu pengguna menemukan file atau informasi dengan cepat.
Setiap halaman produk di situs Dropbox menampilkan fitur dan manfaat dengan cara yang menarik dan mudah dipahami. Visual yang digunakan seperti gambar dan video demonstrasi membantu pengguna melihat bagaimana produk dapat digunakan dalam kehidupan sehari-hari. Dropbox memastikan kompatibilitas dengan berbagai perangkat dan platform, memungkinkan pengguna untuk mengakses file mereka dari mana saja. Desain responsif memastikan bahwa situs berfungsi dengan baik di desktop, tablet, dan ponsel.
Dropbox adalah contoh yang bagus dari bagaimana desain web yang dapat meningkatkan pengalaman pengguna. Dengan tampilan yang bersih, navigasi yang mudah, dan fokus pada fitur utama, Dropbox berhasil menyediakan layanan yang intuitif dan efektif untuk jutaan pengguna di seluruh dunia. Desain minimalis tidak hanya membuat situs terlihat profesional tetapi juga mempermudah pengguna dalam mengakses dan menggunakan layanan penyimpanan cloud mereka.
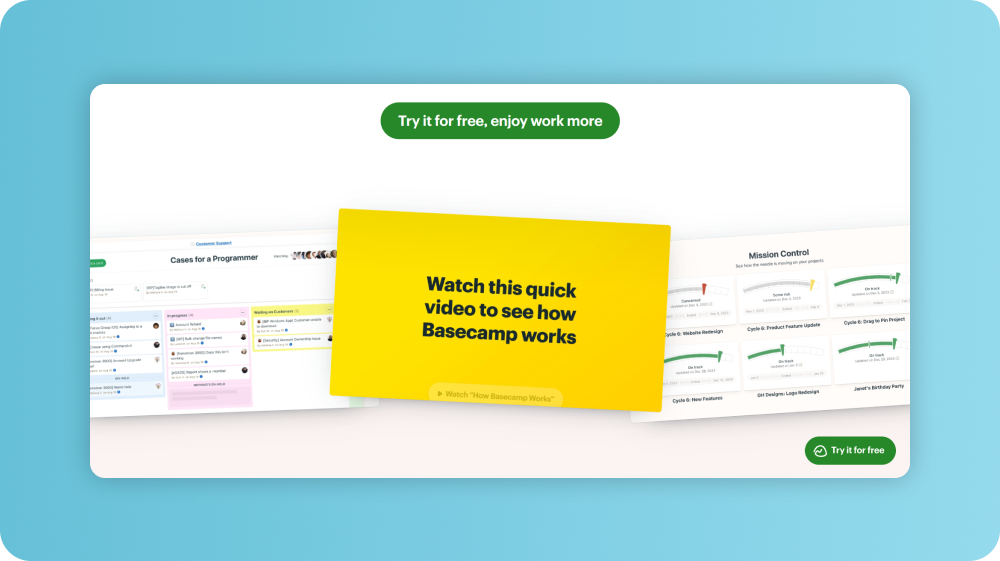
3. Basecamp

Basecamp menggunakan desain yang sangat bersih dan minimalis, yang menekankan fungsionalitas daripada elemen visual yang berlebihan. Latar belakang putih dan penggunaan warna yang konsisten, seperti hijau untuk elemen penting, menciptakan tampilan yang tenang dan profesional. Tata letak yang rapi memastikan bahwa pengguna dapat fokus pada tugas dan informasi yang relevan tanpa gangguan.
Halaman utama Basecamp segera menyoroti fitur-fitur utama yang membuat alat ini begitu berguna. Dengan deskripsi singkat dan jelas, disertai dengan ikon dan ilustrasi yang menarik, pengguna dapat dengan cepat memahami bagaimana Basecamp dapat membantu mereka mengelola proyek dengan lebih baik. Fitur-fitur seperti daftar tugas, kalender, pesan, dan penyimpanan file dijelaskan secara rinci, memberikan gambaran yang komprehensif tentang kemampuan alat ini. Setiap halaman proyek di Basecamp dirancang untuk memudahkan tim dalam berkolaborasi. Informasi proyek ditampilkan secara jelas dengan penekanan pada tugas yang harus diselesaikan, pesan terbaru, dan file yang diunggah. Penggunaan warna dan ikon membantu memisahkan berbagai jenis informasi, membuatnya mudah dipindai dan diakses.
