0
0
0
share
#laravel#jquery#fullstack#POS
0 Komentar
Tutorial ngoding POS (Point Of Sale) di Smartphone [Part 1]
![Tutorial ngoding POS (Point Of Sale) di Smartphone [Part 1]](https://image.web.id/images/8742.jpg)
Hallo Coders.... :) kali ini mimin mau bagi-bagi tutorial nih bagi kalian pengguna Smartphone untuk belajar ngoding dan mengasah kemapuan ngoding kalian.
dalam persiapan awal mimin rekomendasikan untuk menginstall 2 aplikasi yakni Acode dan KSWeb, disini mimin pakai yang premium yaa untuk harga kurang lebih mimin dulu beli Acode 11k dan ksweb 37k jadi tidak sampai 50k mungkin saat ini naik jadi perkiraan tidak sampai 100K kok :)

kemudian kita akan install laravel di kswebnya
KSWEB (INSTALL LARAVEL)
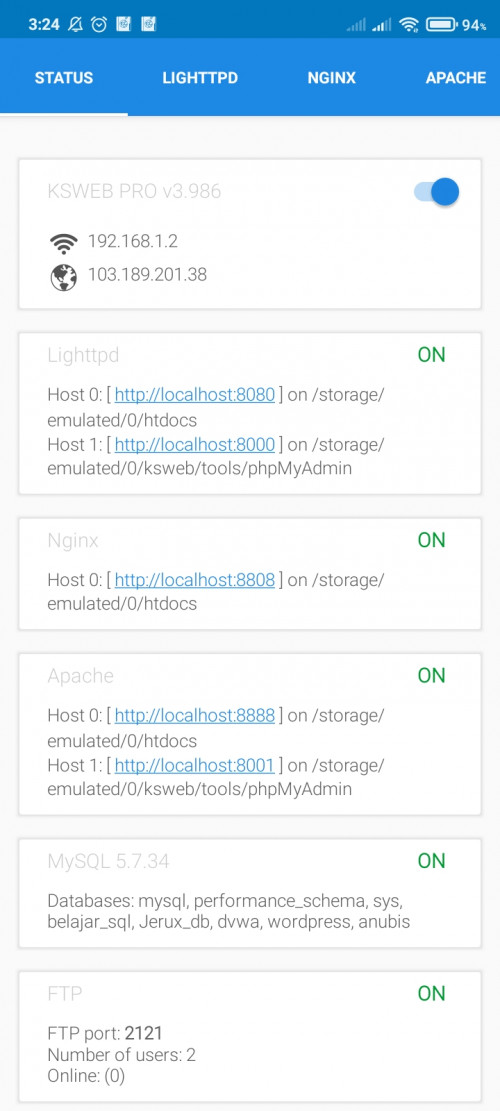
- buka kswebnya

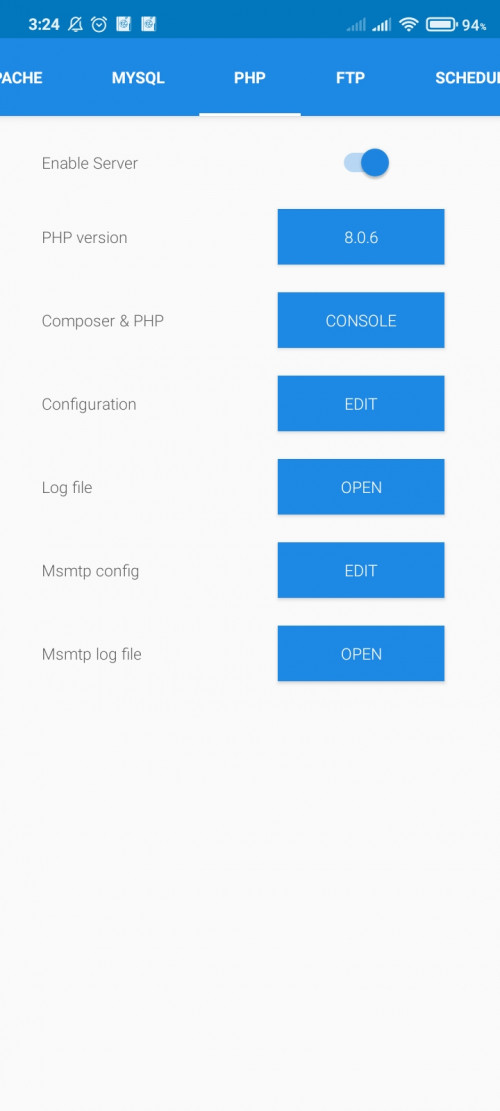
- pastikan on semua dari server dan databsenya kemudian arahkan kephp dan klik consol

