0
0
0
share
#react#package#npm#rekomendasi
0 Komentar
5 Rekomendasi React Package yang Wajib Dicoba - Part 2

Halo, Coders! kali ini kita akan melanjutkan postingan mengenai React Package yang wajib dicoba bagian II. Kita akan membahas lima React Package lagi yang berguna dalam pembuatan projek. Langsung saja mari kita bahas:
Baca juga bagian I : Lima React Package yang Wajib Dicoba
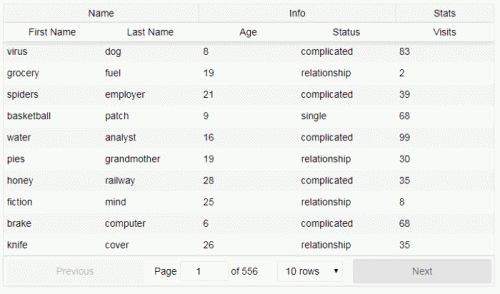
1. React Table
React Table adalah sebuah data grid untuk pembuatan aplikasi React yang ringan, cepat, dapat disesuaikan, dan extendable. Hal ini sepenuhnya dikontrol melalui opsional prop dan callback. Library ini sendiri telah mendapat 19k star di GitHub. React Table menggunakan React Hooks baik secara internal maupun eksternal untuk hampir di semua konfigurasinya.
Instalasi
Dapat diinstal melalui npm, yarn, atau <script> via unpkg.com.
npm install react-table --save
yarn add react-table
React table kompatibel dengan React v16.8 + dan bekerja dengan React DOM serta React Native.
Untuk menambahkannya ke project, terlebih dahulu buat kode table dan import ke dalam project seperti berikut :
import { useTable } from 'react-table'
Contoh :
File berikut tersimpan dalam format app.js , hasilnya dapat dilihat disini.
Untuk contoh dan dokumentasi lengkapnya dapat mengunjungi situs resminya disini.
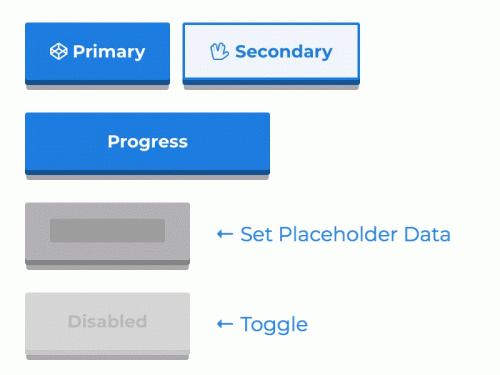
2. React-Awesome-Button
React-Awesome-Button adalah sebuah komponen React Native dengan kinerja maupun produksi yang siap digunakan dengan cara membuat satu set animasi tombol UI 3D.
Instalasi
npm install --save react-awesome-button
Contoh basic code:
import AwesomeButton from "react-native-really-awesome-button";
function Button() {
return <AwesomeButton>Text</AwesomeButton>;
}
Untuk contoh dan dokumentasi lengkapnya dapat mengunjungi link Githubnya disini dan npm disini.
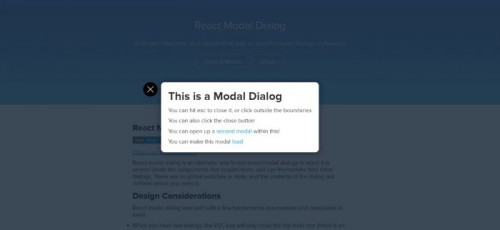
3. React-Modal
Modal adalah kotak pesan yang ditampilkan di atas layar Anda. Modal menempatkan overlay di layar; oleh karena itu, modal lebih diutamakan secara visual daripada keseluruhan elemen lainnya.
Instalasi
Anda dapat menggunakan npm, yarn atau React CDN app.
npm i react-modal
yarn add react-modal
Untuk penginstalan melalui React CDN app:
Tambahkan tag CDN script setelah React CDN script dan sebelum file JS anda (contoh dari cdnjs) :
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-modal/3.14.3/react-modal.min.js" integrity="sha512-MY2jfK3DBnVzdS2V8MXo5lRtr0mNRroUI9hoLVv2/yL3vrJTam3VzASuKQ96fLEpyYIT4a8o7YgtUs5lPjiLVQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Lalu gunakan tag <ReactModal> di dalam app React CDN nya.
Untuk contoh dan dokumentasi lengkapnya dapat mengunjungi laman resmi disini, link Githubnya disini dan npm disini.
4. React-Flag
Sebuah Library React yang menyediakan bendera SVG yang dapat disesuaikan.
**Instalasi **
npm install --save react-flags
Untuk contoh dan dokumentasi lengkapnya dapat mengunjungi link Githubnya disini dan npm disini.
5. React Toastify
React Toastify adalah sebuah package ringan berdasarkan library React untuk membantu menambahkan kustom pemberitahuan pada projek. Pengguna Akhir akan mendapat pesan sebagai peringatan popup di browser.
Instalasi
$ npm install --save react-toastify
$ yarn add react-toastify
Silahkan mengunjungi laman resminya, untuk contoh maupun uji coba fitur yang disediakan.
Dokumentasi lengkapnya dapat mengunjungi laman resmi disini, link Githubnya disini dan npm disini.
0
0
0
share