Basecamp adalah contoh yang luar biasa dari bagaimana desain web dapat meningkatkan pengalaman pengguna dalam manajemen proyek. Dengan tampilan yang bersih, navigasi yang mudah, dan fokus pada fitur utama, Basecamp berhasil menciptakan platform yang intuitif dan efisien untuk kolaborasi tim. Desain minimalis tidak hanya membuat situs terlihat profesional tetapi juga mempermudah pengguna dalam mengakses dan menggunakan berbagai fitur yang ditawarkan. Dengan demikian, Basecamp tetap menjadi salah satu alat manajemen proyek yang paling populer dan dihargai di pasar.
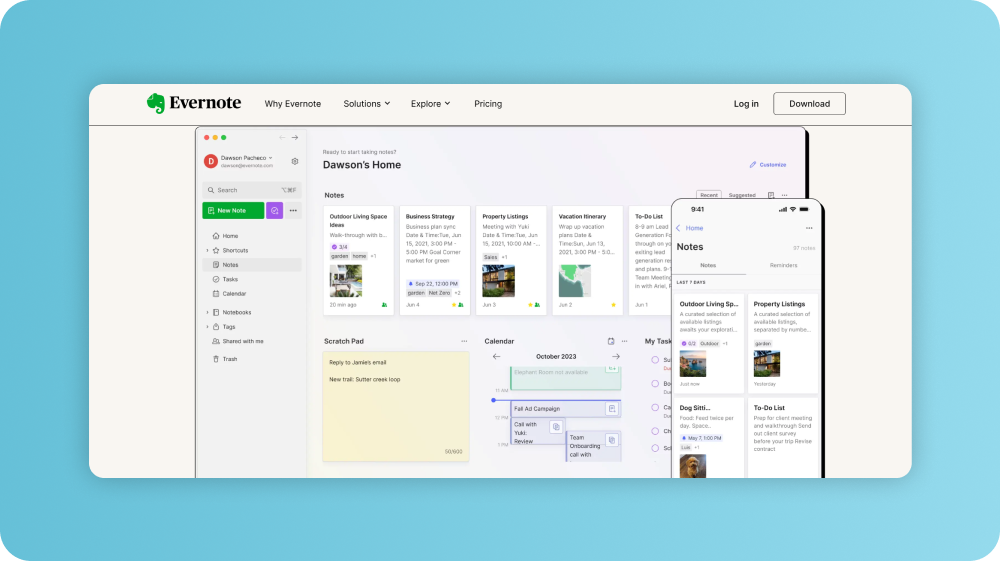
4. Evernote

Desain Evernote sangat memperhatikan pengalaman pengguna (UX). Setiap elemen dirancang untuk kemudahan penggunaan dan efisiensi. Misalnya, tombol aksi (CTA) seperti Buat Catatan Baru atau Bagikan Catatan ditempatkan secara strategis dan mudah diakses. Proses navigasi dan form pengisian dirancang untuk mengurangi langkah-langkah yang tidak perlu, memastikan bahwa pengguna dapat menyelesaikan tugas mereka dengan cepat dan mudah.
Evernote menyediakan integrasi dengan berbagai alat dan platform lain, seperti Google Drive, Slack, dan Microsoft Teams. Desain web yang sederhana memudahkan pengguna untuk menghubungkan Evernote dengan alat-alat ini, meningkatkan efisiensi dan kolaborasi tim. Integrasi ini memungkinkan pengguna untuk menyimpan dan mengelola informasi dari berbagai sumber dalam satu tempat.
Evernote adalah contoh desain web sederhana dapat meningkatkan pengalaman pengguna dalam mengorganisir informasi. Dengan tampilan yang bersih, navigasi yang mudah, dan fokus pada fitur utama, Evernote berhasil menyediakan platform yang intuitif dan efisien untuk manajemen catatan dan informasi. Desain minimalis tidak hanya membuat situs terlihat profesional tetapi juga mempermudah pengguna dalam mengakses dan menggunakan berbagai fitur yang ditawarkan. Dengan demikian, Evernote tetap menjadi salah satu aplikasi catatan digital yang paling populer dan dihargai di pasar.