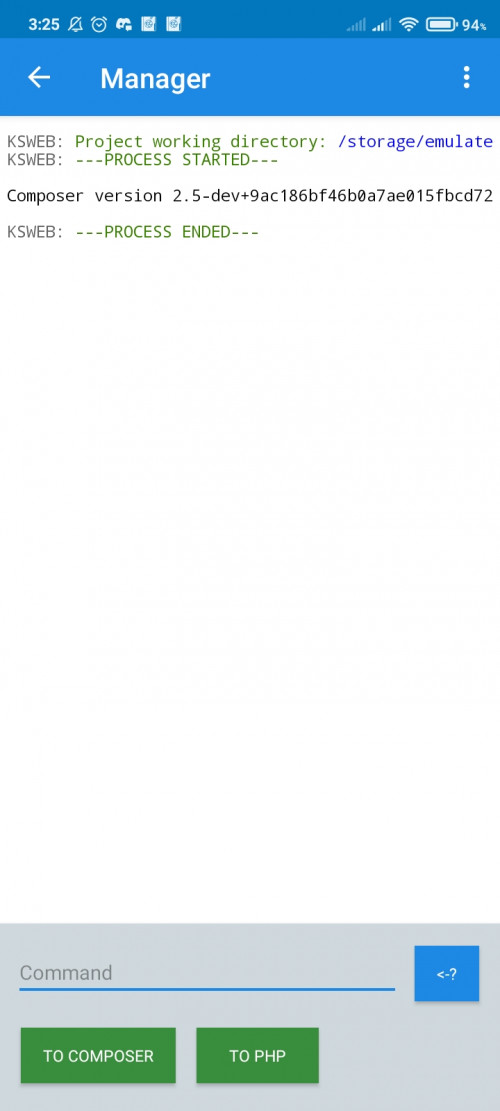
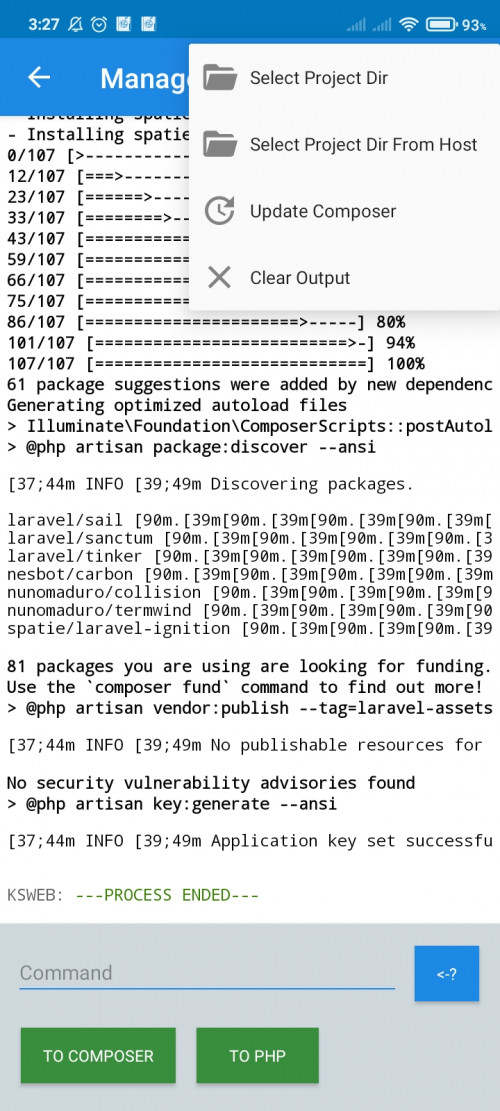
- kemudian akan muncul tampilan seperti ini