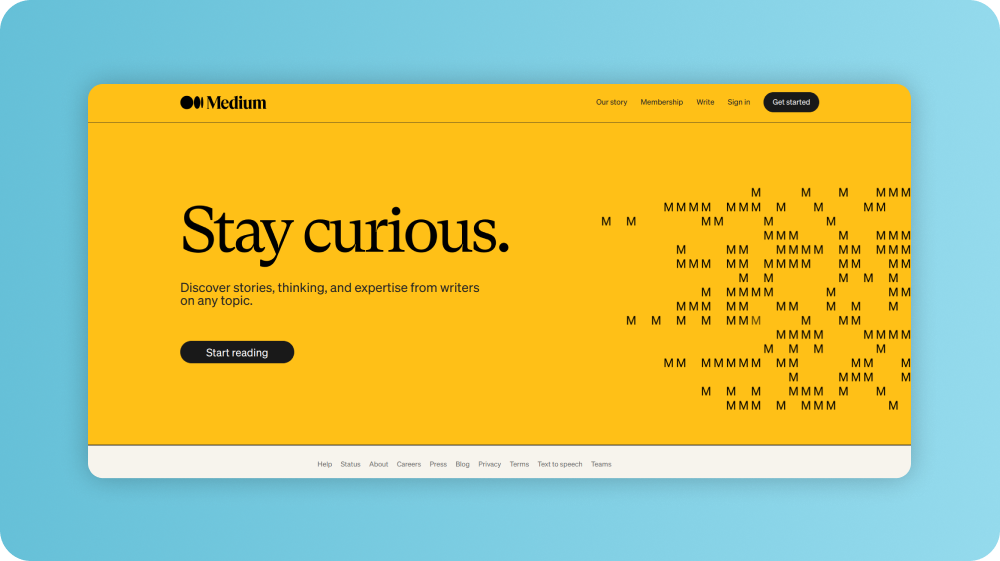
5. Medium

Medium menempatkan konten di tengah-tengah perhatian dengan tata letak yang minimalis dan penempatan yang strategis. Tulisan-tulisan yang dipublikasikan di Medium ditampilkan dalam format yang bersih dan mudah dibaca, memungkinkan penulis untuk mengekspresikan ide-ide mereka dengan jelas dan efektif. Desain web yang sederhana memastikan bahwa konten adalah bintang utama, bukan elemen-elemen desain yang mengganggu.
**Medium **memungkinkan pembaca untuk berinteraksi dengan konten melalui berbagai cara. Tombol-tombol Applause dan Share memungkinkan pembaca untuk mengekspresikan apresiasi mereka dan berbagi tulisan-tulisan yang mereka sukai dengan teman-teman mereka. Komentar yang diposting di bagian bawah tulisan memungkinkan pembaca untuk berdiskusi dan berbagi pemikiran mereka dengan penulis dan pembaca lainnya.
Medium adalah contoh yang luar biasa dari bagaimana desain web simple dapat meningkatkan pengalaman membaca dan menulis. Dengan tampilan yang bersih, navigasi yang intuitif, dan fokus pada konten berkualitas.
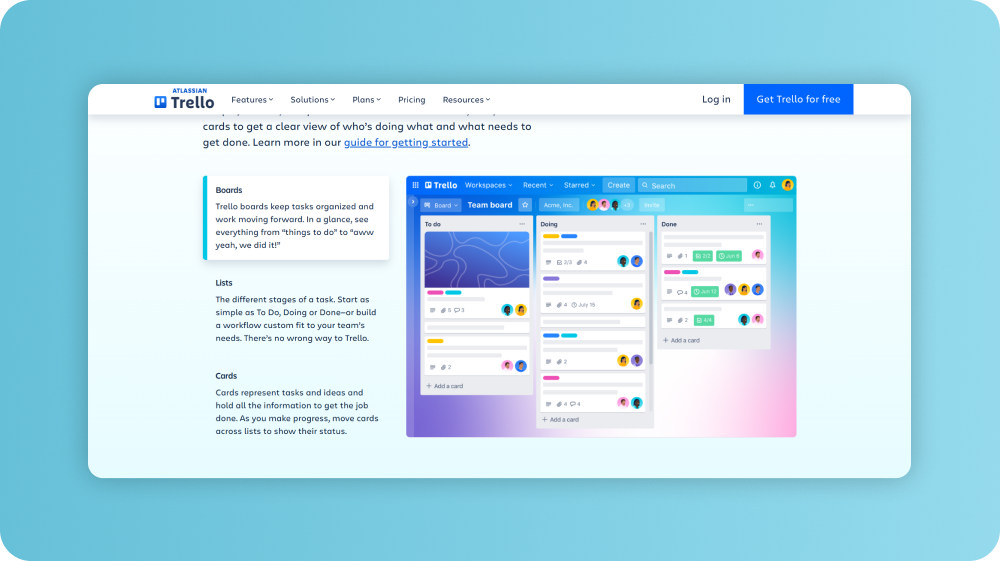
6. Trello

Salah satu fitur utama dari Trello adalah konsep papan dan kartu. Pengguna dapat membuat papan untuk setiap proyek atau inisiatif, dan kemudian membuat kartu-kartu di dalamnya untuk mewakili tugas atau aktivitas yang berbeda. Ini memungkinkan pengguna untuk mengatur informasi dengan cara yang terstruktur dan terlihat.
Fitur drag-and-drop adalah salah satu fitur yang paling disukai dari Trello. Pengguna dapat dengan mudah memindahkan kartu-kartu antara daftar, mengubah urutan tugas, atau menetapkan prioritas dengan menarik kartu-kartu ke lokasi yang diinginkan. Ini memberikan fleksibilitas yang besar dalam mengatur dan mengelola tugas-tugas.
Trello adalah contoh yang bagus dari bagaimana desain web sederhana dapat membantu mengorganisir dan mengelola proyek dengan lebih efisien. Dengan tampilan yang bersih dan intuitif, fitur-fitur yang kuat seperti drag-and-drop dan label, serta kemampuan untuk kolaborasi tim, Trello telah menjadi salah satu alat manajemen proyek yang paling populer di pasar. Desain minimalis tidak hanya membuat platform terlihat profesional tetapi juga memudahkan pengguna dalam mengelola proyek mereka dengan lebih efektif.
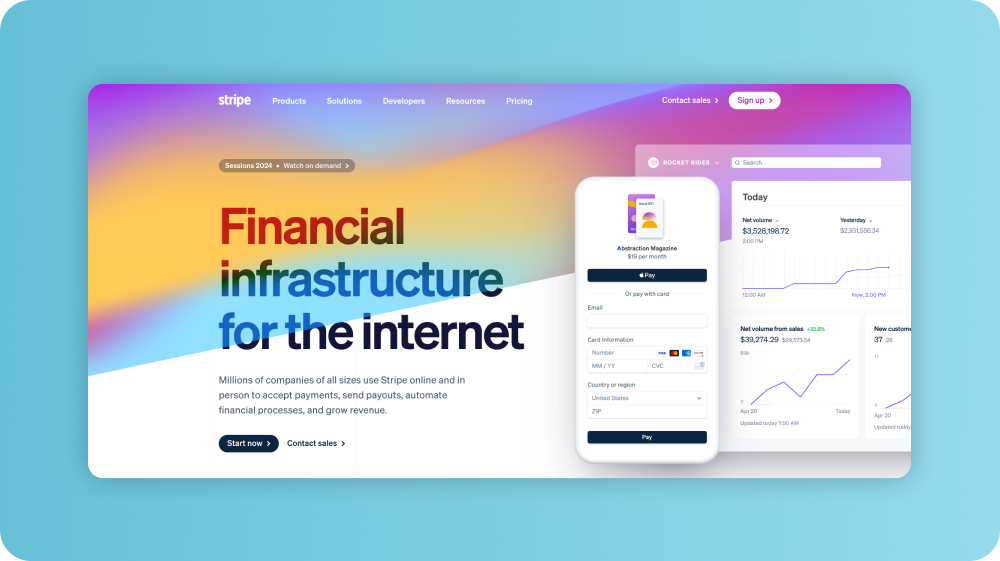
7. Stripe

Navigasi di *situs *Stripe sangat intuitif, memandu pengguna melalui berbagai layanan dan fitur yang ditawarkan. Menu utama yang terletak di bagian atas halaman memberikan akses cepat ke bagian seperti Produk, Harga, Fitur, dan Resseler.