tulis di bagian command dengan perintah create-project --prefer-dist laravel/laravel pos
kemudian klik To Composer , perlu diketahui kalau di ksweb kita tidak perlu menulis perintah composer diawal seperti di CLI karena di ksweb sudah tersedia 2 opsi arah perintah yakni php dan composer, karena saat ini kita akan install laravel jadi kita menunjukan command kearah composer
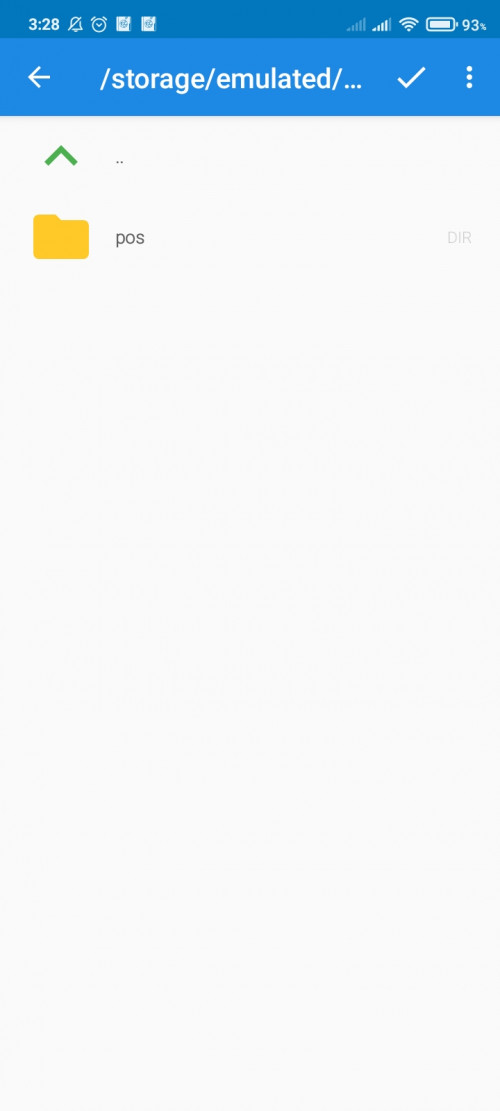
- setelah install selesai klik titik 3 dibagian kanan atas kemudian klik select dir untuk masuk ke directory folder project yang kita install yang bernama pos tadi.

dan kita masuk foldernya kemudian centang agar kita nanti bisa merunning laravelnya

- setelah itu kita lakukan perintah kembali, namun kali ini kita arahkan perintah ke php bukan ke composer dengan perintah
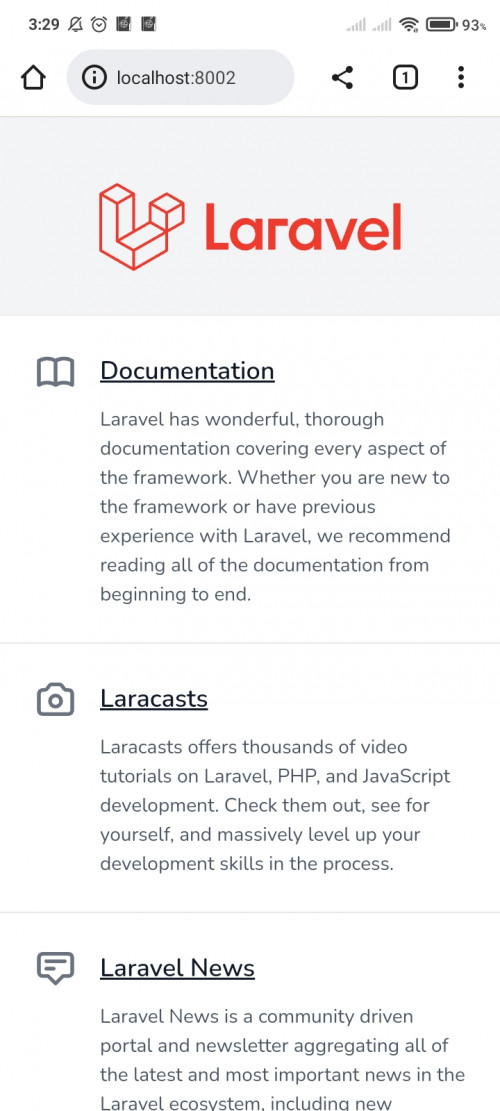
artisan serveuntuk testing laravelnya. jika tidak error maka akan ada link localhost dan port nya