Selain itu, fitur pencarian yang mudah diakses memungkinkan pengguna untuk mencari informasi lebih lanjut tentang layanan Stripe. Stripe menyediakan fitur analisis dan pelaporan yang kuat untuk membantu bisnis memantau kinerja pembayaran mereka. Dashboard analisis menampilkan statistik penting seperti volume transaksi, keuntungan, dan tingkat konversi. Ini memungkinkan bisnis untuk melacak dan menganalisis data pembayaran mereka dengan mudah.
Stripe adalah contoh yang sempurna dari bagaimana desain web simple dapat meningkatkan pengalaman pengguna dalam menggunakan layanan pembayaran online. Dengan tampilan yang bersih, navigasi yang mudah.
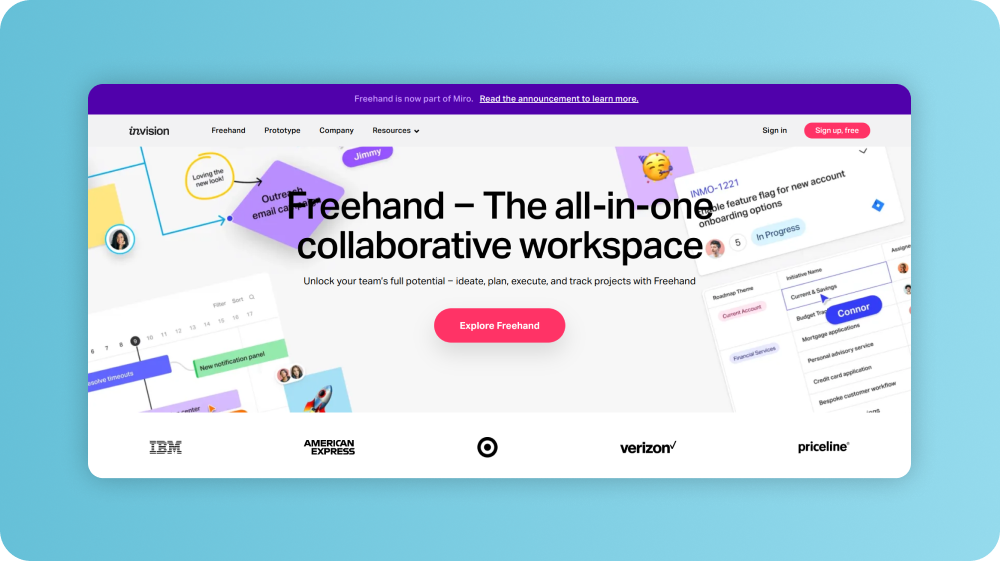
8. InVision

InVision dirancang khusus untuk membantu tim desain dalam membuat prototipe produk digital. Halaman utama menyoroti fitur-fitur utama seperti pembuatan prototipe interaktif, pengumpulan umpan balik, dan kolaborasi tim. Setiap fitur dijelaskan secara singkat namun informatif, memberikan pengguna gambaran yang jelas tentang apa yang dapat dicapai dengan platform ini. InVision memfasilitasi pengumpulan umpan balik dari anggota tim dan pemangku kepentingan lainnya dengan fitur komentar yang terintegrasi. Pengguna dapat menambahkan komentar langsung ke prototipe, memberikan umpan balik secara spesifik di bagian-bagian tertentu, dan melacak perubahan dengan mudah. Ini mempercepat siklus pengembangan dan meningkatkan komunikasi tim.
InVision menyediakan integrasi dengan berbagai alat desain lainnya yang umum digunakan oleh tim, seperti Sketch, Adobe XD, dan Figma. Ini memungkinkan pengguna untuk mengimpor desain mereka ke InVision dengan mudah dan melanjutkan pekerjaan mereka tanpa hambatan. Integrasi yang mulus memastikan bahwa proses desain berjalan lancar dari awal hingga akhir. InVision adalah contoh desain web sederhana dapat meningkatkan kolaborasi dan efisiensi dalam proses desain produk digital. Dengan fokus pada pembuatan prototipe yang mudah, pengumpulan umpan balik yang terstruktur, dan kolaborasi tim yang efisien, InVision telah menjadi salah satu platform terkemuka dalam industri desain. Desain yang intuitif dan responsif membuatnya mudah digunakan oleh anggota tim mana pun, tanpa mengorbankan fitur atau fungsionalitas.
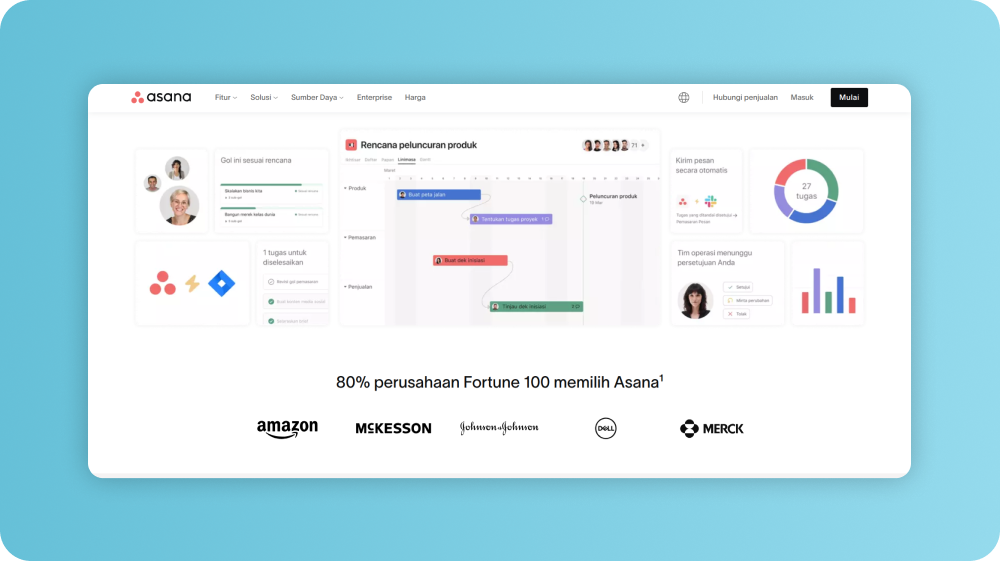
9. Asana

Setiap proyek di Asana memiliki tampilan yang komprehensif yang mencantumkan semua tugas yang terkait, tenggat waktu, dan anggota tim yang terlibat. Tampilan papan kanban memungkinkan pengguna untuk melihat kemajuan proyek secara visual, sementara tampilan daftar menyajikan detail tugas dengan lebih rinci.Asana menawarkan integrasi dengan berbagai alat lain yang umum digunakan oleh tim, seperti Slack, Google Drive, Dropbox, dan banyak lagi. Integrasi ini memungkinkan pengguna untuk menghubungkan Asana dengan alat-alat lain yang mereka gunakan secara reguler, meningkatkan efisiensi dan kolaborasi tim.
Asana adalah contoh yang bagus dari bagaimana desain web simple dapat meningkatkan kolaborasi dan produktivitas dalam manajemen proyek. Dengan tampilan yang bersih, organisasi tugas yang efisien, dan fitur kolaborasi yang kuat, Asana telah menjadi salah satu platform manajemen tugas yang paling populer di pasar. Desain intuitif membuatnya mudah digunakan oleh anggota tim mana pun, tanpa mengorbankan fitur atau fungsionalitas.
Baca Juga Yuk : Cara Menerapkan Desain Responsif Pengembangan Aplikasi Basis Web!