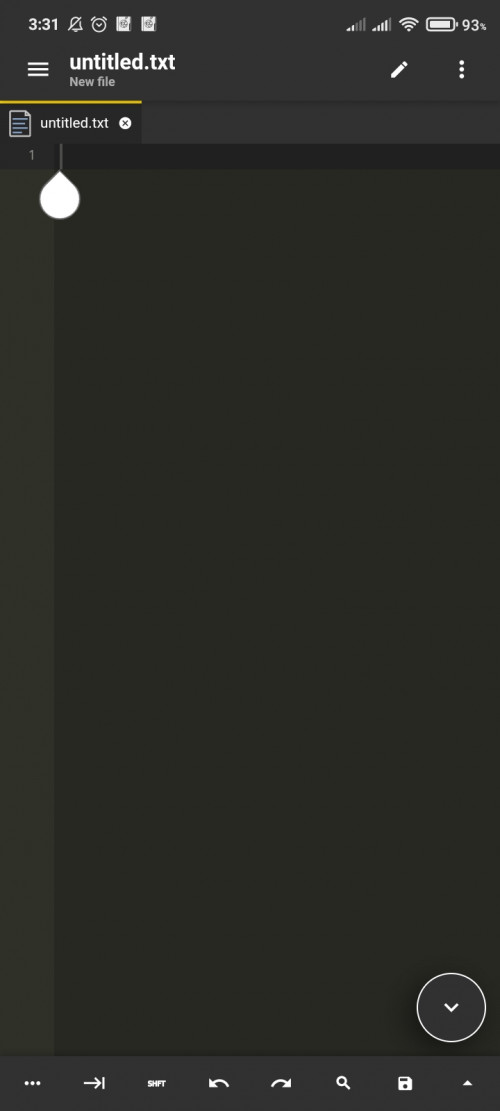
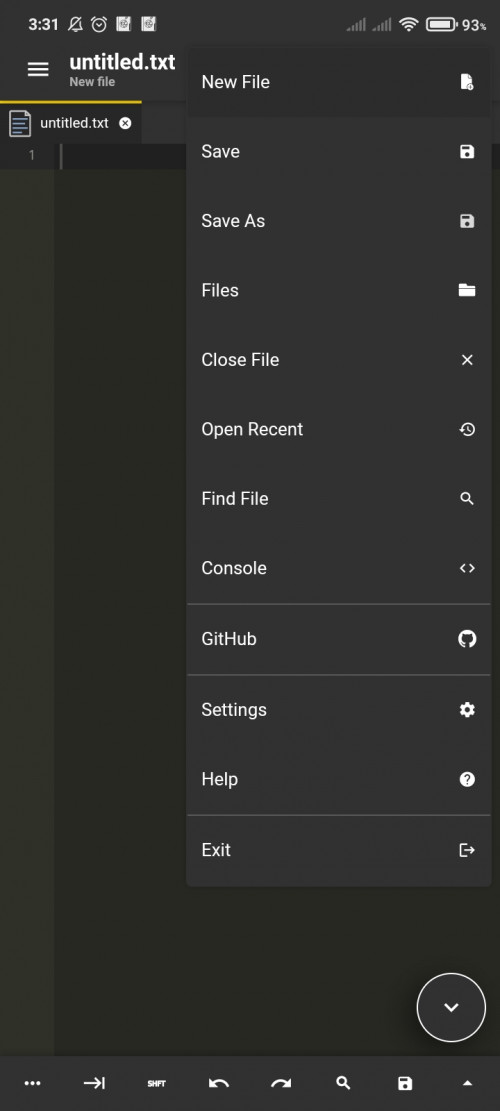
** ACODE (EDITOR) ** untuk mengedit code dari framework diatas kita akan pakai acode editor, aplikasi ini cukup ringan dan sudah tersedia snipets dan extension lain seperti python,pretier berikut adalah tampilan awal acode

- pada sisi kanan atas kita klik titik 3 itu dan pilih files untuk masuk di directory mana yang akan kita edit

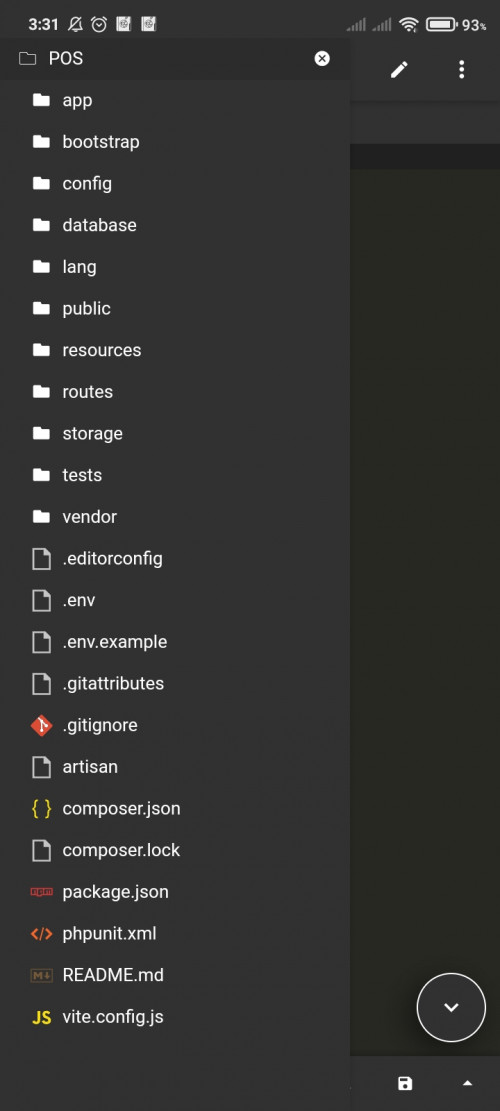
- setelah itu kita kembali ke posisi awal dan klik strip 3 disisi kiri untuk memilih dan check project kita

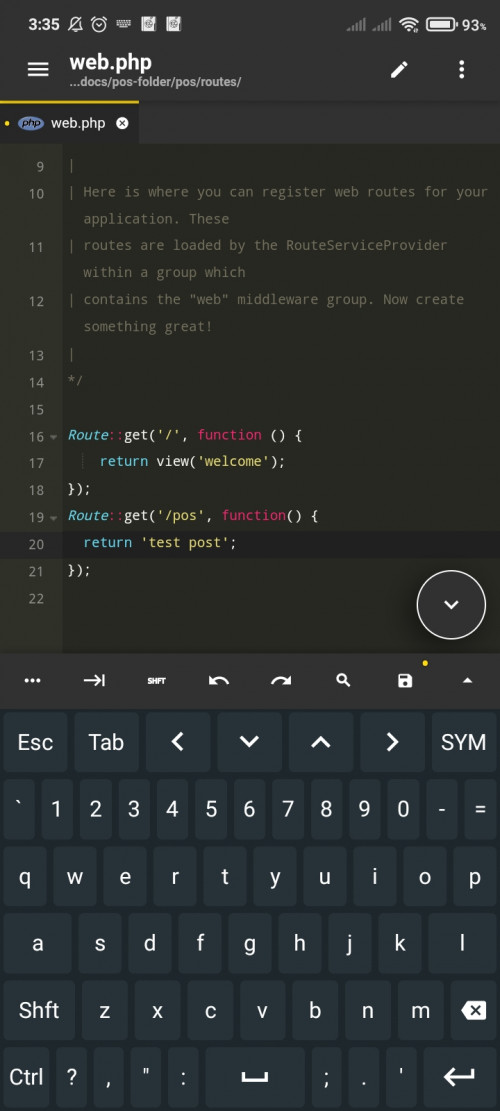
- disisi ini kita akan mengedit file yang dibagian routes > web.php untuk testing laravelnya kita tambahkan 1 route untuk memanggil output dalam test ini , jangan lupa untuk save dahulu setelah edit codenya
Route::get('/pos', function () {
return 'test pos';
});

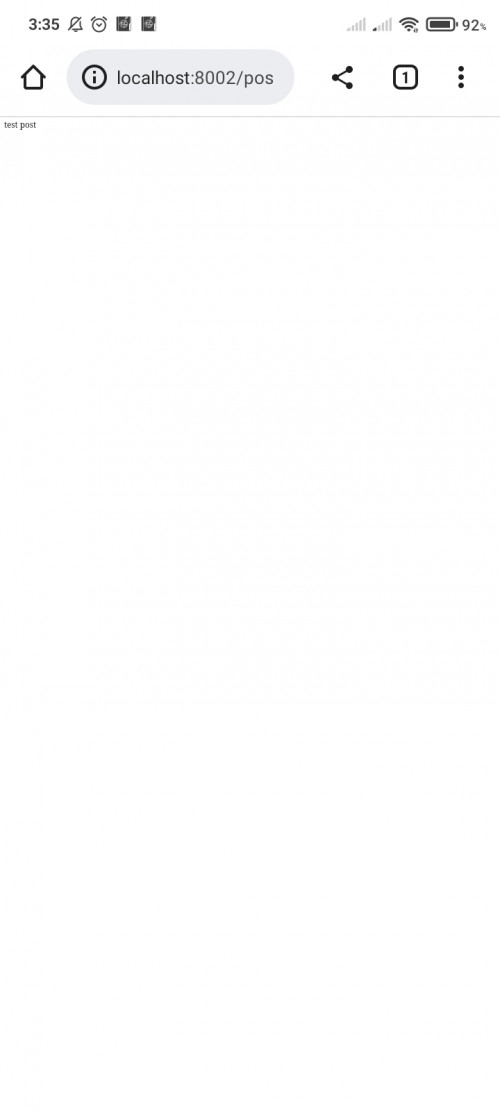
- kemudian kita lihat di browser dengan manambahkan
/possetelah port urlnya maka akan terlihat sepert ini

Demikian untuk tutorial pos part 1 next kita akan lanjut di part 2 untuk lebih mendalam fullstack di smartphone :)
0
0
0
share