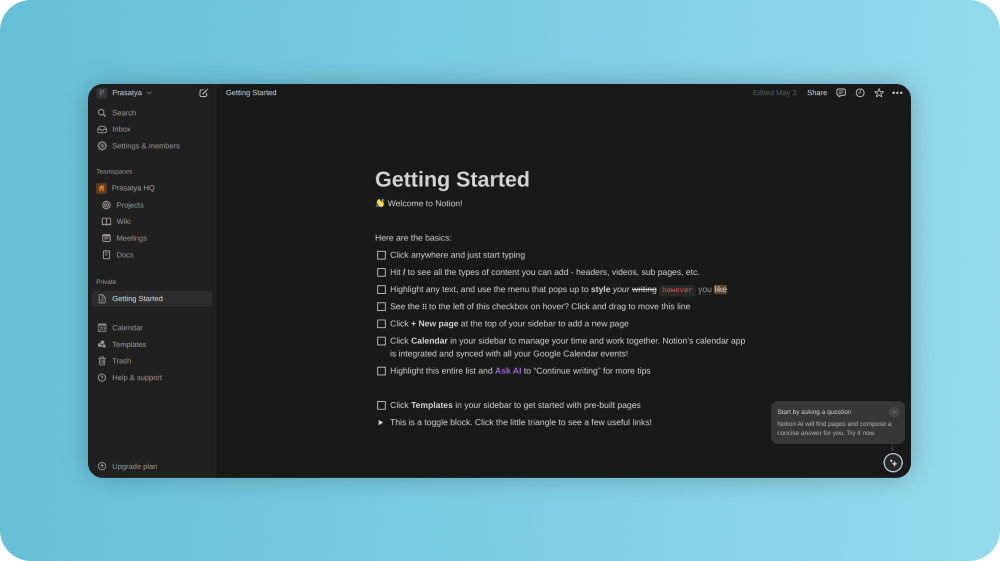
10. Notion

Notion menawarkan tampilan yang fleksibel yang memungkinkan pengguna untuk membuat berbagai jenis konten, termasuk catatan, daftar tugas, tabel, kalender, dan banyak lagi. Pengguna dapat mengatur konten mereka dalam struktur yang terorganisir sesuai dengan preferensi mereka, menjadikannya alat yang serbaguna untuk berbagai kebutuhan.
Notion menyediakan sistem tagging dan kategorisasi yang kuat yang memungkinkan pengguna untuk menandai dan mengelompokkan konten mereka dengan mudah. Pengguna dapat menambahkan label, tag, atau kategori ke blok-blok konten mereka, memungkinkan mereka untuk dengan cepat menemukan informasi yang relevan dengan menggunakan fitur pencarian atau filter.
Notion memiliki desain yang responsif, memastikan bahwa platform dapat diakses dengan baik dari berbagai perangkat, termasuk desktop, tablet, dan ponsel. Ini memungkinkan pengguna untuk akses dan melakukan edit konten mereka dari mana saja dan kapan saja sesuai kebutuhan.
Notion adalah contoh desain web sederhana dapat menghadirkan fleksibilitas dan produktivitas dalam mengelola informasi dan kolaborasi tim. Dengan tampilan yang bersih dan fleksibel, fitur kolaborasi yang kuat, dan kemampuan personalisasi yang tinggi, Notion telah menjadi salah satu platform kolaborasi dan pengelolaan informasi yang paling populer di pasar. Desain intuitif dan responsif membuatnya mudah digunakan oleh individu dan tim, tanpa mengorbankan fitur atau fungsionalitas.
Kesimpulan
Ke-10 contoh website di atas menunjukkan bagaimana desain web sederhana dapat memberikan pengalaman pengguna yang lebih baik. Desain yang bersih, navigasi yang mudah, dan fokus pada konten utama adalah kunci sukses dari situs-situs ini. Jika Anda sedang merencanakan atau mengembangkan situs web, mengambil inspirasi dari desain-desain ini bisa membantu menciptakan situs yang tidak hanya menarik tetapi juga fungsional.
Memiliki situs web dengan desain sederhana dapat memberikan banyak keuntungan. Dari portofolio hingga toko online, desain yang minimalis dan fungsional dapat membantu Anda menarik lebih banyak pengunjung dan meningkatkan konversi. Dengan mengacu pada contoh desain web yang telah dibahas di atas, Anda dapat menciptakan situs web yang tidak hanya indah dilihat tetapi juga efektif dalam menyampaikan pesan Anda.
Dengan demikian, "Contoh Desain Web Sederhana" bisa menjadi inspirasi untuk menciptakan website yang efektif dan efisien. Buruan kepoin contoh-contoh di atas dan terapkan prinsip-prinsip desain minimalis pada website Anda!
What do you think?
Reactions